个性化地图
更新时间:2020年08月07日
简介
个性化地图,顾名思义用户可对地图进行个性化配置。通过该服务,允许用户将传统默认的地图样式按需配置,自由控制地图元素显隐及对应的元素样式。
用户可以通过个性化地图样式编辑器,按需编辑地图的底图样式,再按相应应用端的功能要求,将样式应用在JavaScript API和地图SDK中。
以下为个性化地图在JavaScript API中的相关说明。
注意:个性化定制功能适用于PC端和手机端全部现代浏览器(支持HTML5, WebGL),同时可在百度地图JavaScript API和Android/iOS SDK中复用样式,一次编辑多端共用。
版本说明
JavaScript API支持的个性化地图服务有两个版本,旧版个性化地图服务(Map.setMapStyle接口)已经不再更新。本文介绍新版本个性化地图服务(Map.setMapStyleV2接口)的使用方式。
两个版本的区别如下表所示:
| |
旧版个性化地图 | 新版个性化地图 |
| 支持的JavaScript API版本 |
2.0、3.0 | 3.0、GL |
| 底图绘制方式 |
瓦片图 |
前端绘制 |
| 兼容性 |
所有主流浏览器 |
支持HTML5的现代浏览器 |
| 样式调用方式 |
加载样式json | 加载样式json、加载样式ID |
| 是否支持样式样式在线更新 |
否 | 是 |
| 是否支持分缩放级别配置地图样式 | 否 | 是 |
| 支持配置元素分类 | 29种 | 58种 |
| 接口 | Map.setMapStyle |
Map.setMapStyleV2 |
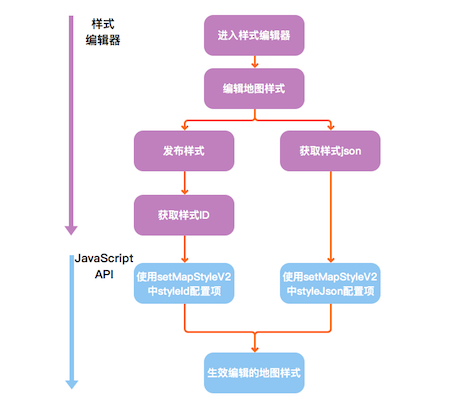
使用流程

样式编辑器地址:点击这里
通过样式ID调用个性化地图样式(推荐)
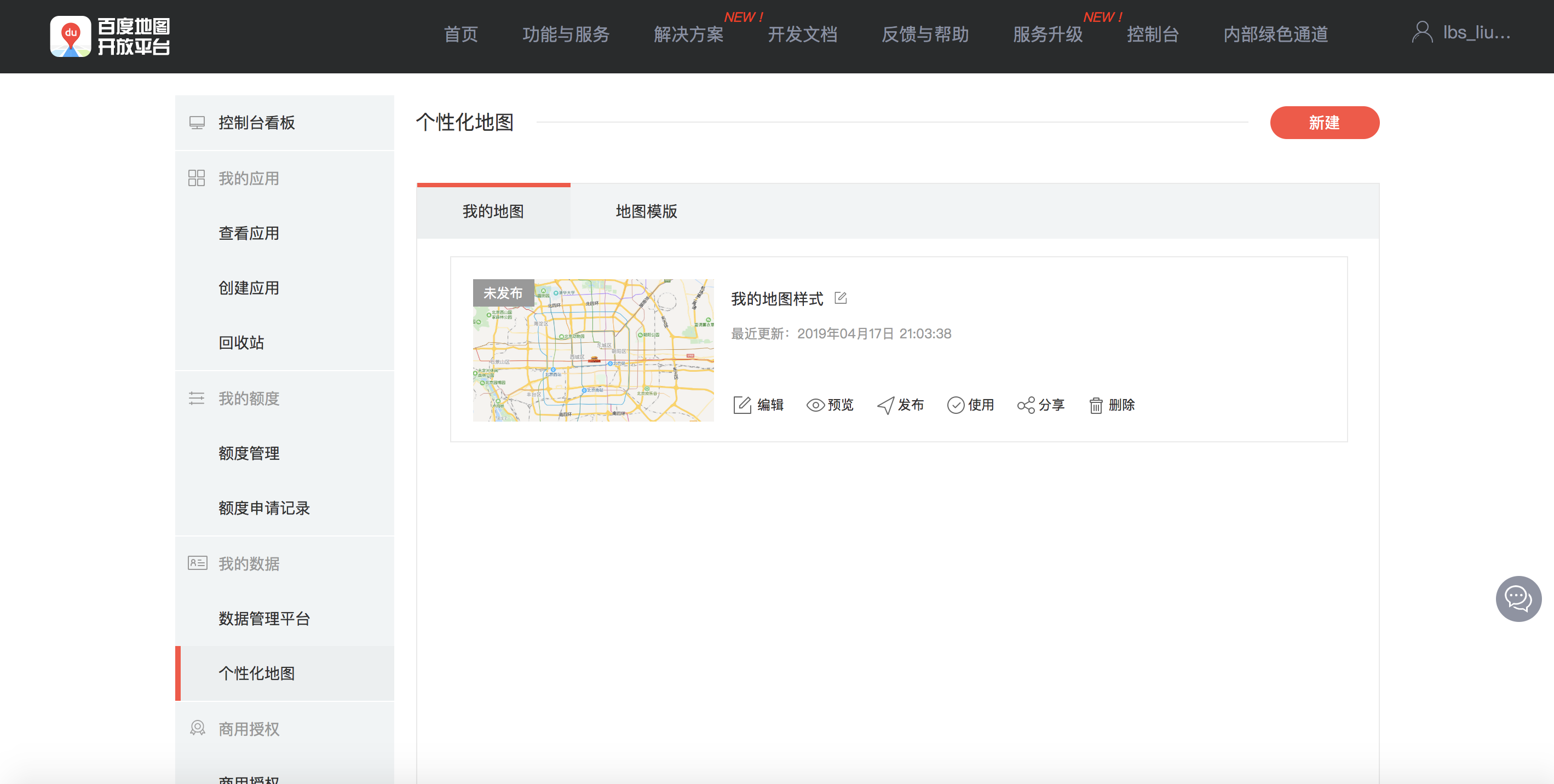
1创建个性化地图样式
进入地图开放平台控制台页面,在我的地图中,创建一个地图样式:

2编辑样式
点击创建的地图样式,进入样式编辑器,根据您的需求自由编辑地图样式:

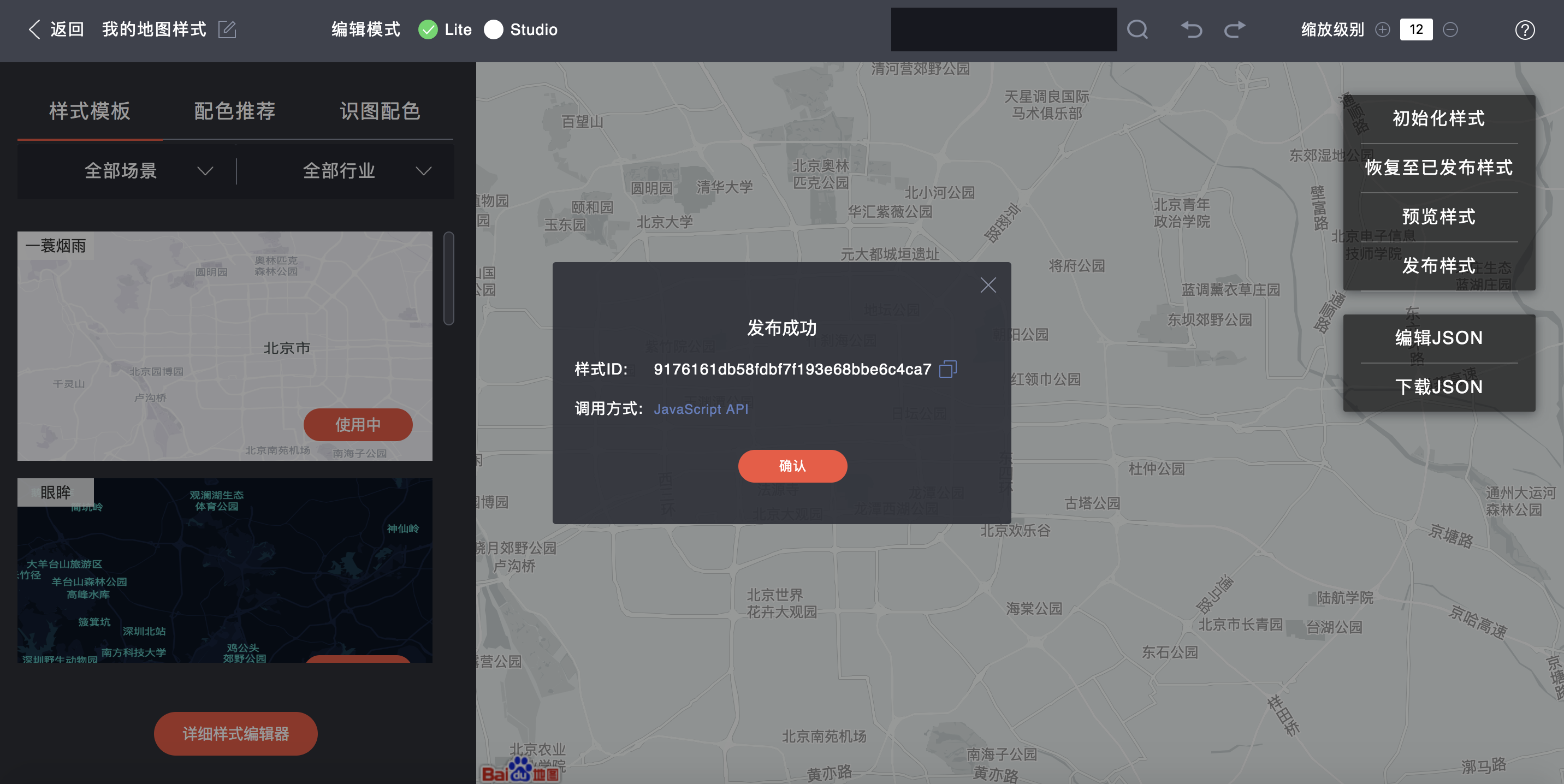
3发布样式并获取样式ID
完成编辑后,在我的地图或者编辑器中发布该地图样式,获取发布后生成的样式ID:

4在JavaScript API中应用地图样式
将第三步中获取的样式ID作为setMapStyleV2方法的参数。(注意:发布的styleID需要与ak为同一个用户)
相关代码如下:
map.setMapStyleV2({
styleId: '3d71dc5a4ce6222d3396801dee06622d'
});
注意:
1.使用个性化地图前,请参考Hello World构建基础地图;
2.setMapStyleV2方法需要在地图初始化(centerAndZoom)完成后执行;
3.样式更新不会改变样式ID。因此如果有更新样式的需求,重新编辑发布就可以完成更新。不需要修改JavaScript API调用代码;
4.如果样式ID在控制台中被删除,但JavaScript API还在继续调用。那么将会渲染默认样式的地图;
通过样式JSON调用个性化地图样式
1获取样式JSON
前序流程和样式ID调用地图样式流程一致,进入我的地图,创建一个地图样式,进入编辑器编辑完成后,直接通过编辑器中的“下载JSON”功能获取JSON代码:

2在JavaScript API中应用地图样式
将上一步中获取的样式JSON作为setMapStyleV2方法的参数。
相关代码如下:
var styleJson = [
{
"featureType": "land",
"elementType": "geometry",
"stylers": {
"visibility": "on",
"color": "#091220ff"
}
}, {
"featureType": "water",
"elementType": "geometry",
"stylers": {
"visibility": "on",
"color": "#113549ff"
}
}, {
"featureType": "green",
"elementType": "geometry",
"stylers": {
"visibility": "on",
"color": "#0e1b30ff"
}
}, {
"featureType": "building",
"elementType": "geometry",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "building",
"elementType": "geometry.fill",
"stylers": {
"color": "#ffffffb3"
}
}, {
"featureType": "building",
"elementType": "geometry.stroke",
"stylers": {
"color": "#dadadab3"
}
}, {
"featureType": "subwaystation",
"elementType": "geometry",
"stylers": {
"visibility": "on",
"color": "#b15454B2"
}
}, {
"featureType": "education",
"elementType": "geometry",
"stylers": {
"visibility": "on",
"color": "#e4f1f1ff"
}
}, {
"featureType": "medical",
"elementType": "geometry",
"stylers": {
"visibility": "on",
"color": "#f0dedeff"
}
}, {
"featureType": "scenicspots",
"elementType": "geometry",
"stylers": {
"visibility": "on",
"color": "#e2efe5ff"
}
}, {
"featureType": "highway",
"elementType": "geometry",
"stylers": {
"visibility": "on",
"weight": 4
}
}, {
"featureType": "highway",
"elementType": "geometry.fill",
"stylers": {
"color": "#f7c54dff"
}
}, {
"featureType": "highway",
"elementType": "geometry.stroke",
"stylers": {
"color": "#fed669ff"
}
}, {
"featureType": "highway",
"elementType": "labels",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "highway",
"elementType": "labels.text.fill",
"stylers": {
"color": "#8f5a33ff"
}
}, {
"featureType": "highway",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#ffffffff"
}
}, {
"featureType": "highway",
"elementType": "labels.icon",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "arterial",
"elementType": "geometry",
"stylers": {
"visibility": "on",
"weight": 2
}
}, {
"featureType": "arterial",
"elementType": "geometry.fill",
"stylers": {
"color": "#d8d8d8ff"
}
}, {
"featureType": "arterial",
"elementType": "geometry.stroke",
"stylers": {
"color": "#ffeebbff"
}
}, {
"featureType": "arterial",
"elementType": "labels",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "arterial",
"elementType": "labels.text.fill",
"stylers": {
"color": "#525355ff"
}
}, {
"featureType": "arterial",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#ffffffff"
}
}, {
"featureType": "local",
"elementType": "geometry",
"stylers": {
"visibility": "on",
"weight": 1
}
}, {
"featureType": "local",
"elementType": "geometry.fill",
"stylers": {
"color": "#d8d8d8ff"
}
}, {
"featureType": "local",
"elementType": "geometry.stroke",
"stylers": {
"color": "#ffffffff"
}
}, {
"featureType": "local",
"elementType": "labels",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "local",
"elementType": "labels.text.fill",
"stylers": {
"color": "#979c9aff"
}
}, {
"featureType": "local",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#ffffffff"
}
}, {
"featureType": "railway",
"elementType": "geometry",
"stylers": {
"visibility": "on",
"weight": 1
}
}, {
"featureType": "railway",
"elementType": "geometry.fill",
"stylers": {
"color": "#123c52ff"
}
}, {
"featureType": "railway",
"elementType": "geometry.stroke",
"stylers": {
"color": "#12223dff"
}
}, {
"featureType": "subway",
"elementType": "geometry",
"stylers": {
"visibility": "on",
"weight": 1
}
}, {
"featureType": "subway",
"elementType": "geometry.fill",
"stylers": {
"color": "#d8d8d8ff"
}
}, {
"featureType": "subway",
"elementType": "geometry.stroke",
"stylers": {
"color": "#ffffff00"
}
}, {
"featureType": "subway",
"elementType": "labels",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "subway",
"elementType": "labels.text.fill",
"stylers": {
"color": "#979c9aff"
}
}, {
"featureType": "subway",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#ffffffff"
}
}, {
"featureType": "continent",
"elementType": "labels",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "continent",
"elementType": "labels.icon",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "continent",
"elementType": "labels.text.fill",
"stylers": {
"color": "#333333ff"
}
}, {
"featureType": "continent",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#ffffffff"
}
}, {
"featureType": "city",
"elementType": "labels.icon",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "city",
"elementType": "labels",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "city",
"elementType": "labels.text.fill",
"stylers": {
"color": "#454d50ff"
}
}, {
"featureType": "city",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#ffffffff"
}
}, {
"featureType": "town",
"elementType": "labels.icon",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "town",
"elementType": "labels",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "town",
"elementType": "labels.text.fill",
"stylers": {
"color": "#454d50ff"
}
}, {
"featureType": "town",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#ffffffff"
}
}, {
"featureType": "road",
"elementType": "geometry.fill",
"stylers": {
"color": "#12223dff"
}
}, {
"featureType": "poilabel",
"elementType": "labels",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "districtlabel",
"elementType": "labels",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "road",
"elementType": "geometry",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "road",
"elementType": "labels",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "road",
"elementType": "geometry.stroke",
"stylers": {
"color": "#ffffff00"
}
}, {
"featureType": "district",
"elementType": "labels",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "poilabel",
"elementType": "labels.icon",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "poilabel",
"elementType": "labels.text.fill",
"stylers": {
"color": "#2dc4bbff"
}
}, {
"featureType": "poilabel",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#ffffff00"
}
}, {
"featureType": "manmade",
"elementType": "geometry",
"stylers": {
"color": "#12223dff"
}
}, {
"featureType": "districtlabel",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#ffffffff"
}
}, {
"featureType": "entertainment",
"elementType": "geometry",
"stylers": {
"color": "#ffffffff"
}
}, {
"featureType": "shopping",
"elementType": "geometry",
"stylers": {
"color": "#12223dff"
}
}
];
map.setMapStyleV2({styleJson:styleJson});
设置后地图效果如下:


 没有match的答案?试试对话大模型
没有match的答案?试试对话大模型






