
 没有match的答案?试试对话大模型
没有match的答案?试试对话大模型
 登录
登录
本章节将对绘制折线、绘制虚线、分段颜色绘制折线、分段纹理绘制折线进行说明。通过这些功能可以绘制各种各样的规划路线或物体轨迹。
通过BMFPolyline类来设置折线的属性,绘制折线的示例代码如下:
/// 坐标点List<BMFCoordinate> coordinates = List(5);coordinates[0] = BMFCoordinate(39.865, 116.304);coordinates[1] = BMFCoordinate(39.825, 116.354);coordinates[2] = BMFCoordinate(39.855, 116.394);coordinates[3] = BMFCoordinate(39.805, 116.454);coordinates[4] = BMFCoordinate(39.865, 116.504);/// 颜色索引,索引的值都是0,表示所有线段的颜色都取颜色集colors的第一个值List<int> indexs = [0, 0, 0, 0];/// 颜色List<Color> colors = List(4);colors[0] = Colors.blue;colors[1] = Colors.orange;colors[2] = Colors.red;colors[3] = Colors.green;/// 创建polylineBMFPolyline colorsPolyline = BMFPolyline(id: polylineOptions.hashCode.toString(),coordinates: coordinates,indexs: indexs,colors: colors,width: 16,lineDashType: BMFLineDashType.LineDashTypeNone,lineCapType: BMFLineCapType.LineCapButt,lineJoinType: BMFLineJoinType.LineJoinRound);/// 添加polylinemyMapController?.addPolyline(colorsPolyline);
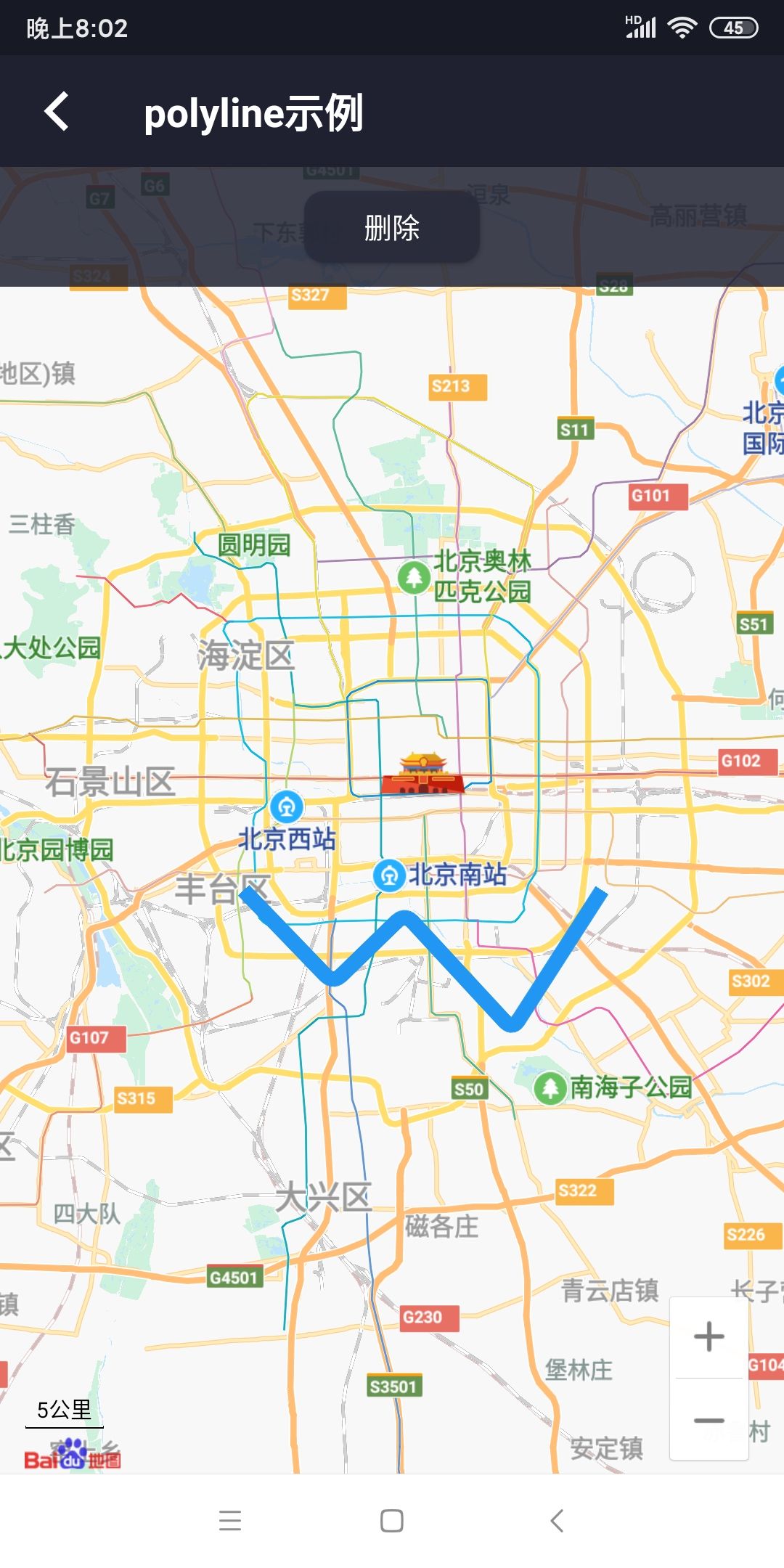
显示效果如图:

BMFPolyline包含多种可供设置的属性。常用属性如下:
| 名称 | 说明 |
|---|---|
| coordinates | 经纬度数组 |
| indexs | 分段索引(多纹理,多颜色折线请赋值) |
| width | 线宽 |
| colors | 颜色折线的colors用于颜色绘制,与textures二者子只能选择其一进行传参 |
| textures | 纹理折线的纹理图片路径用于纹理绘制(纹理图片宽高必须是2的n次幂),与colors二者只能选择其一进行传参 |
| dottedLine | 设置折线是否虚线(Android独有,设置lineDashType时候,必须设置该属性为true) |
| lineDashType | 虚线绘制样式默认实折线 |
| lineCapType | line头尾处理方式(不支持虚线)默认普通头(iOS独有) |
| clickable | 是否可点击(Android独有) |
| visible | 是否可见(Android独有) |
| zIndex | 元素的堆叠顺序(Android独有) |
示例代码如下:
/// 坐标点List<BMFCoordinate> coordinates = List(5);coordinates[0] = BMFCoordinate(39.865, 116.304);coordinates[1] = BMFCoordinate(39.825, 116.354);coordinates[2] = BMFCoordinate(39.855, 116.394);coordinates[3] = BMFCoordinate(39.805, 116.454);coordinates[4] = BMFCoordinate(39.865, 116.504);/// 颜色索引List<int> indexs = [2, 3, 2, 3];/// 颜色集List<Color> colors = List(4);colors[0] = Colors.blue;colors[1] = Colors.orange;colors[2] = Colors.red;colors[3] = Colors.green;BMFPolyline colorsPolyline = BMFPolyline(id: polylineOptions.hashCode.toString(),coordinates: coordinates,indexs: indexs,colors: colors,width: 16,dottedLine: true,lineDashType: BMFLineDashType.LineDashTypeDot,);/// 添加polylinemyMapController?.addPolyline(_colorsPolyline);
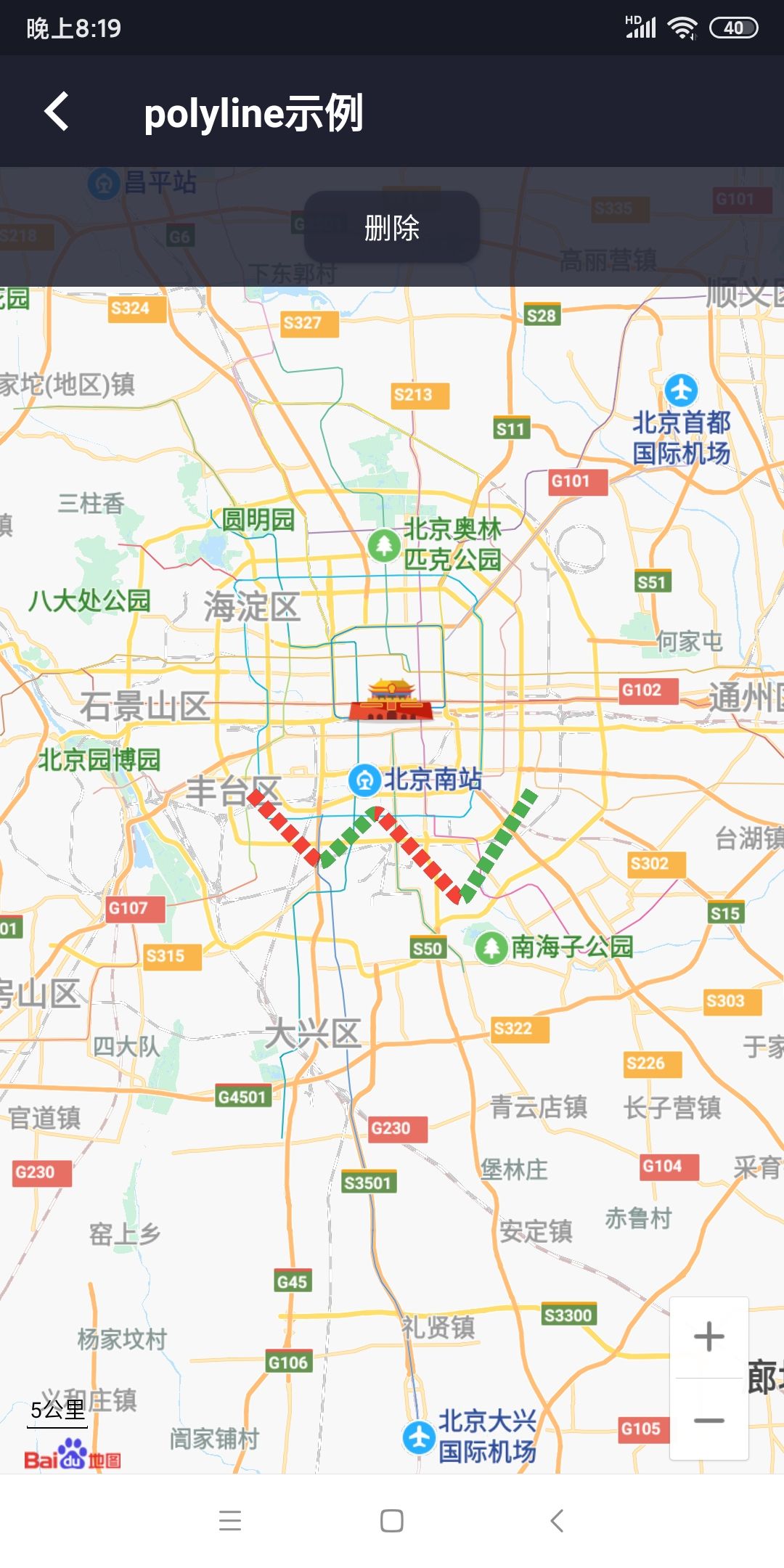
显示效果如图:

示例代码如下:
/// 坐标点List<BMFCoordinate> coordinates = List(5);coordinates[0] = BMFCoordinate(39.865, 116.304);coordinates[1] = BMFCoordinate(39.825, 116.354);coordinates[2] = BMFCoordinate(39.855, 116.394);coordinates[3] = BMFCoordinate(39.805, 116.454);coordinates[4] = BMFCoordinate(39.865, 116.504);/// 颜色索引List<int> indexs = [2, 3, 2, 3];/// 颜色集List<Color> colors = List(4);colors[0] = Colors.blue;colors[1] = Colors.orange;colors[2] = Colors.red;colors[3] = Colors.green;/// 创建polylineBMFPolyline colorsPolyline = BMFPolyline(id: polylineOptions.hashCode.toString(),coordinates: coordinates,indexs: indexs,colors: colors,width: 16,lineDashType: BMFLineDashType.LineDashTypeNone,lineCapType: BMFLineCapType.LineCapButt,lineJoinType: BMFLineJoinType.LineJoinRound);myMapController?.addPolyline(colorsPolyline);
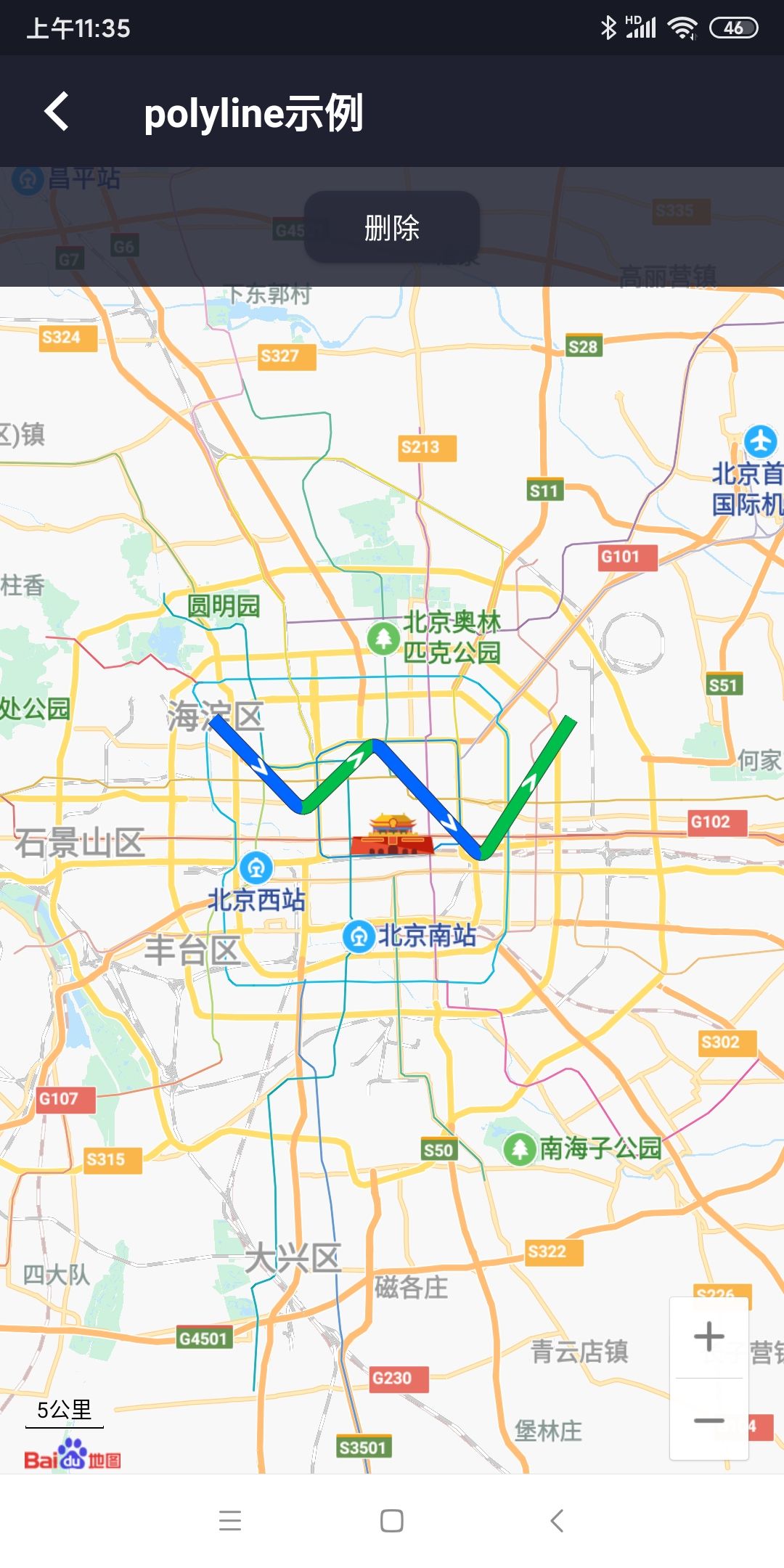
显示效果如图:

纹理素材格式:纹理图片宽高须是2的整数幂,如16*64,否则绘制可能有问题;若设置了纹理图片,折线颜色将无效。分段纹理绘制折线时建议开启绘制虚线。
注意:目前仅支持对折线设置纹理,其余覆盖物目前暂不支持设置纹理。
示例代码如下:
/// 坐标点List<BMFCoordinate> coordinates = List(5);coordinates[0] = BMFCoordinate(39.965, 116.304);coordinates[1] = BMFCoordinate(39.925, 116.354);coordinates[2] = BMFCoordinate(39.955, 116.394);coordinates[3] = BMFCoordinate(39.905, 116.454);coordinates[4] = BMFCoordinate(39.965, 116.504);/// 纹理索引List<int> indexs = [2, 3, 2, 3];/// 纹理集合List<String> textures = List(4);textures[0] = 'resoures/traffic_texture_smooth.png';textures[1] = 'resoures/traffic_texture_slow.png';textures[2] = 'resoures/traffic_texture_unknown.png';textures[3] = 'resoures/traffic_texture_smooth.png';/// 创建polylineBMFPolyline texturesPolyline = BMFPolyline(id: polylineOptions.hashCode.toString(),coordinates: coordinates,indexs: indexs,textures: textures,width: 16,dottedLine: true,lineDashType: BMFLineDashType.LineDashTypeNone,lineCapType: BMFLineCapType.LineCapButt,lineJoinType: BMFLineJoinType.LineJoinRound);/// 添加polylinemyMapController?.addPolyline(texturesPolyline);
显示效果如图:

Since 3.1.0 地图Flutter插件支持绘制大地曲线 示例代码如下:
List<BMFCoordinate> coords = [];coords.add(BMFCoordinate(36.53, -121.47));coords.add(BMFCoordinate(22.33, 114));_geodesicLine = BMFGeodesicLine(coordinates: coords,width: 5,strokeColor: Colors.blue,lineDirectionCross180: BMFLineDirectionCross180Type.EAST_TO_WEST);myMapController.addGeodesicLine(_geodesicLine);
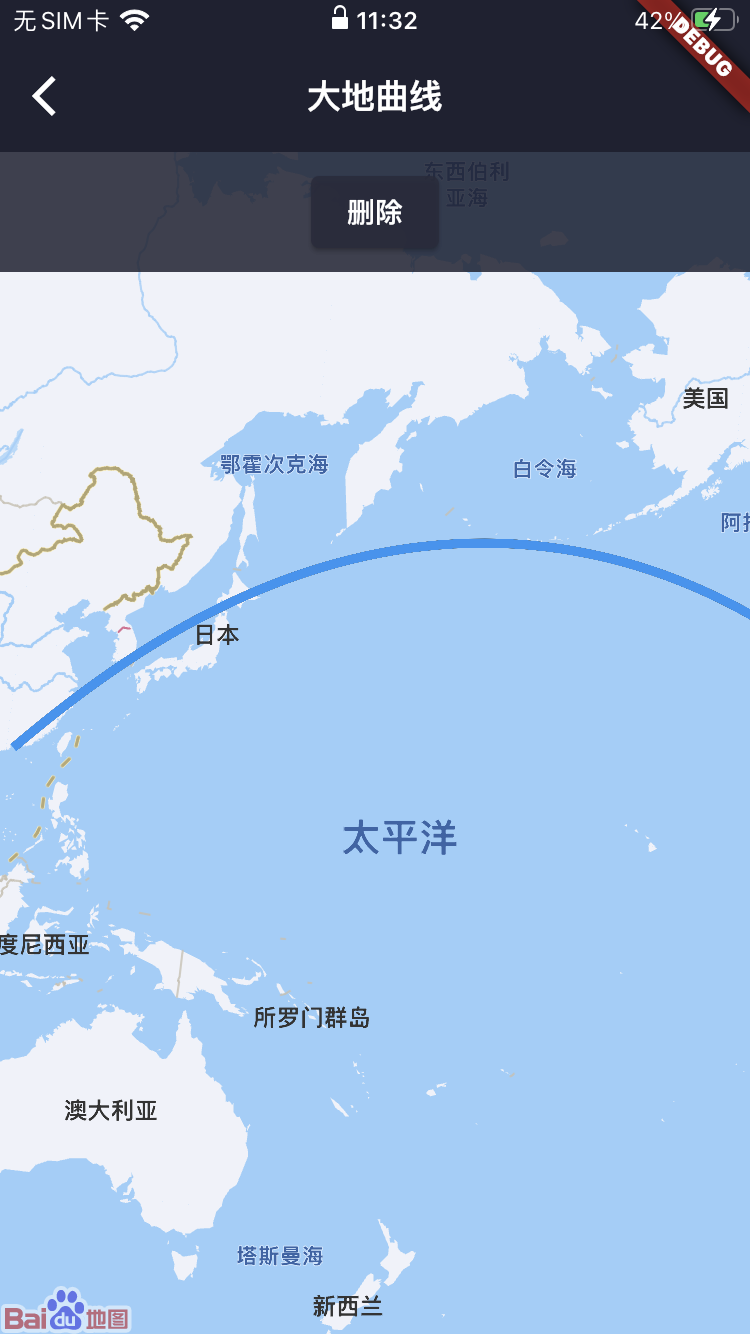
显示效果如图:

示例代码如下:
/// 渐变线点List<BMFCoordinate> coords = [BMFCoordinate(39.965, 116.404),BMFCoordinate(39.925, 116.454),BMFCoordinate(39.955, 116.494),BMFCoordinate(39.905, 116.554),BMFCoordinate(39.965, 116.604)];/// 分段索引List<int> indexs = [0, 1, 0, 1];/// 颜色数组List<Color> colors = [Color.fromARGB(123, 0, 0, 255),Color.fromARGB(123, 255, 0, 0),Color.fromARGB(123, 0, 255, 0),Color.fromARGB(123, 255, 214, 0)];/// 构造渐变线_gradientLine = BMFGradientLine(coordinates: coords,indexs: indexs,colors: colors,width: 10);myMapController.addGradientLine(_gradientLine);
显示效果如图:

点击polyline会回调setMapOnClickedOverlayCallback接口设置的回调方法。
示例代码如下:
myMapController?.setMapOnClickedOverlayCallback(callback: (BMFPolyline polyline) {print('地图点击覆盖物回调,只支持polyline=${polyline.toMap()}');});
| 接口 | 说明 |
|---|---|
| updateCoordinates | 更新经纬度数组 |
| updateWidth | 更新线宽 |
| updateIndexs | 更新索引 |
| updateColors | 更新colors |
| updateTextures | 更新纹理textures(ios暂不支持) |
| updateDottedLine | 更新是否设置虚线,Android独有 |
| updateLineDashType | 更新折线绘制样式 |
| updateLineCapType | 更新折线头尾处理方式,iOS独有 |
| updateLineJoinType | 更新折线拐角处理方式 |
| updateClickable | 更新polyLine是否可点击,Android独有 |
| updateIsKeepScale | 更新纹理宽、高是否保持原比例渲染,Android独有 |
| updateIsFocus | 更新是否可以被选中,获得焦点,Android独有 |
| updateVisible | 更新polyline是否显示,Android独有 |
| updateZIndex | 更新z轴方向上的堆叠顺序,Android独有 |
| updateThined | 更新polyline是否抽稀 |
上一篇
下一篇
本篇文章对您是否有帮助?