POI检索热词联想
更新时间:2019年05月22日
简介
该查找并展示定位地点支持POI检索词联想功能,提供匹配输入关键字的辅助信息数据,返回关键字类的相关结果。
实现方法
1
打开快速创建的微信小程序 pages/index/index.js 文件,用下面的代码完全替换原代码
在以下的代码中,首先引用百度地图微信小程序JSAPI模块,然后监听输入的内容,调用BMapWX.suggestion方法进行输入模糊查询。
// 引用百度地图微信小程序JSAPI模块
var bmap = require('../../libs/bmap-wx.js');
Page({
data: {
sugData: ''
},
// 绑定input输入
bindKeyInput: function(e) {
var that = this;
// 新建百度地图对象
var BMap = new bmap.BMapWX({
ak: '您的ak'
});
var fail = function(data) {
console.log(data)
};
var success = function(data) {
var sugData = '';
for(var i = 0; i < data.result.length; i++) {
sugData = sugData + data.result[i].name + '\n';
}
that.setData({
sugData: sugData
});
}
// 发起suggestion检索请求
BMap.suggestion({
query: e.detail.value,
region: '北京',
city_limit: true,
fail: fail,
success: success
});
}
})
2打开 pages/index/index.wxml 文件,用下面的代码完全替换原代码
<view class="section">
<input placeholder="输入关键字" auto-focus type="text" bindinput="bindKeyInput"/>
</view>
<view class="sug_info">
<text>{{sugData}}</text>
</view>
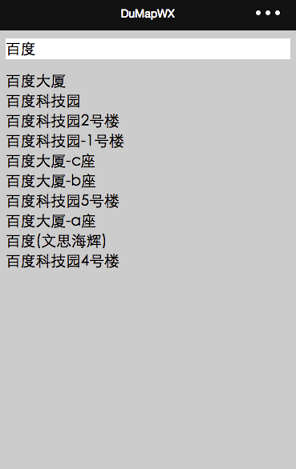
3最后保存修改,即可看到示例效果
本在示例页面的输入框中进行输入,页面上会动态对输入的内容在对应城市范围内进行模糊检索,并显示在下方。


 没有match的答案?试试对话大模型
没有match的答案?试试对话大模型






