接入方式
注意:英文服务为高级权限,需要申请开通英文各项服务,如果没有英文权限,会自动切换到中文模式。
| 地图语言枚举类 | 说明 |
| BMAPGL_LANGUAGE_ZH | 中文模式 |
| BMAPGL_LANGUAGE_EN | 英文模式 |
两种设置方法示例代码如下:
1、地图初始化设置
let map = new BMapGL.Map('allmap', {
displayOptions: {
language: BMAPGL_LANGUAGE_EN
}
});
2、通过方法切换
map.changeLanguage(BMAPGL_LANGUAGE_EN);
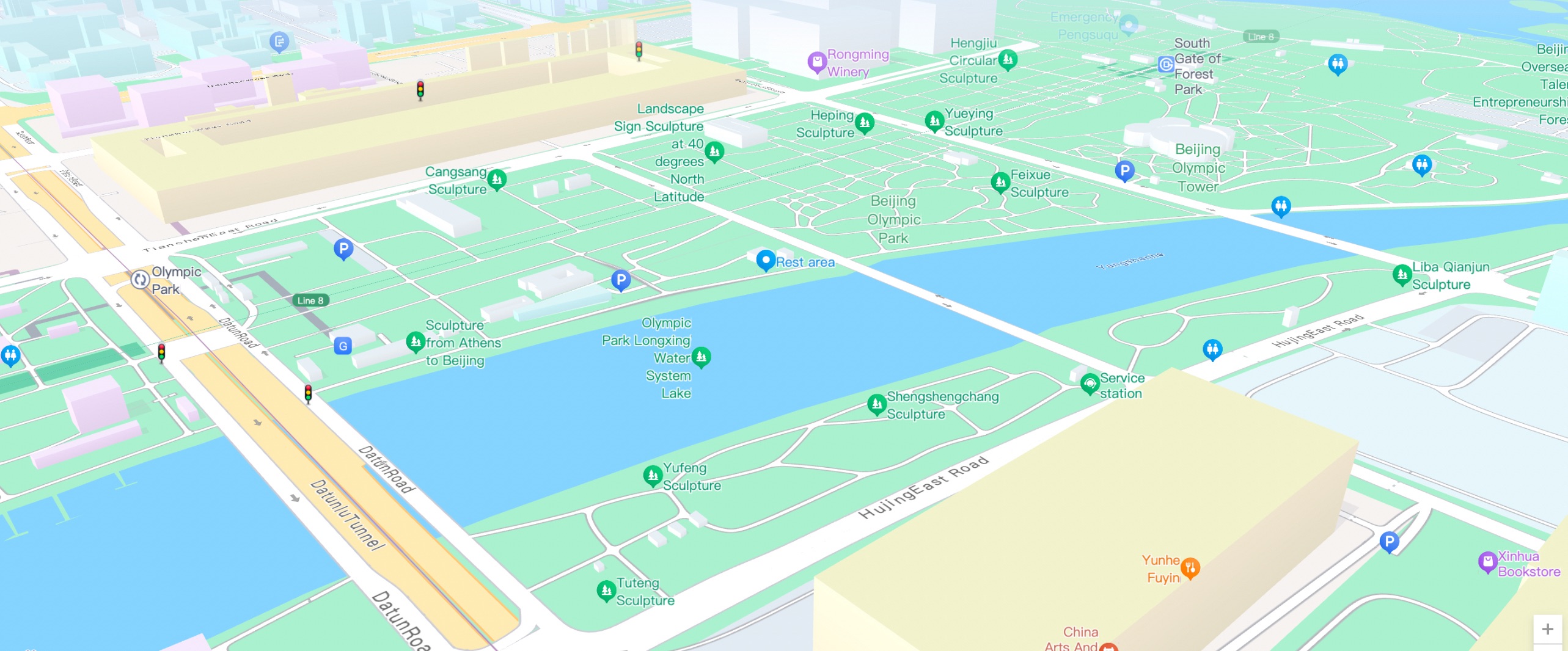
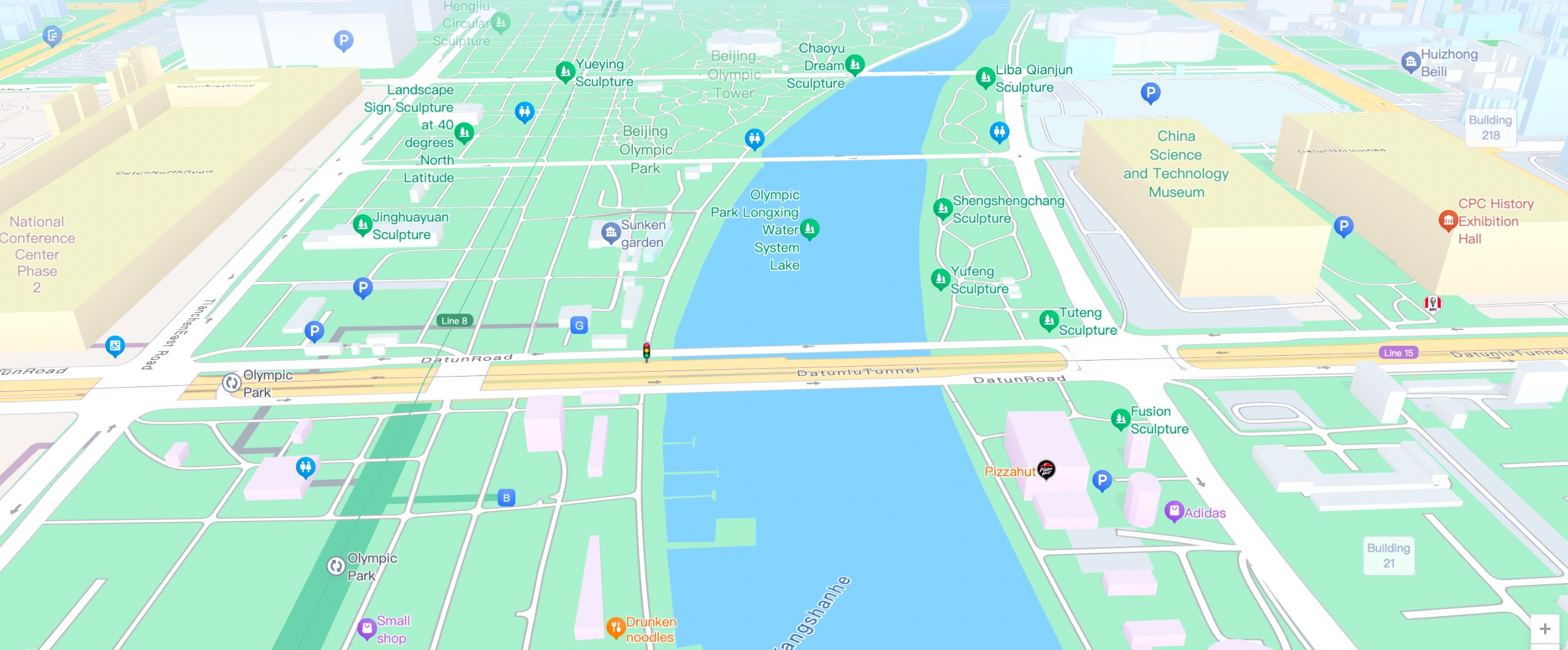
效果展示

如果用户不设置语言类型,默认与地图语言类型一致。如果用户想主动设置类型,可通过设置BMapGL.LocalSearch.Options.language改变语言类型。
var local = new BMapGL.LocalSearch(map, {
renderOptions:{map: map},
pageCapacity: 5,
language: BMAPGL_LANGUAGE_EN,
});

普通检索
英文不支持多关键字
示例参考
var local = new BMapGL.LocalSearch(map, {
renderOptions:{map: map},
pageCapacity: 5,
language: BMAPGL_LANGUAGE_EN, // 【可选】强制英文配置
});
local.search('hotel');
范围检索
示例参考
var local = new BMapGL.LocalSearch(map, {
renderOptions:{map: map},
pageCapacity: 5,
language: BMAPGL_LANGUAGE_EN, // 【可选】强制英文配置
});
// 单关键字
local.searchInBounds('hotel', map.getBounds());
// 多关键字
// local.searchInBounds(['hotel','restaurant'], map.getBounds());
周边检索
示例参考
var local = new BMapGL.LocalSearch(map, {
renderOptions:{map: map},
pageCapacity: 5,
language: BMAPGL_LANGUAGE_EN, // 【可选】强制英文配置
});
// 单关键字
local.searchNearby('hotel', map.getCenter(),1000);
// 多关键字
// local.searchNearby(['hotel','restaurant'], map.getCenter(),1000);
如果用户不设置语言类型,默认与地图语言类型一致。如果用户想主动设置类型,可通过设置BMapGL.BusLineSearch.Options.language改变语言类型。
var busline = new BMapGL.BusLineSearch(map,{
renderOptions:{map:map,panel:"r-result"},
language: BMAPGL_LANGUAGE_EN,
onGetBusListComplete: function(result){
if(result) {
var fstLine = result.getBusListItem(0);//获取第一个公交列表显示到map上
busline.getBusLine(fstLine);
}
}
});
busline.getBusList(107);

如果用户不设置语言类型,默认与地图语言类型一致。如果用户想主动设置类型,可通过设置BMapGL.TransitRoute.Options.language改变语言类型。
var transit = new BMapGL.TransitRoute(map, {
renderOptions: {map: map, panel: 'result'},
language: BMAPGL_LANGUAGE_EN
});
var start = new BMapGL.Point(116.302, 40.050);
var end = new BMapGL.Point(116.358, 39.961);
var routePolicy = [BMAP_TRANSIT_POLICY_RECOMMEND,BMAP_TRANSIT_POLICY_LEAST_TIME,BMAP_TRANSIT_POLICY_LEAST_TRANSFER,BMAP_TRANSIT_POLICY_LEAST_WALKING,BMAP_TRANSIT_POLICY_AVOID_SUBWAYS,BMAP_TRANSIT_POLICY_FIRST_SUBWAYS];
transit.setPolicy(routePolicy[0]);
transit.search(start,end);

如果用户不设置语言类型,默认与地图语言类型一致。如果用户想主动设置类型,可通过设置BMapGL.WalkingRoute.Options.language改变语言类型。
var walking = new BMapGL.WalkingRoute(map, {
renderOptions: {map: map, panel: 'result'},
autoViewport: true,
language: BMAPGL_LANGUAGE_EN
});
walking.search("xidan", "tiananmen");
如果用户不设置语言类型,默认与地图语言类型一致。如果用户想主动设置类型,可通过设置BMapGL.RidingRoute.Options.language改变语言类型。
var riding = new BMapGL.RidingRoute(map, {
renderOptions: {map: map, panel: 'result'},
autoViewport: true,
language: BMAPGL_LANGUAGE_EN
});
riding.search("xidan", "tiananmen");
将地理坐标转换为地理描述信息。BMapGL.Geocoder不依赖地图,默认是中文服务。可通过设置BMapGL.Geocoder.Options.language改变语言类型。
var geoc = new BMapGL.Geocoder({
language: BMAPGL_LANGUAGE_EN
});
var pt = new BMapGL.Point();
geoc.getLocation(pt, function(rs){
var addComp = rs.addressComponents;
var txt = addComp.province + ", " + addComp.city + ", " + addComp.district + ", " + addComp.street + ", " + addComp.streetNumber;
console.log('BMapGL.Geocoder::BMAPGL_LANGUAGE_EN', txt);
})

 没有match的答案?试试对话大模型
没有match的答案?试试对话大模型






