智能客服
常见问题
公众号
二维码
二维码

POI(Point of Interest),即“兴趣点”。在地理信息系统中,一个POI可以是一栋房子、一个景点、一个邮筒或者一个公交站等。
HarmonyOS地图SDK提供三种类型的POI检索:城市内检索、周边检索和区域检索(即矩形区域检索)。
关键字检索适用于在某个城市内搜索某个名称相关的POI,例如:查找“北京市”的“小吃”。
searchInCity() {const search: PoiSearch = new PoiSearch();search.searchInCity(this.keyword, (results:Array<result>) => {for (let i = 0; i < results.length; i++) {let location: LatLng = new LatLng(results[i].location.lat, results[i].location.lng);let image:ImageEntity = new ImageEntity('rawfile://poicity.png', 50, 81);let marker:Marker = new Marker({position: location,icon: image,yOffset: 0,isFlat: false,isDraggable: true,rotate: 0,alpha: 0.9,scaleX: 2,scaleY: 2,isTop: true});this.mapController?.addOverlay(marker);}}, {});}
效果图:

周边检索是在一个圆形范围内的POI检索,适用于以某个位置为中心点,自定义搜索半径,搜索某个位置附近的POI。
searchInNearby() {const nbSearch: PoiSearch = new PoiSearch();const center = '40.049557,116.279295';const radius = 20000;nbSearch.searchNearby(this.keyword, center, radius, (results:Array<result>) => {for (let i = 0; i < results.length; i++) {let location: LatLng = new LatLng(results[i].location.lat, results[i].location.lng);let image:ImageEntity = new ImageEntity('rawfile://poinearby.png', 50, 81);let marker:Marker = new Marker({position: location,icon: image,yOffset: 0,isFlat: false,isDraggable: true,rotate: 0,alpha: 0.9,scaleX: 2,scaleY: 2,isTop: true});this.mapController?.addOverlay(marker);}}, {});}
效果图:

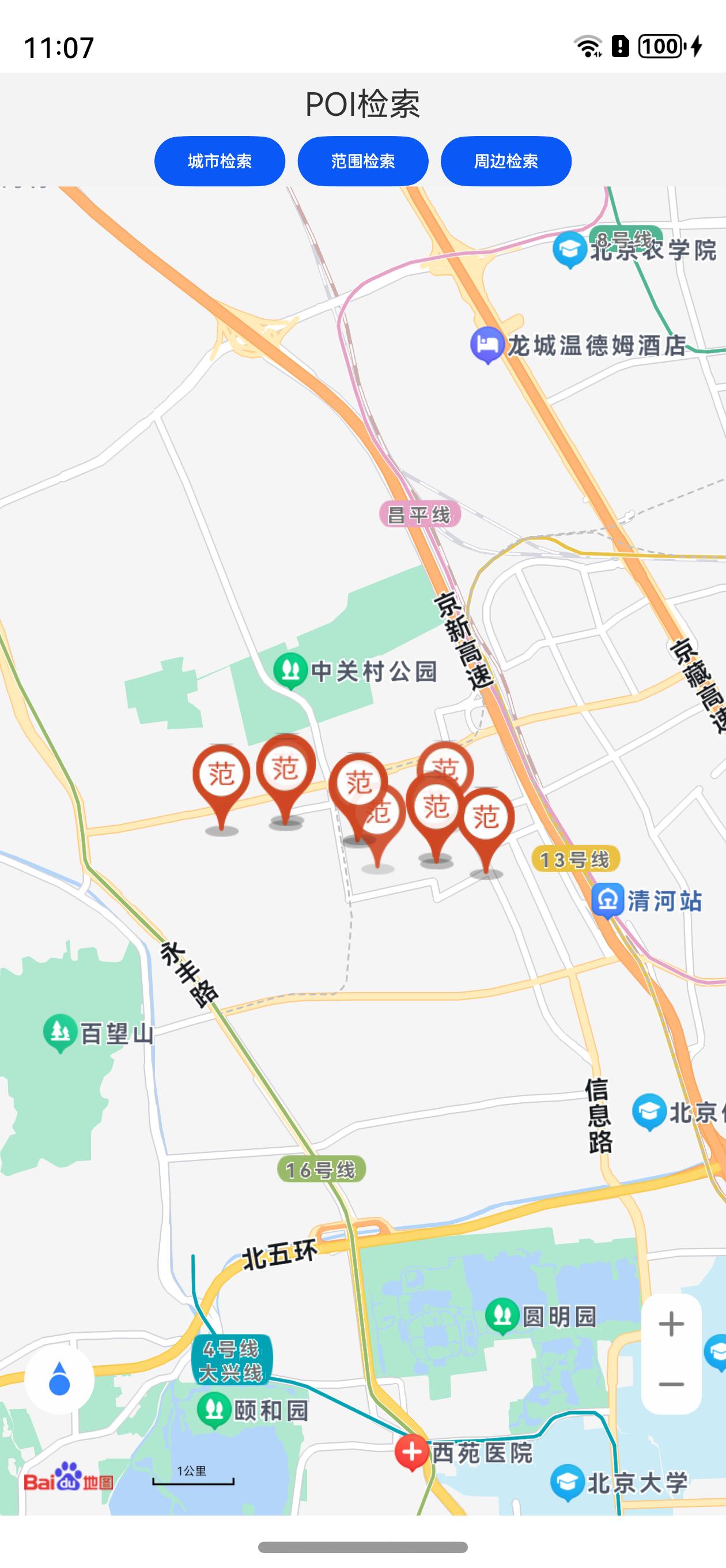
POI区域检索,即“在由开发者指定的西南角和东北角组成的矩形区域内的POI检索”。
searchInBounds() {const bdsearch: PoiSearch = new PoiSearch();const bound = '40.049557,116.279295,40.056057,116.308102';bdsearch.searchInBounds(this.keyword, bound,(results:Array<result>) => {console.log('lbs' + JSON.stringify(results))for (let i = 0; i < results.length; i++) {let location: LatLng = new LatLng(results[i].location.lat, results[i].location.lng);let image:ImageEntity = new ImageEntity('rawfile://poibounds.png', 50, 81);let marker:Marker = new Marker({position: location,icon: image,yOffset: 0,isFlat: false,isDraggable: true,rotate: 0,alpha: 0.9,scaleX: 2,scaleY: 2,isTop: true});this.mapController?.addOverlay(marker);}}, {});}
效果图:

上一篇
下一篇
本篇文章对您是否有帮助?