
 没有match的答案?试试对话大模型
没有match的答案?试试对话大模型
 登录
登录
为满足开发者的实际业务需求,SDK支持在全景图内绘制开发者自定义的标注,同时针对所绘制的标注,还支持相应的点击事件响应。目前支持图片和文本两种覆盖物。
2.0.0版本支持设置覆盖物的高度,通过setPitchHeight(float height)设置覆盖物距离地面的高度(单位m)
百度Android全景SDK接口和功能目前支持BD09坐标,因此开发者在使用全景SDK的接口和功能时,都需要将WGS84坐标或GCJ02坐标转换为BD09坐标。
相应的接口和转换方法请参考坐标转换,请勿使用非官方的转换方法。
第一步:构造图片覆盖物(ImageMarker),首先确定该覆盖物的位置信息,开发者可以通过百度坐标拾取系统https://api.map.baidu.com/lbsapi/getpoint/拾取。在当前场景点的某个方向拾取即可。
例如在天安门东北方向显示一个ImageMarker,首先拾取该方向的坐标。

将该坐标构建为Point传入ImageMarker,随后可以调整该ImageMarker的高度以达到最佳视角。
核心代码如下:
ImageMarker marker = new ImageMarker();marker.setMarkerPosition(new Point(116.427116, 39.929718));marker.setMarkerHeight(20.3f);marker.setMarker(getResources().getDrawable(R.drawable.icon_marka));marker.setOnTabMarkListener(new OnTabMarkListener() {@Overridepublic void onTab(int index) {Toast.makeText(PanoramaDemoActivityMain.this,"标注已被点击", Toast.LENGTH_SHORT).show();}});
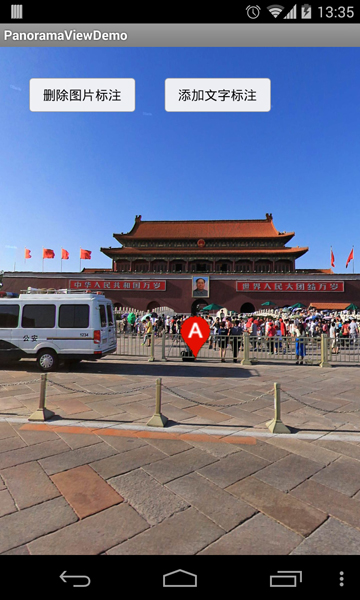
第二步:添加ImageMarker到全景图,显示ImageMarker:核心代码及效果图如下:
mPanoview.addMarker(marker);
同时,ImageMarker支持删除,方便开发者动态管理Marker,
mPanoview.removeMarker(marker);mPanoview.removeAllMarker();

第一步:构造文字覆盖物(TextMarker),首先确定该覆盖物的位置信息,开发者可以通过百度坐标拾取系统https://api.map.baidu.com/lbsapi/getpoint/拾取。在当前场景点的某个方向拾取即可。
例如在天安门东南方向显示一个TextMarker,首先拾取该方向的坐标。

将该坐标构建为Point传入TextMarker,随后可以调整该TextMarker的高度以达到最佳视角。
颜色需要设置透明度,格式为0xARGB,A为透明度,也可以使用android提供的Color类。
字号以及padding单位是像素。
核心代码如下:
TextMarker marker = new TextMarker();marker.setMarkerPosition(new Point(116.409766, 39.911808));marker.setMarkerHeight(20.3f);marker.setFontColor(0xFFFF0000);marker.setText("你好marker");marker.setFontSize(12);marker.setBgColor(0xFFFFFFFF);marker.setPadding(10, 20, 15, 25);marker.setOnTabMarkListener(new OnTabMarkListener() {@Overridepublic void onTab(int index) {Toast.makeText(PanoramaDemoActivityMain.this,"标注已被点击", Toast.LENGTH_SHORT).show();}});
第二步:添加标注到全景图,显示标注结果:核心代码及效果图如下:
mPanoview.addMarker(marker);
同时,TextMarker支持删除,方便开发者动态管理Marker
mPanoview.removeMarker(marker);mPanoview.removeAllMarker();

上一篇
下一篇
本篇文章对您是否有帮助?