
 没有match的答案?试试对话大模型
没有match的答案?试试对话大模型
 登录
登录
本章节将对绘制弧线、绘制圆以及多边形进行说明。
| 接口 | 说明 |
|---|---|
| updateCoordinates | 更新经纬度数组 |
| updateWidth | 更新线宽 |
| updateColor | 更新color |
| updateLineDashType | 更新虚线类型,ios独有 |
弧线由Arc类定义,一条弧线由起点、中点和终点三个点确定位置。
示例代码如下:
/// 坐标点List<BMFCoordinate> coordinates = List(3);coordinates[0] = BMFCoordinate(40.065, 116.224);coordinates[1] = BMFCoordinate(40.125, 116.404);coordinates[2] = BMFCoordinate(40.065, 116.504);/// 构造ArcLineBMFArcline arcline = BMFArcline(coordinates: coordinates,lineDashType: BMFLineDashType.LineDashTypeNone,width: 6,color: Colors.blue);/// 添加arcLinemyMapController?.addArcline(arcline);
绘制效果如图:

圆由BMFCircle类定义,开发者可以通过BMFCircle类设置圆心位置、半径(米)、边框以及填充颜色。
示例代码如下:
/// 构造圆BMFCircle circle = BMFCircle(center: BMFCoordinate(40.048, 116.404),radius: 5000,width: 6,strokeColor: Colors.green,fillColor: Colors.amber,lineDashType: BMFLineDashType.LineDashTypeSquare);/// 添加圆myMapController?.addCircle(circle)
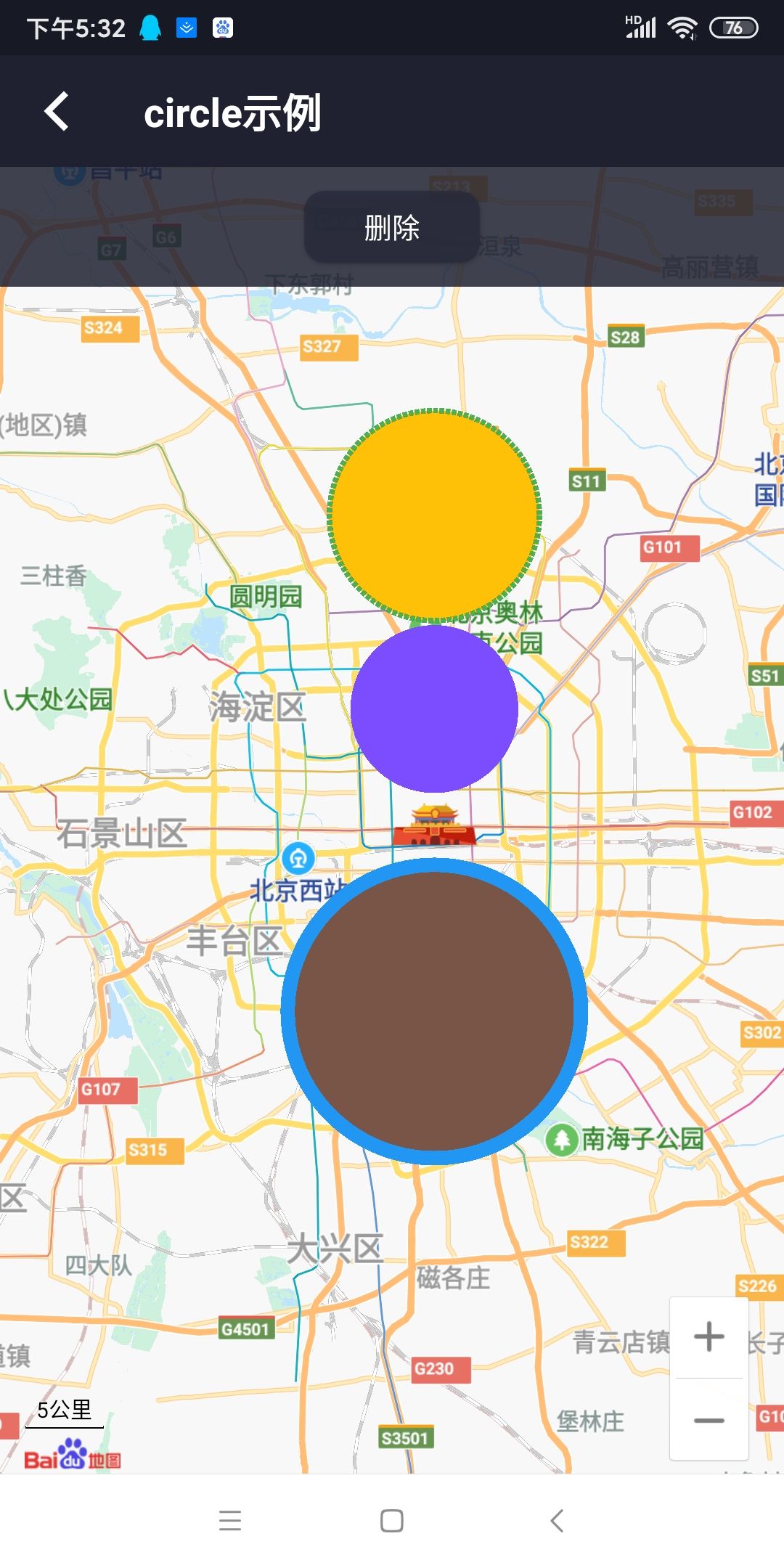
绘制效果如图:

实例代码如下:
// 多边形镂空图形:List<BMFHollowShape> hollowShapes = []; // 图形数据模型List<BMFCoordinate> coordinates = List(4);// 经纬度数据coordinates[0] = BMFCoordinate(40.055056, 116.309102);coordinates[1] = BMFCoordinate(40.055056, 116.307102);coordinates[2] = BMFCoordinate(40.057056, 116.307102);coordinates[3] = BMFCoordinate(40.057056, 116.309102);BMFHollowShape polygonHollowShape =BMFHollowShape.polygon(coordinates: coordinates);hollowShapes.add(polygonHollowShape);_circle0.updateHollowShapes(hollowShapes);// 圆形镂空图形List<BMFHollowShape> hollowShapes = [];// 图形数据模型BMFHollowShape circleHollowShape =BMFHollowShape.circle(center: _circle0.center, radius: 100);hollowShapes.add(circleHollowShape);_circle0.updateHollowShapes(hollowShapes);
显示的效果如下:

circle更新接口
| 接口 | 说明 |
|---|---|
| updateCenter | 更新圆心点经纬度 |
| updateRadius | 更新半径 |
| updateWidth | 更新线宽 |
| updateStrokeColor | 更新strokeColor |
| updateFillColor | 更新fillColor |
| updateLineDashType | 更新虚线类型 |
| updateDottedLine | 更新是否虚线Android独有 |
| updateHollowShapes | 更新镂空区,Android独有 |
多边形由BMFPolygon类定义。开发者可以通过BMFPolygon来设置多边形的位置、边框和填充颜色。一个多边形是一组Latlng点按照传入顺序连接而成的封闭图形。
示例代码如下:
/// 坐标点List<BMFCoordinate> coordinates = List(5);coordinates[0] = BMFCoordinate(39.965, 116.204);coordinates[1] = BMFCoordinate(39.865, 116.204);coordinates[2] = BMFCoordinate(39.865, 116.304);coordinates[3] = BMFCoordinate(39.905, 116.254);coordinates[4] = BMFCoordinate(39.965, 116.304);/// 构造PolygonBMFPolygon polygon = BMFPolygon(coordinates: coordinates,strokeColor: Colors.blue,width: 4,fillColor: Colors.brown);/// 添加polygonmyMapController?.addPolygon(polygon);
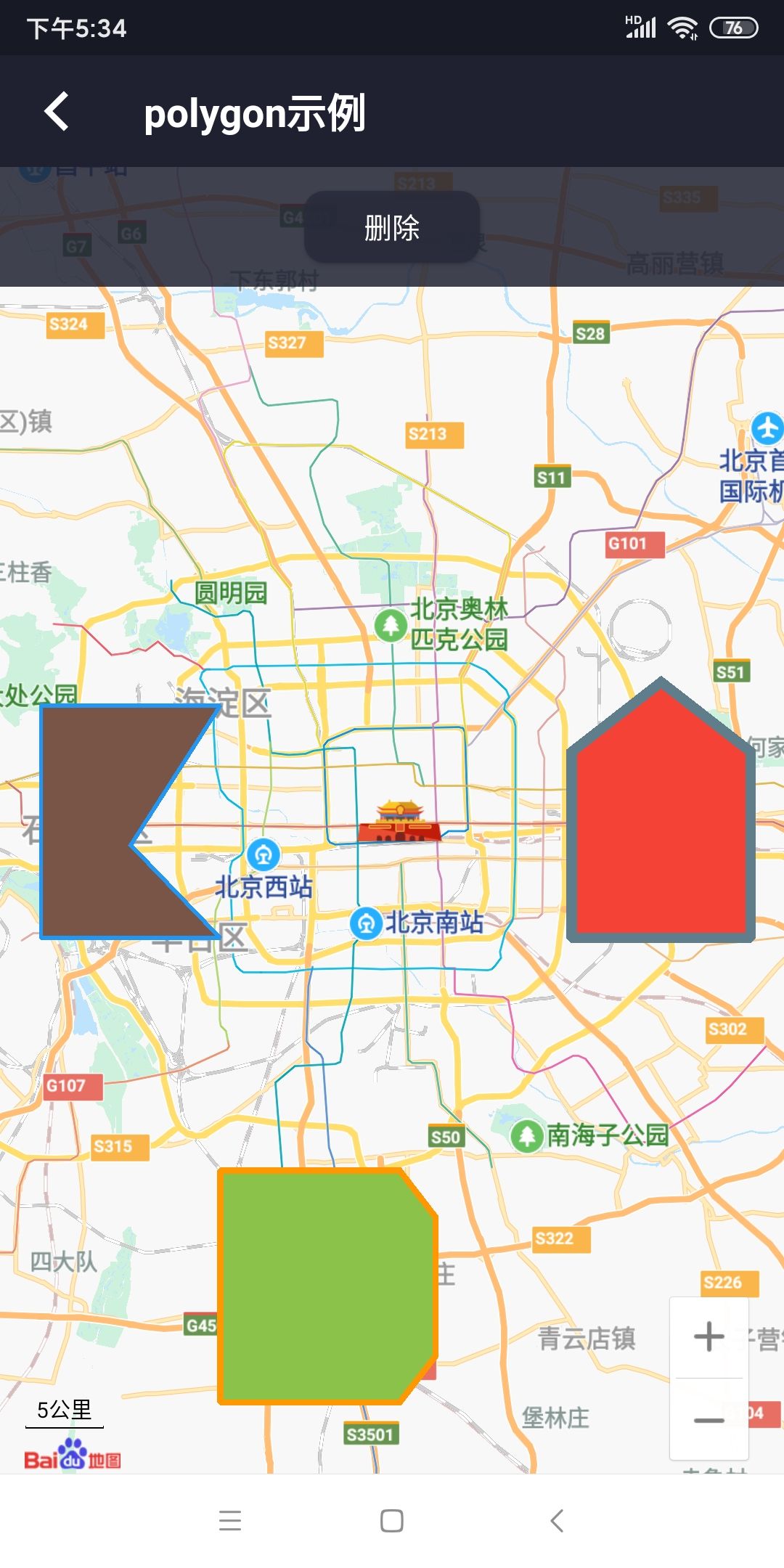
绘制效果如图:

示例代码如下:
// 多边形镂空图形:List<BMFHollowShape> hollowShapes1 = []; // 图形数据模型List<BMFCoordinate> coordinates1 = List(5);coordinates1[0] = BMFCoordinate(39.925, 116.525);coordinates1[1] = BMFCoordinate(39.885, 116.525);coordinates1[2] = BMFCoordinate(39.885, 116.575);coordinates1[3] = BMFCoordinate(39.925, 116.575);coordinates1[4] = BMFCoordinate(39.945, 116.550);BMFHollowShape polygonHollowShape1 =BMFHollowShape.polygon(coordinates: coordinates1);hollowShapes1.add(polygonHollowShape1);_polygon1.updateHollowShapes(hollowShapes1);///圆形镂空图形:BMFCoordinate center1 = BMFCoordinate(39.920, 116.550);// 中心点坐标BMFHollowShape circleHollowShape1 =BMFHollowShape.circle(center: center1, radius: 1500);hollowShapes1.add(circleHollowShape1);_polygon1.updateHollowShapes(hollowShapes1);
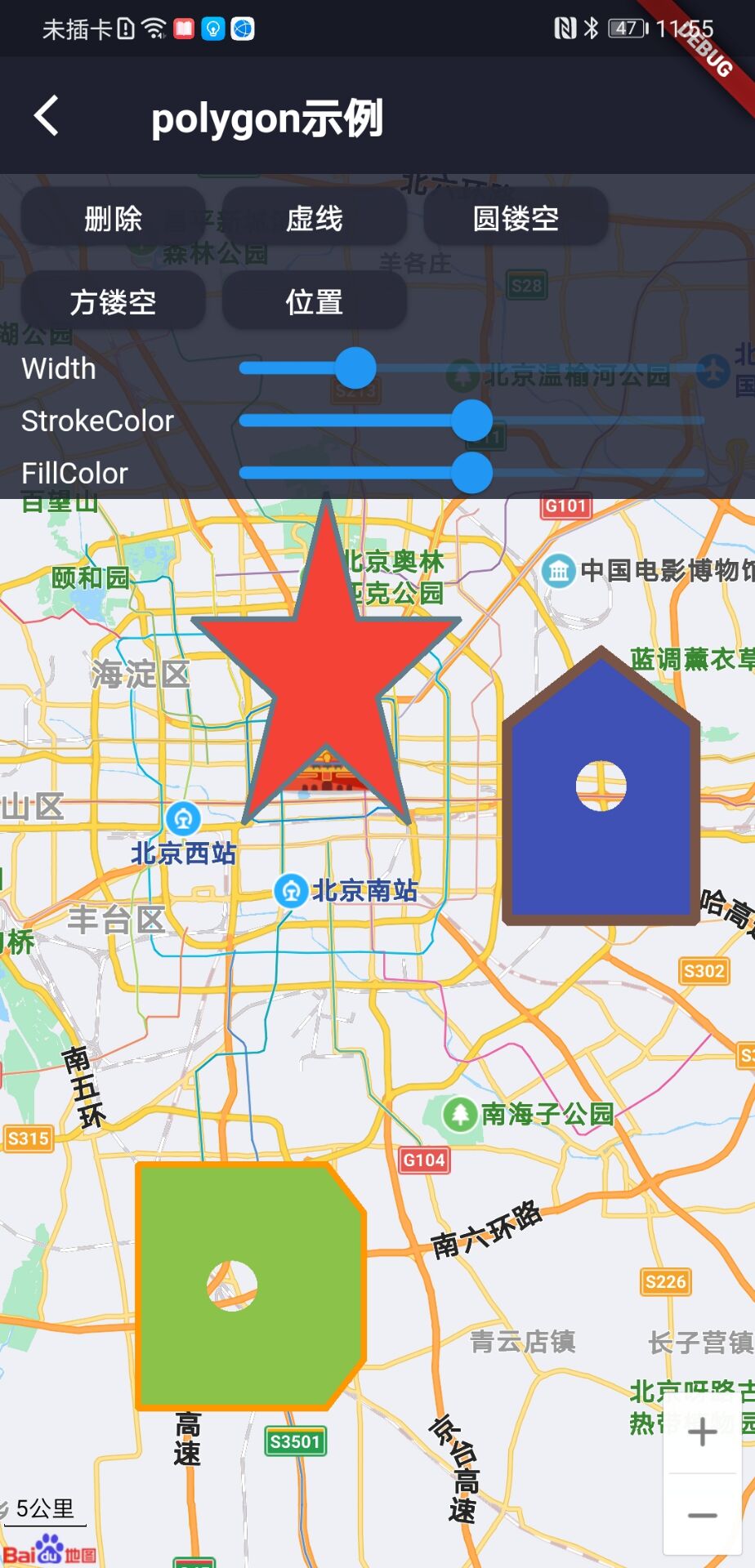
显示的效果如下:

polygon更新接口
| 接口 | 说明 |
|---|---|
| updateCoordinates | 更新经纬度数组 |
| updateWidth | 更新线宽 |
| updateStrokeColor | 更新strokeColor |
| updateFillColor | 更新fillColor |
| updateLineDashType | 更新虚线类型 |
| updateHollowShapes | 更新镂空区,iOS暂不支持 |
上一篇
下一篇
本篇文章对您是否有帮助?