智能客服
常见问题
公众号
二维码
二维码

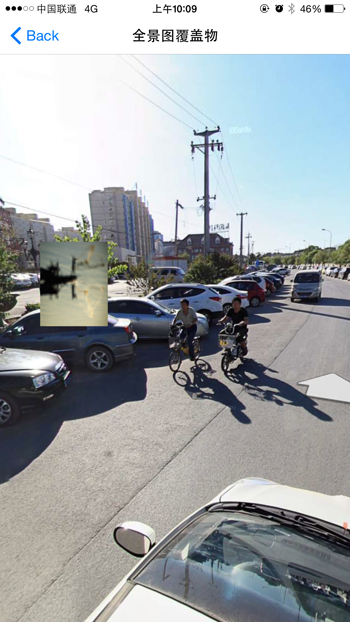
为满足开发者的实际业务需求,SDK支持在全景图内绘制开发者自定义的标注,同时针对所绘制的标注,还支持相应的点击事件响应。
以下为覆盖物抽象类基类,BaiduPanoOverlay
@interface BaiduPanoOverlay : NSObject@property(strong, nonatomic) NSString *overlayKey;// 覆盖物唯一标识@property(assign, nonatomic) BaiduPanoOverlayType type;//覆盖物类型@property(assign, nonatomic) CLLocationCoordinate2D coordinate;//覆盖物坐标,百度坐标@property(assign, nonatomic) double height;//覆盖物高度@end
百度iOS全景SDK接口和功能目前支持BD09坐标,因此开发者在使用全景SDK的接口和功能时,都需要将WGS84坐标或GCJ02坐标转换为BD09坐标。
相应的接口和转换方法请参考坐标转换,请勿使用非官方的转换方法。
假如想在某一个全景下显示一个文字覆盖物,首先需要知道此覆盖物的坐标,然后再设置此覆盖物的高度,最后是对覆盖物的文字属性进行设置即可。
BaiduPanoLabelOverlay *textOverlay = [[BaiduPanoLabelOverlay alloc] init];textOverlay.overlayKey = @"12345";textOverlay.coordinate = CLLocationCoordinate2DMake(36.6, 114.4);textOverlay.height = 100;// 字体颜色textOverlay.textColor = [UIColor redColor];// 背景颜色textOverlay.backgroundColor = [UIColor whiteColor];textOverlay.fontSize = 10;// 支持换行textOverlay.text = @"helloworld";// 边缘距textOverlay.edgeInsets = UIEdgeInsetsMake(2, 3, 4, 5);[self.panoramaView addOverlay:textOverlay];

BaiduPanoImageOverlay *imageOverlay = [[BaiduPanoImageOverlay alloc] init];imageOverlay.overlayKey = @"54321";imageOverlay.coordinate = CLLocationCoordinate2DMake(36.6, 114.4);imageOverlay.height = 100;imageOverlay.size = CGSizeMake(40, 50);imageOverlay.image = [UIImage imageNamed:@"test.jpg"];

上一篇
下一篇
本篇文章对您是否有帮助?