
 没有match的答案?试试对话大模型
没有match的答案?试试对话大模型
 登录
登录
本章节将对绘制弧线、绘制圆以及多边形进行说明。
弧线由Arc类定义,一条弧线由起点、中点和终点三个点确定位置。开发者可以通过ArcOptions类设置弧线的位置,宽度和颜色。
示例代码如下:
// 添加弧线坐标数据LatLng p1 = new LatLng(39.97923, 116.357428);//起点LatLng p2 = new LatLng(39.94923, 116.397428);//中间点LatLng p3 = new LatLng(39.97923, 116.437428);//终点//构造ArcOptions对象OverlayOptions mArcOptions = new ArcOptions().color(Color.RED).width(10).points(p1, p2, p3);//在地图上显示弧线Overlay mArc = mBaiduMap.addOverlay(mArcOptions);
绘制效果如图:

圆由Circle类定义,开发者可以通过CircleOptions类设置圆心位置、半径(米)、边框以及填充颜色。
示例代码如下:
//圆心位置LatLng center = new LatLng(39.90923, 116.447428);//构造CircleOptions对象CircleOptions mCircleOptions = new CircleOptions().center(center).radius(1400).fillColor(0xAA0000FF) //填充颜色.stroke(new Stroke(5, 0xAA00ff00)); //边框宽和边框颜色//在地图上显示圆Overlay mCircle = mBaiduMap.addOverlay(mCircleOptions);
绘制效果如图:

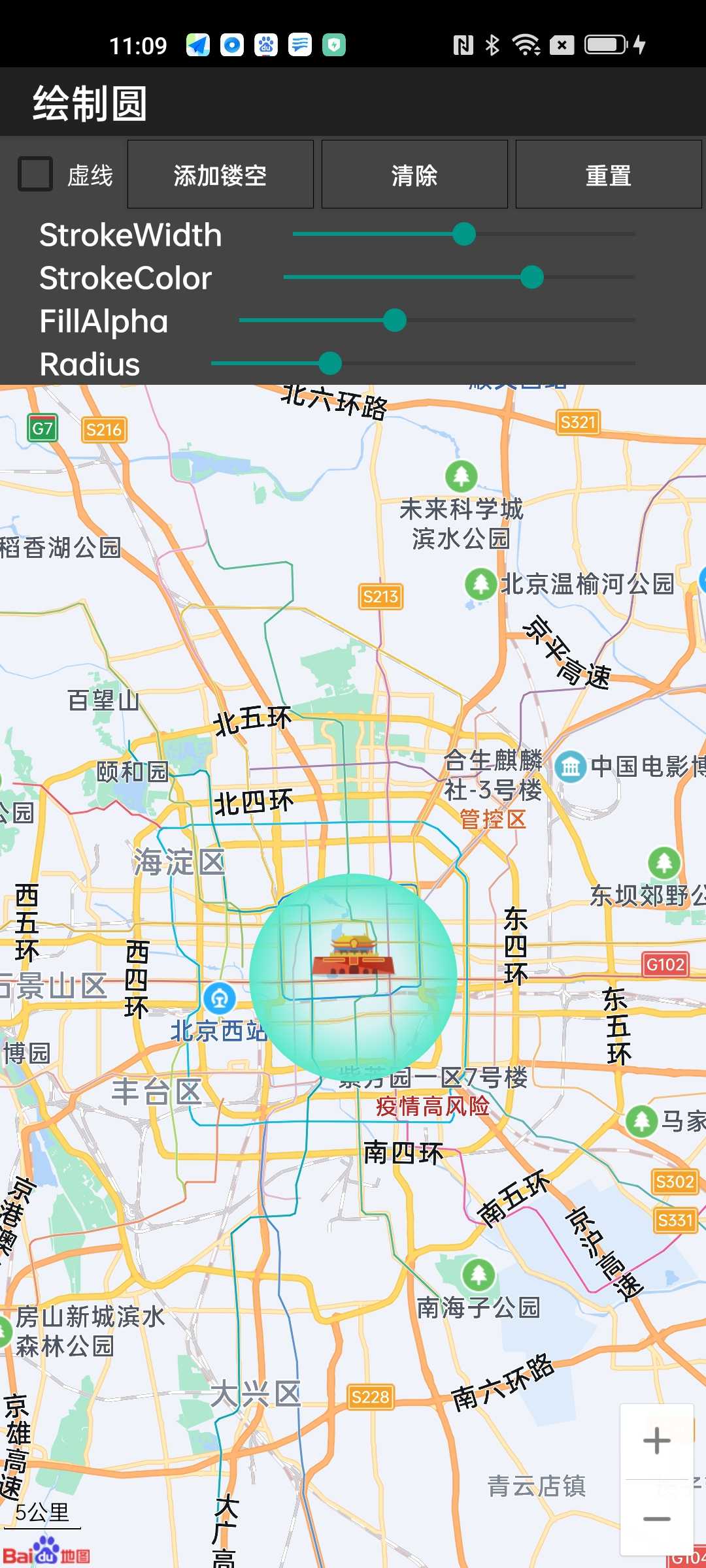
自V7.5.4 起,地图SDK支持绘制渐变圆。
渐变圆由Circle类定义,但不支持设置填充色和区域内镂空。开发者可以通过CircleOptions类设置圆心位置、半径(米)、边框以及渐变色。
具体设置如下:
LatLng llCircleC = new LatLng(39.915, 116.404);OverlayOptions ooCircle = new CircleOptions().center(llCircleC)// 设置圆心坐标.setIsGradientCircle(true).setCenterColor(Color.argb(0,93,232, 204)).setSideColor(Color.rgb(93,232, 204)).stroke(new Stroke(2, Color.rgb(93, 232, 204)))// 设置圆边框信息.radius(5000); // 圆半径,单位:米mGradientCircle = (Circle) mBaiduMap.addOverlay(ooCircle);
注:渐变圆遵循以下规则:
1. (0 ~ radiusWeight * radius) 该部分颜色从 centerColor 渐变至 colorWeight * (sideColor - centerColor);2. (radiusWeight * radius ~ radius)该部分间颜色从 centerColor + colorWeight * (sideColor - centerColor) 渐变至 sideColor
渐变圆效果如下:

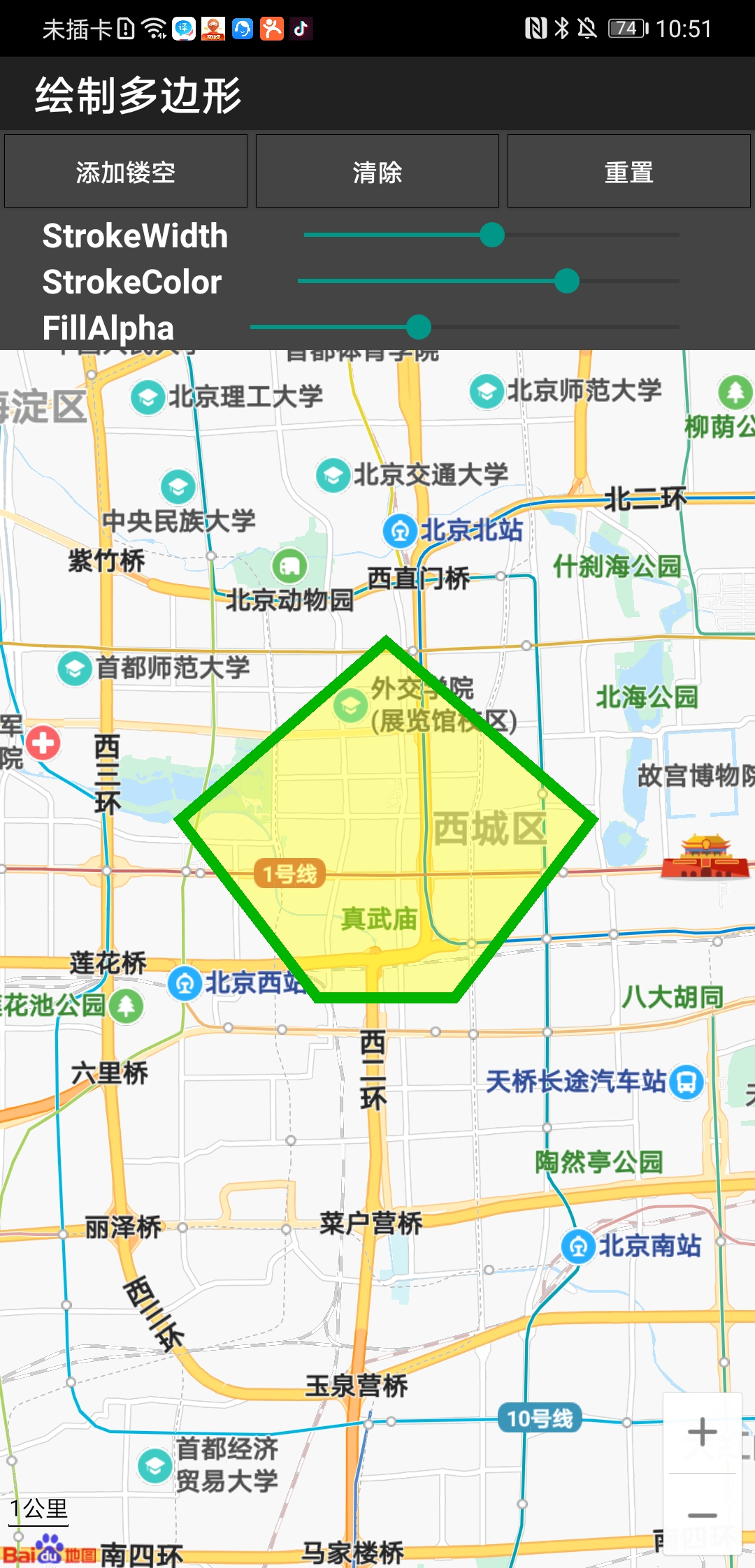
多边形由Polygon类定义。开发者可以通过PolygonOptions来设置多边形的位置、边框和填充颜色。一个多边形是一组Latlng点按照传入顺序连接而成的封闭图形。
示例代码如下:
//多边形顶点位置List<LatLng> points = new ArrayList<>();points.add(new LatLng(39.93923, 116.357428));points.add(new LatLng(39.91923, 116.327428));points.add(new LatLng(39.89923, 116.347428));points.add(new LatLng(39.89923, 116.367428));points.add(new LatLng(39.91923, 116.387428));//构造PolygonOptionsPolygonOptions mPolygonOptions = new PolygonOptions().points(points).fillColor(0xAAFFFF00) //填充颜色.stroke(new Stroke(5, 0xAA00FF00)); //边框宽度和颜色//在地图上显示多边形mBaiduMap.addOverlay(mPolygonOptions);
绘制效果如图:

上一篇
下一篇
本篇文章对您是否有帮助?