全景地图
更新时间:2022年08月07日
简介
百度全景地图业内唯一全覆盖、持续更新的全景地图服务,360°全景地图刻画真实世界,将街道场景带入到地图产品中,用户可以拖拽地图从不同的角度浏览真实的街景效果。
JavaScript API全景地图服务属于高级服务,您可以【联系我们】开通15天试用并了解更多信息。一、全景地图
1、展示全景地图如同普通地图,需要一个div元素作为地图容器,并为其指定标识id。
<div id="panorama" style="width:100%;height:100%"></div>
2、使用BMapGL.Panorama()构造函数关联div容器的id创建全景图实例,然后通过实例方法setPosition()设置坐标点、setPov()方法设置全景视角。此外,更多方法请参考"类参考"文档。示例代码如下:
var panorama = BMapGL.Panorama('container');
panorama.setPosition(new BMapGL.Point(116.403850, 39.913795));
panorama.setPov({ // 修改全景的视角
pitch: 10,
heading: 140
});
panorama.setOptions({
linksControl: true, // 隐藏道路指示控件,默认true
navigationControl: true // 隐藏导航控件,默认true
});
二、设置标注
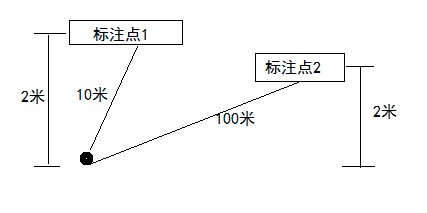
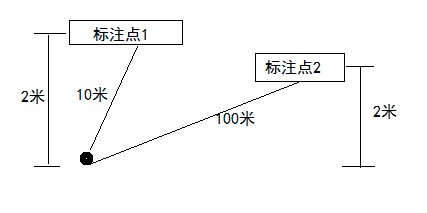
JS API GL提供了PanormaLabel全景图标注类,可以设置全景标注的位置、三维高度以及label的css样式。其中,三维高度具有“近大远小”的特点,即全景标注点离全景中心点越近,同一个高度值会显示的更高。 如下图同时设置标注1和标注2的高度为2米,但由于标注1距中心点较标注2近,故标注1显示的更高一些。

全景图标注的添加与点击事件示例代码如下:

全景图标注的添加与点击事件示例代码如下:
// --- 添加全景标注 ---
var label = new BMapGL.PanoramaLabel('天安门广场', {
position: new BMapGL.Point(116.403850, 39.913790),
altitude: 2, // 高度米
costomStyle: { // 自定义label的css样式
color: 'red'
}
});
panorama.addOverlay(label);
// --- 给标注点注册点击事件 ---
label.addEventListener('click', function () {
var pov = label.getPov();
console.log('pov:', pov);
panorama.setPov({ // 修改点的视角
pitch: pov.pitch + 10,
heading: pov.heading - 20
});
});
三、按照经纬度展示全景
JS API GL全景图的实例提供了setPosition和setId两个方法,分别支持通过经纬度坐标和全景图id展示指定区域的全景图。 示例代码如下:
// 通过经纬度展示全景图
panorama.setPosition(new BMapGL.Point(116.403850, 39.913795));
// 通过全景图id展示全景
panorama.setId('09030200011604071614593869S');
四、获取全景信息
JS API GL提供了PanoramaService类,支持通过经纬度和全景ID获取全景信息,示例代码如下:
var panoramaService = new BMapGL.PanoramaService();
panoramaService.getPanoramaByLocation(new BMapGL.Point(116.403850, 39.913795), function (res) {
console.log('位置全景信息:', res);
});
panoramaService.getPanoramaById('09030200011604071614593869S', function (res) {
console.log('ID全景信息:', res);
});
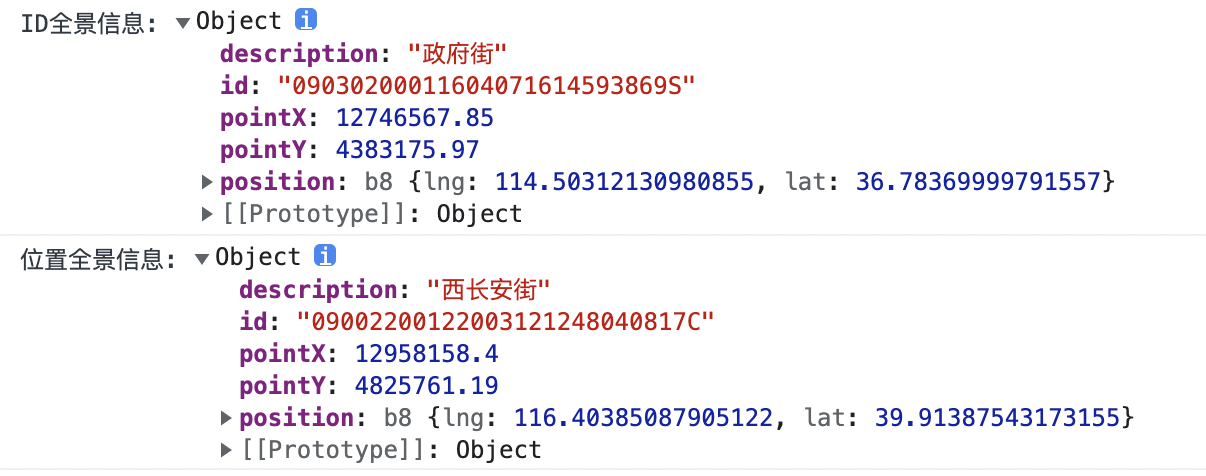
获取的信息示例如下:
五,事件监听
JS API GL提供了position_changed(位置改变事件)、links_changed(相邻道路全景变化事件)、pov_changed(视角改变事件)、zoom_changed(zoom级别改变事件)等事件,用来检测全景状态的变化。 示例代码如下:
panorama.addEventListener('position_changed', function (pos) {
document.getElementById('pos').innerHTML = "全景位置:"
+ pos.lng + "," + pos.lat;
});
panorama.addEventListener('pov_changed', function (data) {
let pov = panorama.getPov();
document.getElementById('pov').innerHTML = "全景视角为:<br/>"
+ "水平视角:" + pov.heading
+ "<br/>垂直视角:" + pov.pitch;
});

 没有match的答案?试试对话大模型
没有match的答案?试试对话大模型






