天气查询
更新时间:2019年05月22日
简介
该根据经纬度/城市名查询天气情况,支持实时天气、天气预报。
默认检索当前定位城市的天气信息,也可以通过参数设置查询指定位置的天气。 检索结果包含当前实时天气的重要数据和完整数据(如:穿衣、洗车指数,未来几天的天气等)两部分。方便开发者进行自定义开发。
使用方法
1
打开快速创建的微信小程序 pages/index/index.js 文件,用下面的代码完全替换原代码
在以下的代码中,首先引用百度地图微信小程序JavaScript API模块,然后调用BMapWX.weather方法进行天气信息的检索。
// 引用百度地图微信小程序JSAPI模块
var bmap = require('../../libs/bmap-wx.js');
Page({
data: {
weatherData: ''
},
onLoad: function() {
var that = this;
// 新建百度地图对象
var BMap = new bmap.BMapWX({
ak: '您的ak'
});
var fail = function(data) {
console.log(data)
};
var success = function(data) {
var weatherData = data.currentWeather[0];
weatherData = '城市:' + weatherData.currentCity + '\n' + 'PM2.5:' + weatherData.pm25 + '\n' +'日期:' + weatherData.date + '\n' + '温度:' + weatherData.temperature + '\n' +'天气:' + weatherData.weatherDesc + '\n' +'风力:' + weatherData.wind + '\n';
that.setData({
weatherData: weatherData
});
}
// 发起weather请求
BMap.weather({
fail: fail,
success: success
});
}
})
2
打开 pages/index/index.wxml 文件,用下面的代码完全替换原代码
<view class="weather">
<text>{{weatherData}}</text>
</view>
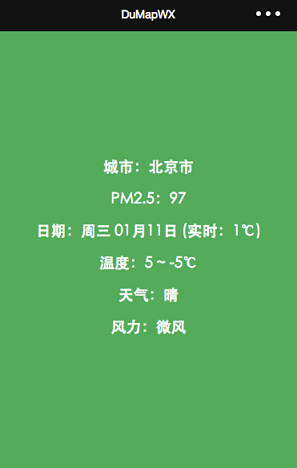
3最后保存修改,即可看到示例效果
页面加载后会自动显示当前定位城市天气信息。


 没有match的答案?试试对话大模型
没有match的答案?试试对话大模型






