
 没有match的答案?试试对话大模型
没有match的答案?试试对话大模型
 登录
登录
排单排线结果页是智能调度的前端SDK API @baidu-map/ros-sdk

智能调度前端SDK是为了帮助客户能够在自己的系统中快速集成智能调度的能力,提供诸如路线结果展示、路线调整、路线计算、网点定位、车辆控制、配载3D展示、未分配订单查询等功能与UI界面。UI界面主题支持自定义能够适配客户系统。同时支持代理模式使SDK信息更加安全,多参数、多事件的配置也能更加灵活的适配客户系统。
路线结果展示

路线调整


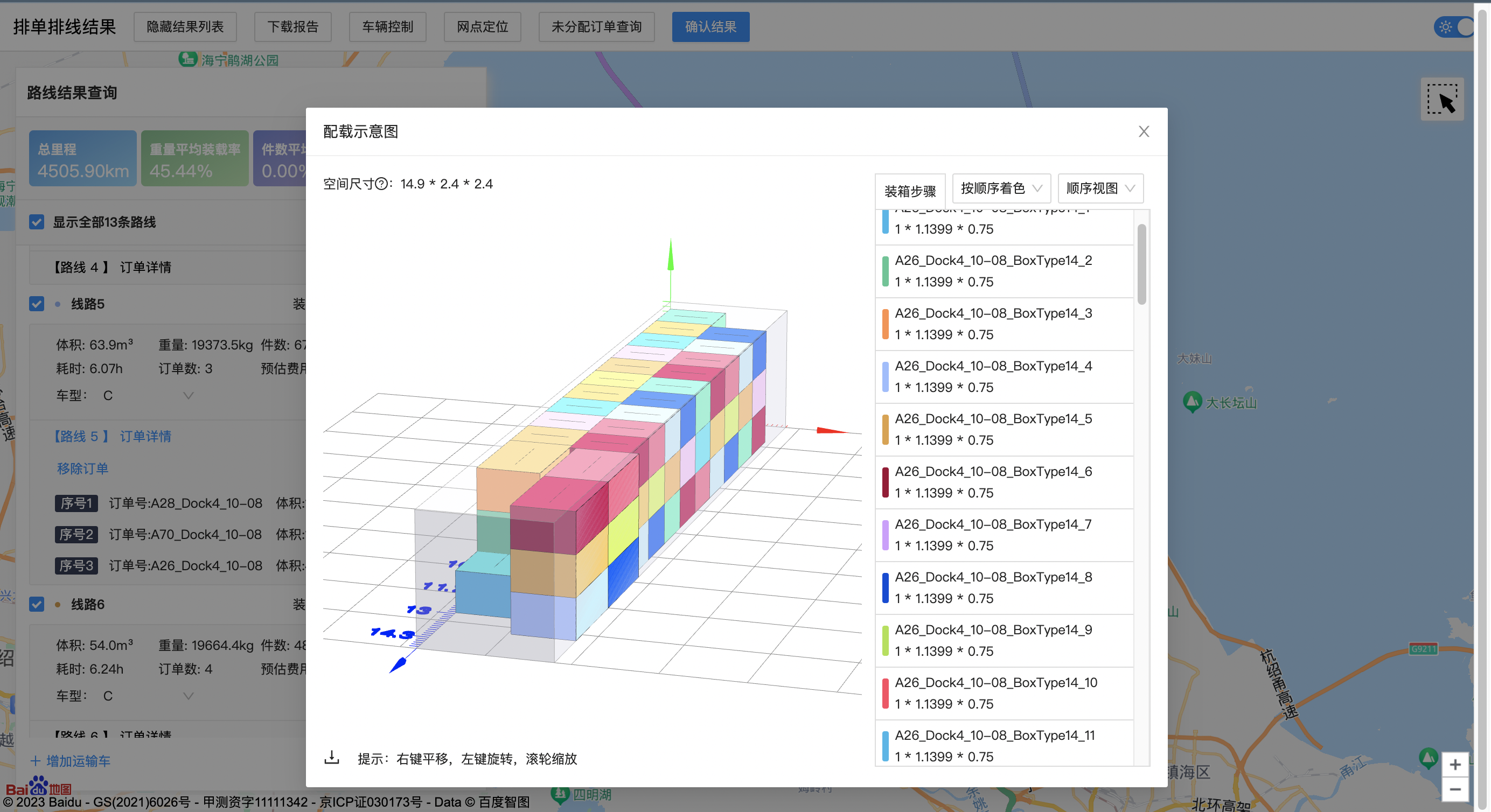
配载展示

引入项目
<!-- npm CDN --><script src="https://unpkg.com/@baidu-map/ros-sdk@0.0.1/dist/index.umd.min.js"></script><!-- 百度 CDN --><script src="https://wuliu-web.cdn.bcebos.com/sdk/ros-sdk/0.0.1/index.umd.min.js"></script>
使用示例
const rosSdk = new window.BAIDU_ROS_SDK({domId: 'domId', // ros展示的dom id(必填)serveAk: 'ak', // 服务ak(当isProxy为false时 必填)taskId: 'taskId', // 任务id(必填)isProxy:false, // 是否开启代理(非必填,默认false)webAk: 'mapak', // 地图jsapi ak(必填)commitId: '', // commitId(非必填)eventCallBack:()=>{}, // 内置的一些事件回调(非必填)datafeed: { // 数字字典,会根据传入的key:value替换界面上的展示文本(非必填)units: '条数',unitsSuffix: '条',orderNum: '客户数',orderCode: '买卖许可证号',serviceId: "买卖许可证号",}});// rosSdk.destroy() 卸载
参数说明
| 参数名 | 是否必填 | 类型 | 描述 |
|---|---|---|---|
| domId | 是 | String | ros展示的dom id(前端提供) |
| serveAk | 当 isProxy 为 false 时,为必填项,即为非代理模式 | String | 服务ak |
| isProxy | 否 | Boolean | 是否开启代理(非必填,默认false) |
| taskId | 是 | String | 任务id |
| webAk | 是 | String | 地图jsapi ak:申请地址 |
| prefixPath | 否 | String | 请求前缀 |
| commitId | 否 | String | commitId |
| eventCallBack | 否 | Function(EventCallBackOptions): void | 内置的一些事件回调 |
| datafeed | 否 | DataFeed | 数字字典配置,对sdk界面展示的文本进行自定义 |
| functionField | 否 | FunctionField | 控制一些字段和功能的显示隐藏 |
| theme | 否 | String(color) | 主题颜色 |
| lineColors | 否 | Array[color] | 自定义路线颜色,优先使用自定义的颜色,路线大于颜色长度部分使用系统颜色 |
| styleJson | 否 | styleJson | 自定义地图主题样式 具体文档 |
| readOnly | 否 | Boolean | 是否为只读模式,默认:false |
| defaultSelectIndexs | 否 | Array[index] | 默认页面勾选的路线索引 |
| 参数 | 值 | 描述 |
|---|---|---|
| methodName | String | 事件名称: onSaveStart: 保存开始; onSaveEnd: 保存结束; onCalculationStart: 计算开始; onCalculationEnd: 计算结束; onConfirmStart: 确认结果开始; onConfirmEnd: 确认结果结束; onReorderRoutesStart: 线路调整开始; onReorderRoutesEnd: 线路调整结束; |
| success | Boolean | 事件是否成功 |
| data | Object | 事件附带的数据 |
| 参数名称 | 默认值 | 描述 |
|---|---|---|
| routeTitle | '路线' | 【路线结果查询】和多选后面标题里的【路线】 |
| routeHeaderTitle | '线路' | 单选后面标题的【线路】 |
| routeFooterTitle | '路线' | 各个线路下折叠面板标题里的【路线】 |
| units | '件数' | 件数 |
| unitsSuffix | '件' | units的单位后缀 |
| orderNum | '订单数' | 订单数 |
| orderCode | '订单号' | 订单号 |
| serviceId | 'ServiceId' | ServiceId |
| serviceName | '网点名称' | |
| baseSheetName | '基本信息' | 导出文件的基本信息的sheet名称 |
| baseSheetTitle | ['线路编号', '车型', '装载率(重量)', '装载率(体积)', '装载率(件数)', '订单数量', '里程(公里)', '耗时(小时)'] | 基本信息的表头名称 |
| routeSheetName | '路线' | 导出文件的路线信息的sheet名称 |
| routeSheetTitle | ['顺序', '网点ID', '坐标', '地址', '货物重量(吨)', '货物体积(立方米)', '货物件数(件)', '时间窗口', '停留时间(分钟)', '预计到达时间', '预计离开时间'] | 路线信息的表头名称 |
| 参数名称 | 默认值(true:显示,false:隐藏) | 描述 |
|---|---|---|
| showWarehousePoint | true | 默认是否显示仓库点 |
| showRoadLine | true | 默认是否显示路线 |
| showRoadLinePoint | true | 默认是否显示路线点 |
| showTransitPoint | true | 默认是否显示途经点 |
| showSetting | true | header右侧的路线设置按钮 |
| routeCardWeight | true | 线路卡片中详情重量 |
| routeCardVolume | true | 线路卡片中详情体积 |
| routeCardCount | true | 线路卡片中详情数量 |
| toggleTheme | true | 顶部-黑白主题切换按钮 |
| routeDetailWeight | true | 路线中重量 |
| routeDetailVolume | true | 路线中体积 |
| routeDetailCount | true | 路线中数量 |
| checkUndistributedHook | false | 点击开始计算是否出现 “未分配点约束” 选择 |
| lineSortBtn | false | 顶部-线路调整按钮 |
| serviceName | false | 控制网点名称字段的显示隐藏 |
| estimatedCost | true | 预估费用 |
| stowage | true | 配载功能 |
| additionTruck | true | 增加运输车按钮 |
| save | true | 保存按钮 |
| startCalculating | true | 开始计算按钮 |
| headerCommitId | true | 顶部-commitid |
| headerConfirmResult | true | 顶部-确认结果 |
| detailOrderType | true | 详情-订单类型 |
| detailServiceId | true | 详情-serviceId |
| detailOrderPrice | true | 详情-订单价格 |
| detailAddress | true | 详情-地址 |
| detailRoadName | true | 详情-道路名称 |
| detailRoadGrade | true | 详情-道路等级 |
| detailLinkId | true | 详情-linkid |
| detailSkills | true | 详情-特性 |
| detailRectifyLocation | true | 详情-修正点坐标 |
| detailTimeWindows | true | 详情-时间窗口 |
| detailArriveTimeStr | true | 详情-预计到达时间 |
| detailEndTimeStr | true | 详情-预计离开时间 |
| detailLocation | true | 详情-坐标 |
| detailTotalWeight | true | 详情-总重量 |
| detailTotalVolume | true | 详情-总体积 |
| detailTotalUnits | true | 详情-总件数 |
| detailReason | true | 详情-未分配原因 |
| detailWeight | true | 详情-装载重量 |
| detailVolume | true | 详情-装载体积 |
| detailUnits | true | 详情-件数 |
方法
| 方法名 | 参数 | 返回值 | 描述 |
|---|---|---|---|
| destroy | 无 | 无 | 卸载内部的注册方法事件等。 |
| dispatch | { type:"refresh" } | Promise | 向sdk派发任务,目前只支持:刷新页面 |
| setOptions | { readOnly: Boolean } | 无 | 修改一些配置,目前只支持:切换只读 |
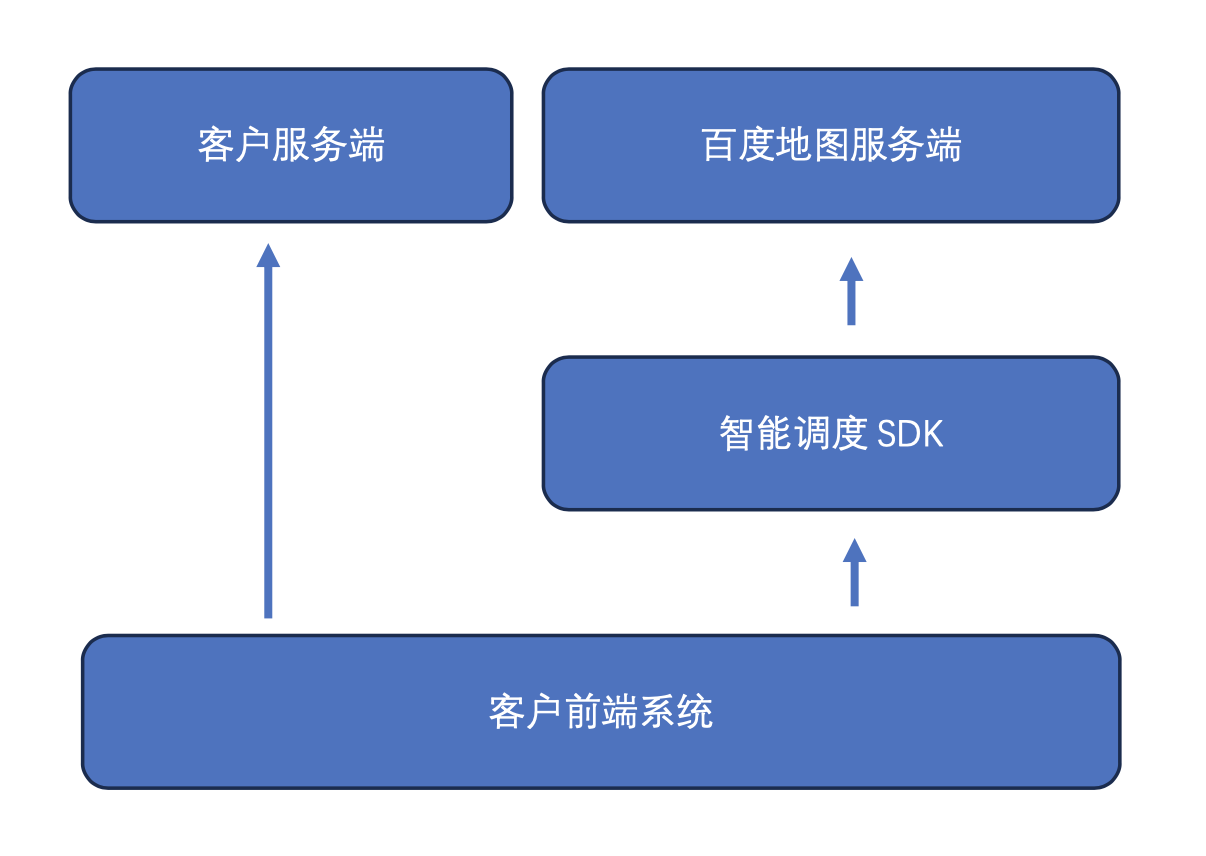
即通过SDK集成的智能调度页面在客户系统内展示,但是所有的请求都是直连百度地图,客户可以通过sdk的事件和一些参数配置做一些通知的接收和配置。非代理模式,需要在页面源码中暴露服务端AK,存在安全风险,建议仅在测试验证时,或者可限制访问IP范围的场景下使用,在生产环境下更建议使用代理模式。

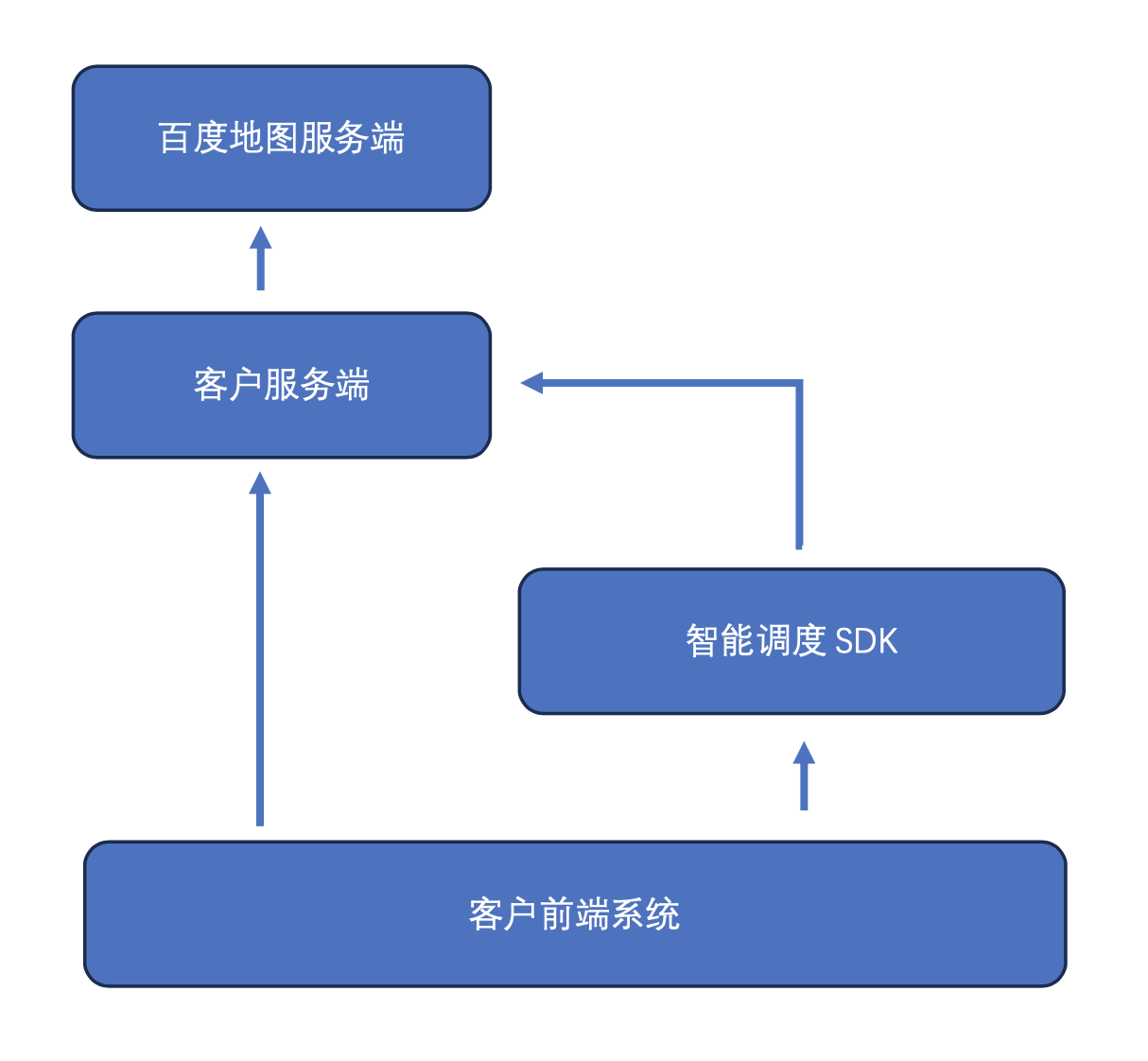
即智能调度SDK所有的服务请求都通过客户的服务进行代理转发,客户可以在服务端精准把控服务执行时机和一些安全性的校验。

nginx代理配置例子
# 如果配置的有请求前缀可以在这里加上location /ros/ {set $args "$args&ak=您的ak";proxy_pass https://api.map.baidu.com/ros/;proxy_set_header Host api.map.baidu.com;}
上一篇
下一篇
本篇文章对您是否有帮助?