账号和获取密钥
更新时间:2022年08月07日
使用方法
账号注册
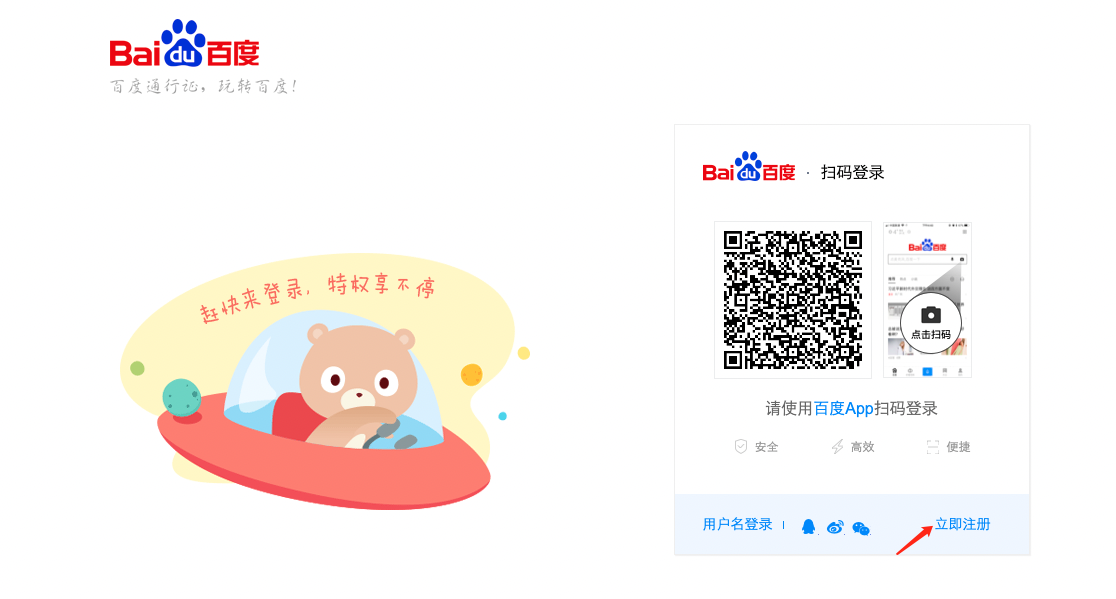
1.进入百度地图开放平台官网,点击右上角【登录】按钮,进入百度账号登录页面
2.如您已经拥有百度账号,请通过扫码/用户名验证的方式直接登录;如您还未拥有百度账号请您点击【注册】完成账号注册
3.通过百度账号注册成为百度地图开放平台开发者,选择开发者类型(个人/企业),完成开发者认证即可
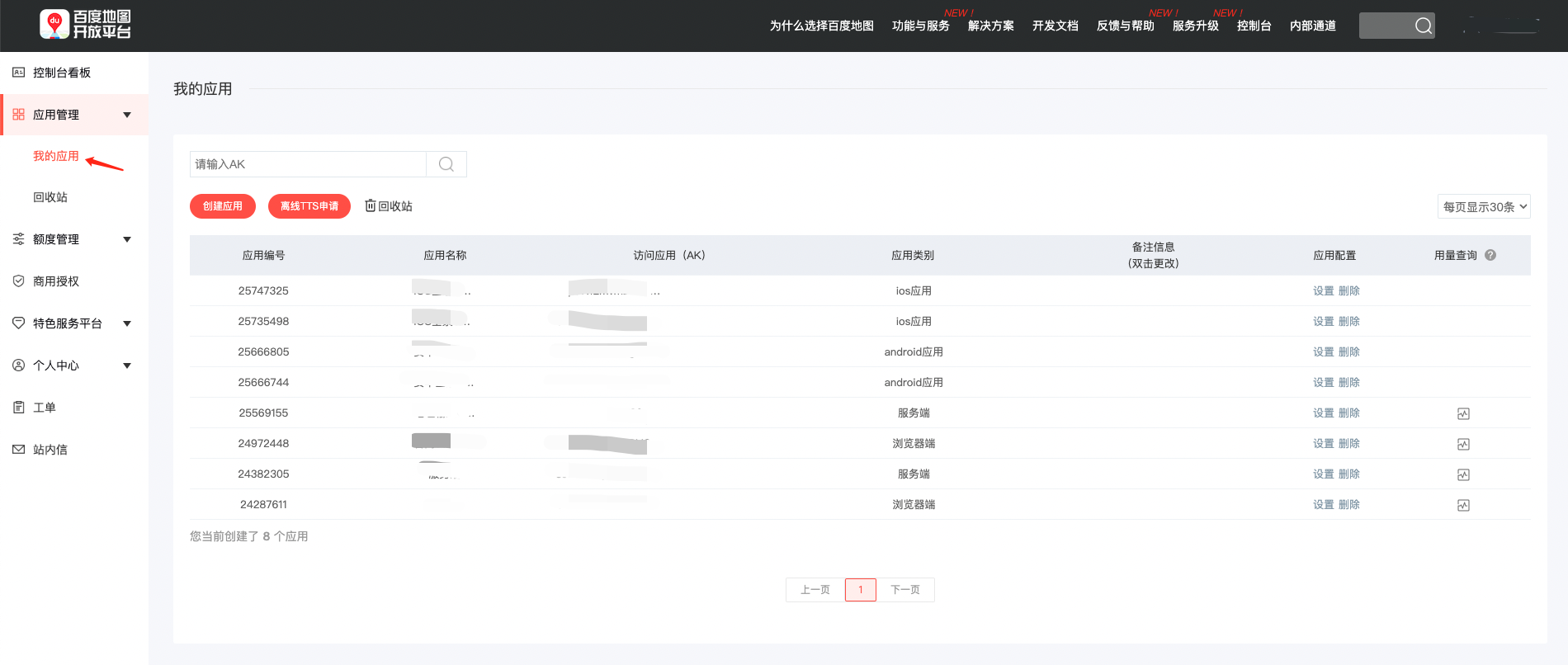
AK秘钥申请
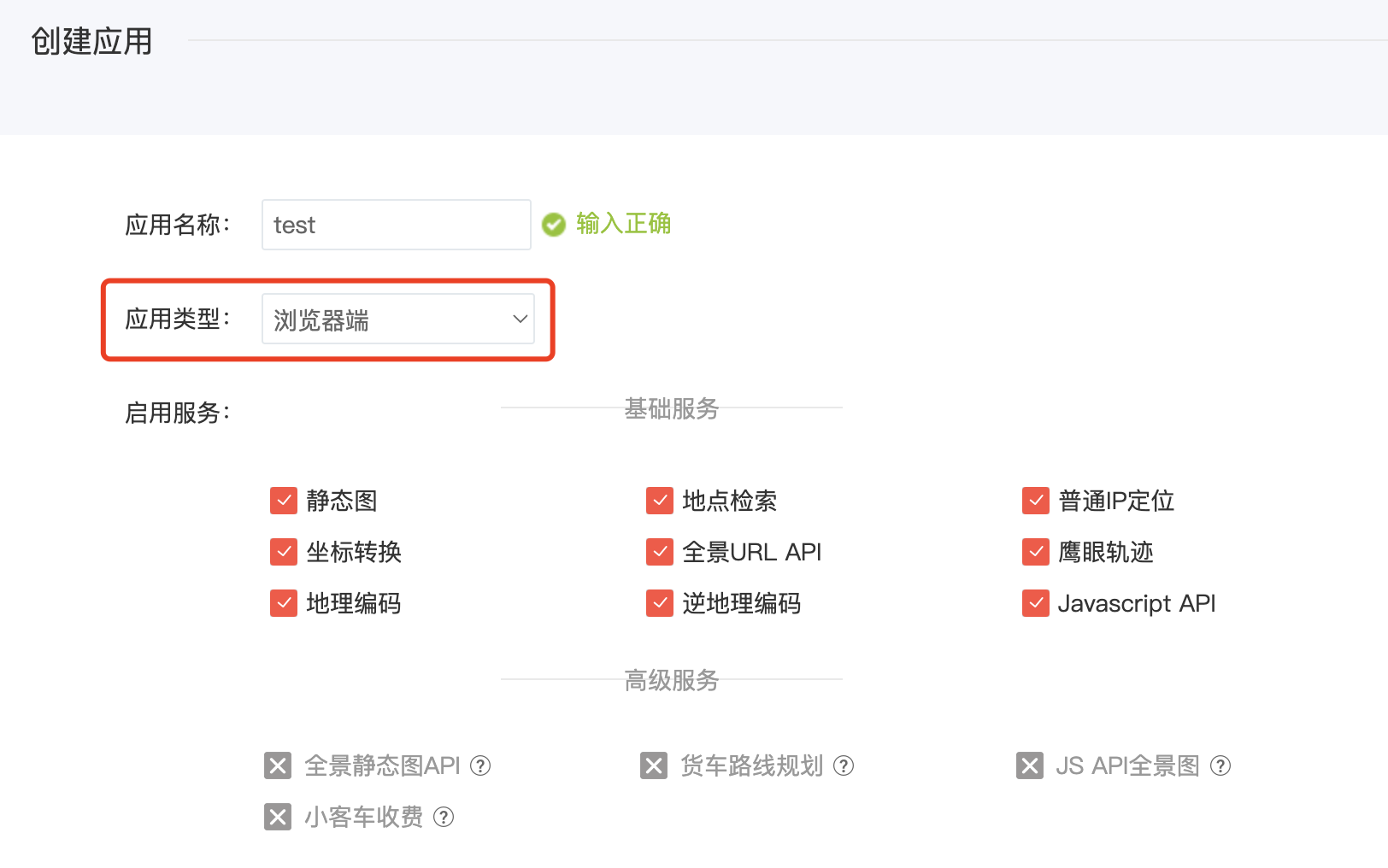
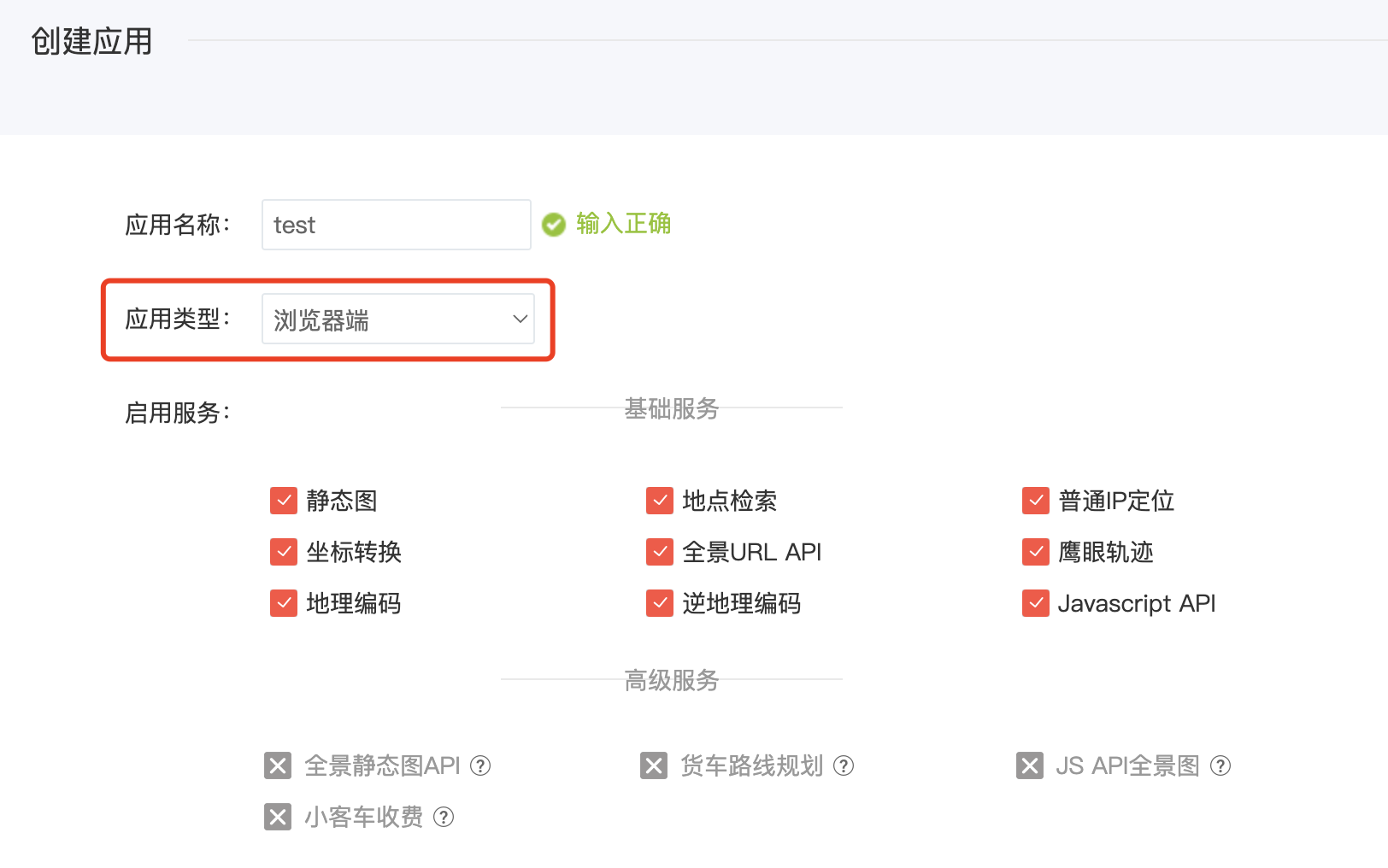
2.点击【创建应用】进入AK申请页面,填写应用名称,务必选择AK类型为“浏览器端”,JS API只支持浏览器端AK进行请求与访问

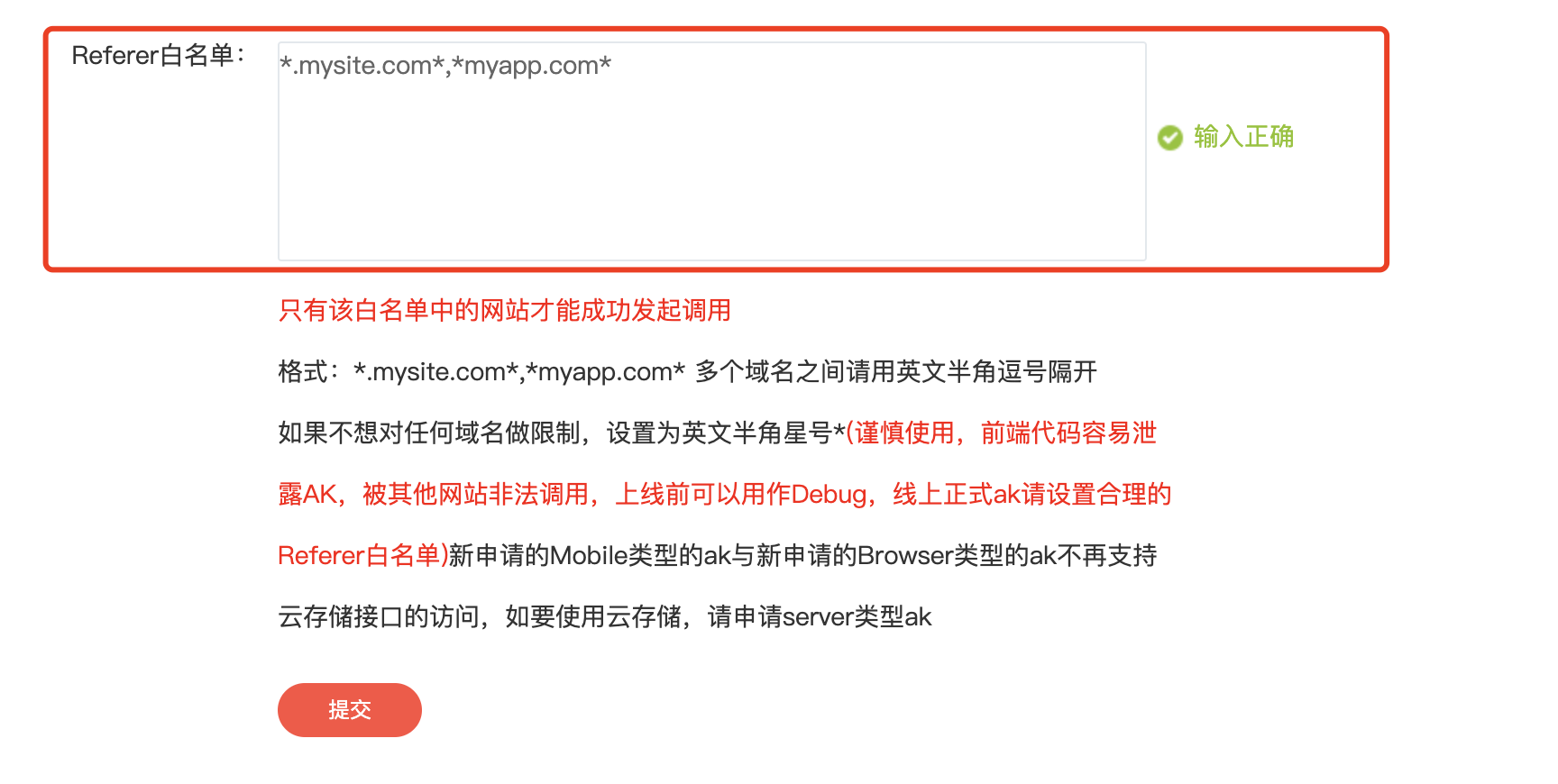
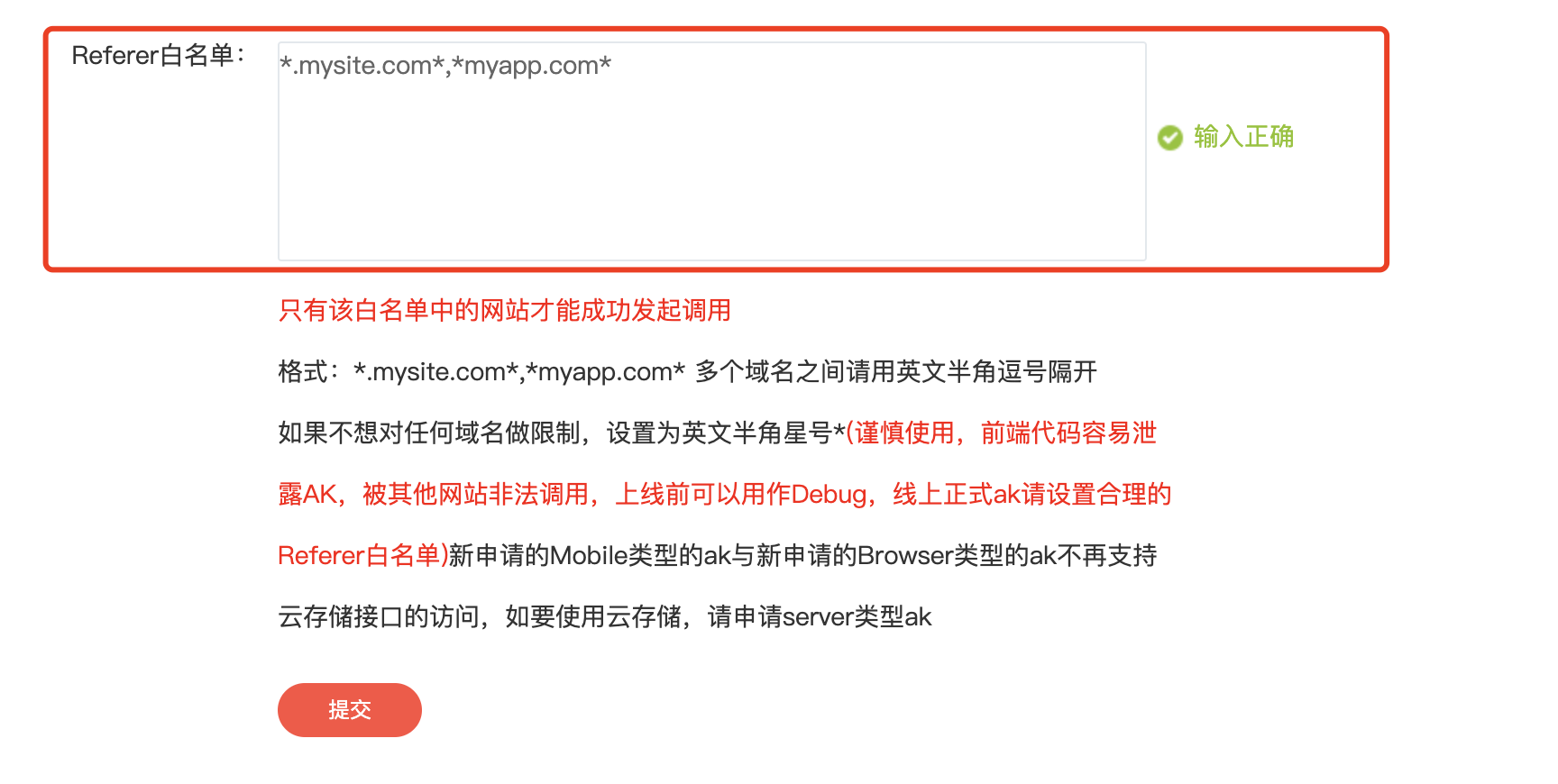
3.为了防止您的AK被盗用,请您务必配置refer白名单,只有该白名单中的网站才能成功发起调用。如下方示例所示,配置了*.mysite.com*为域名白名单,即代表域名中包含.mysite.com的网站=才可以使用该AK访问JS API的服务


3.为了防止您的AK被盗用,请您务必配置refer白名单,只有该白名单中的网站才能成功发起调用。如下方示例所示,配置了*.mysite.com*为域名白名单,即代表域名中包含.mysite.com的网站=才可以使用该AK访问JS API的服务

JS API支持ak代理隐藏开发者侧配置
隐藏浏览器ak,需要开发者搭建反向代理服务,将ak配置在代理服务器中,这里以Nginx反向代理为例展示代理配置,具体见如下的location配置。
特别的,如果您使用了多个ak,需要在代理设置中根据前缀配置多个反向代理。
server {
listen 80; #nginx端口设置,可按实际端口修改
server_name 127.0.0.1; #nginx server_name 对应进行配置,可按实际添加或修改
# JSAPI 代理1,一个ak的代理
location ~* ^/_BMapService(.*) {
set $args "$args&ak=您的一个ak";
proxy_set_header BMAP_PROXY_URL http://10.103.174.44:8035/_BMapService; // 代理地址:必须
rewrite ^/_BMapService(.*) $1 break;
proxy_pass https://api.map.baidu.com;
}
# JSAPI 代理2,另一个ak的代理
location ~* ^/_BMapService2(.*) {
set $args "$args&ak=您的另一个ak";
proxy_set_header BMAP_PROXY_URL http://10.103.174.44:8035/_BMapService2; // 代理地址:必须
rewrite ^/_BMapService2(.*) $1 break;
proxy_pass https://api.map.baidu.com;
}
}
在前端页面中调用JSAPI,需要有两点修改:
1、格外定义代理服务器地址常量,具体是在window下增加_BMapSecurityConfig对象,并且其属性serviceHost的值为代理服务器地址。
2、请求jsapi的域名为代理服务器地址,并且不需要传递ak参数。
具体使用示例如下,需要将示例代码中的「代理服务器地址」替换为您的代理服务器域名或ip地址,其中_BMapService为代理请求固定前缀,不可省略。
注意:代理服务器地址常量定义必须是在JS API 脚本加载之前,否则设置无效。
调用地图部分:
<div id="allmap"></div>
<script type="text/javascript">
window._BMapSecurityConfig = {
// 代理服务器地址
serviceHost: '「代理服务器地址」/_BMapService/'
// serviceHost: 'http://10.103.174.44:8035/_BMapService/'
}
</script>
// 请求jsapi,域名为代理地址,不需要传ak
<script type="text/javascript" src="「代理服务器地址」/_BMapService/api?v=3.0"></script>
<script type="text/javascript" >
// 初始化百度地图
var map = new BMap.Map("allmap");
map.centerAndZoom(new BMap.Point(119.213, 36.987), 16);
map.enableContinuousZoom();
map.enableScrollWheelZoom();
// ...其他地图应用逻辑
</script>
服务配额

 没有match的答案?试试对话大模型
没有match的答案?试试对话大模型