智能客服
常见问题
公众号
二维码
二维码

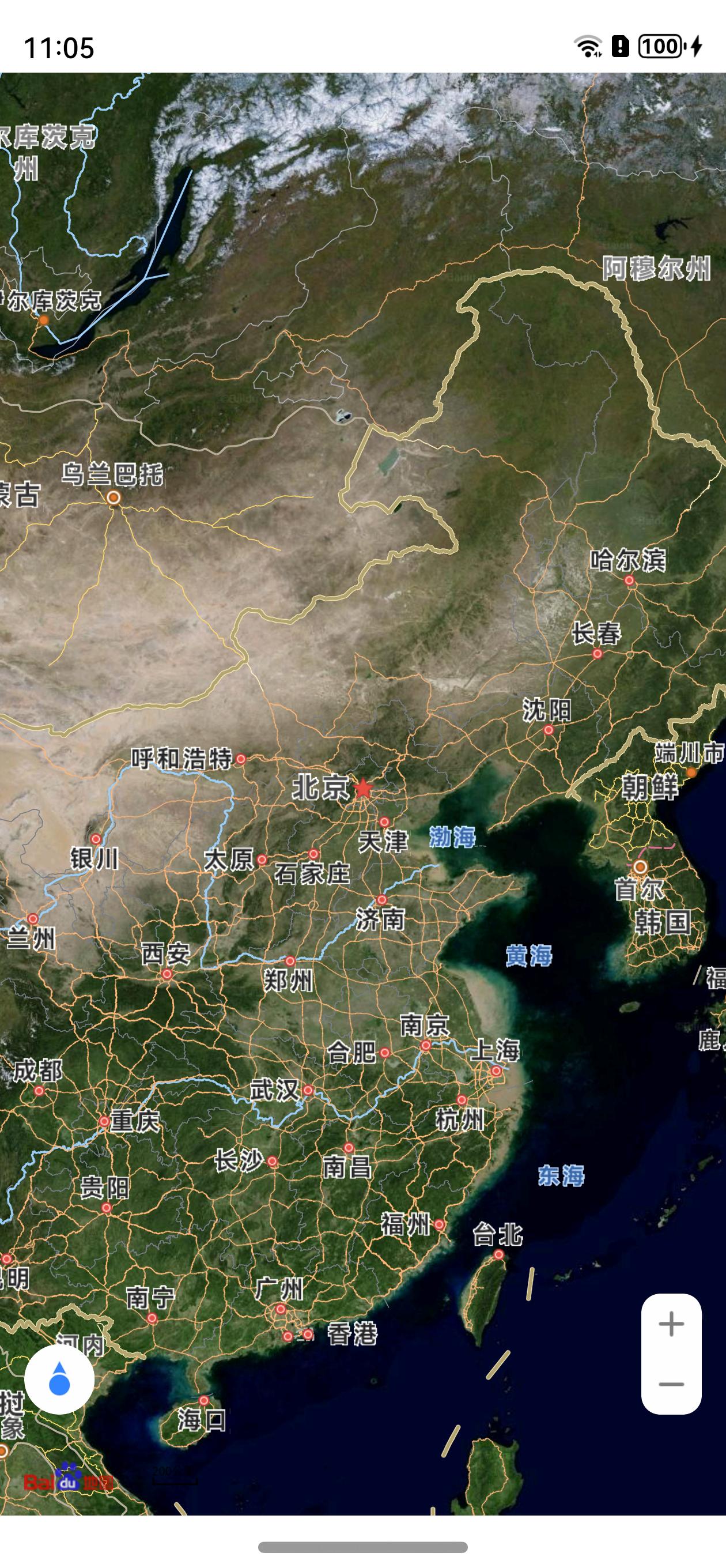
在初始化地图时,除了默认的标准地图外,还可以设置地图类型为「卫星图」,效果如下:

| 类型名 | 说明 |
|---|---|
| NONE: 0 | 矢量图 |
| NO_ROUTE: 1 | 卫星图 |
| ROUTE: 2 | 卫星图+路网 |
// 不传入参数SatelliteLayerType默认为NONEmapOpt: MapOptions = new MapOptions();callback = async (err, mapController:MapController) => {if (!err) {// 获取地图的控制器类,用来操作地图this.mapController= mapController;}};MapComponent({ onReady: callback, mapOptions: this.mapOpt }).width('100%').height('100%');
interface shows {satelliteMap: number}mapOpt: MapOptions = new MapOptions({ shows: { satelliteMap: 1 } as shows});MapComponent({ onReady: async (err, mapController) => { }, mapOptions: this.mapOpt }).width('100%').height('100%')
上一篇
下一篇
本篇文章对您是否有帮助?