逆地址解析
更新时间:2019年07月03日
简介
解析位置坐标,提供从经纬度坐标到地址的转换,展示定位地点的详细地址信息及周边高权重的POI分布数据,很快知道“我在哪”。
逆地址解析服务默认对当前定位后的坐标进行解析,也可以在调用时指定经纬度进行解析。检索返回的结果包含marker数组数据和完整数据两项。marker数组数据符合小程序marker规范,可以直接用于小程序map中;完整数据包含该服务接口返回的所有详尽的数据,方便开发者进行自定义开发。
实现方法
1
打开快速创建的微信小程序 pages/index/index.js 文件,用下面的代码完全替换原代码
在以下的代码中,首先引用百度地图微信小程序JavaScript API 模块,然后在页面的onLoad中声明BMapWX对象,最后调用BMapWX.regeocoding方法进行逆地址解析(从经纬度转换为地址信息)。
// 引用百度地图微信小程序JSAPI模块
var bmap = require('../../libs/bmap-wx.js');
var wxMarkerData = [];
Page({
data: {
markers: [],
latitude: '',
longitude: '',
rgcData: {}
},
makertap: function(e) {
var that = this;
var id = e.markerId;
that.showSearchInfo(wxMarkerData, id);
},
onLoad: function() {
var that = this;
// 新建百度地图对象
var BMap = new bmap.BMapWX({
ak: '您的ak'
});
var fail = function(data) {
console.log(data)
};
var success = function(data) {
wxMarkerData = data.wxMarkerData;
that.setData({
markers: wxMarkerData
});
that.setData({
latitude: wxMarkerData[0].latitude
});
that.setData({
longitude: wxMarkerData[0].longitude
});
}
// 发起regeocoding检索请求
BMap.regeocoding({
fail: fail,
success: success,
iconPath: '../../img/marker_red.png',
iconTapPath: '../../img/marker_red.png'
});
},
showSearchInfo: function(data, i) {
var that = this;
that.setData({
rgcData: {
address: '地址:' + data[i].address + '\n',
desc: '描述:' + data[i].desc + '\n',
business: '商圈:' + data[i].business
}
});
}
})
2
为能够正常展示地图和检索结果,打开 pages/index/index.wxml 文件,用下面的代码完全替换原代码
<view class="map_container">
<map class="map" id="map" longitude="{{longitude}}" latitude="{{latitude}}" scale="14" show-location="true" markers="{{markers}}" bindmarkertap="makertap"></map>
</view>
<view class="rgc_info">
<text>{{rgcData.address}}</text>
<text>{{rgcData.desc}}</text>
<text>{{rgcData.business}}</text>
</view>
3拷贝样式代码到 pages/index/index.wxss文件
.map_container{
height: 300px;
width: 100%;
}
.map {
height: 100%;
width: 100%;
}
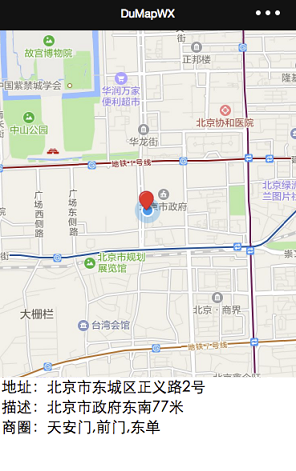
4最后保存修改,即可看到示例效果
本示例在页面加载完成后对当前定位点进行了逆地址解析,点击marker可以看到当前地点的相关位置描述信息。


 没有match的答案?试试对话大模型
没有match的答案?试试对话大模型






