项目发布
更新时间:2022年12月28日
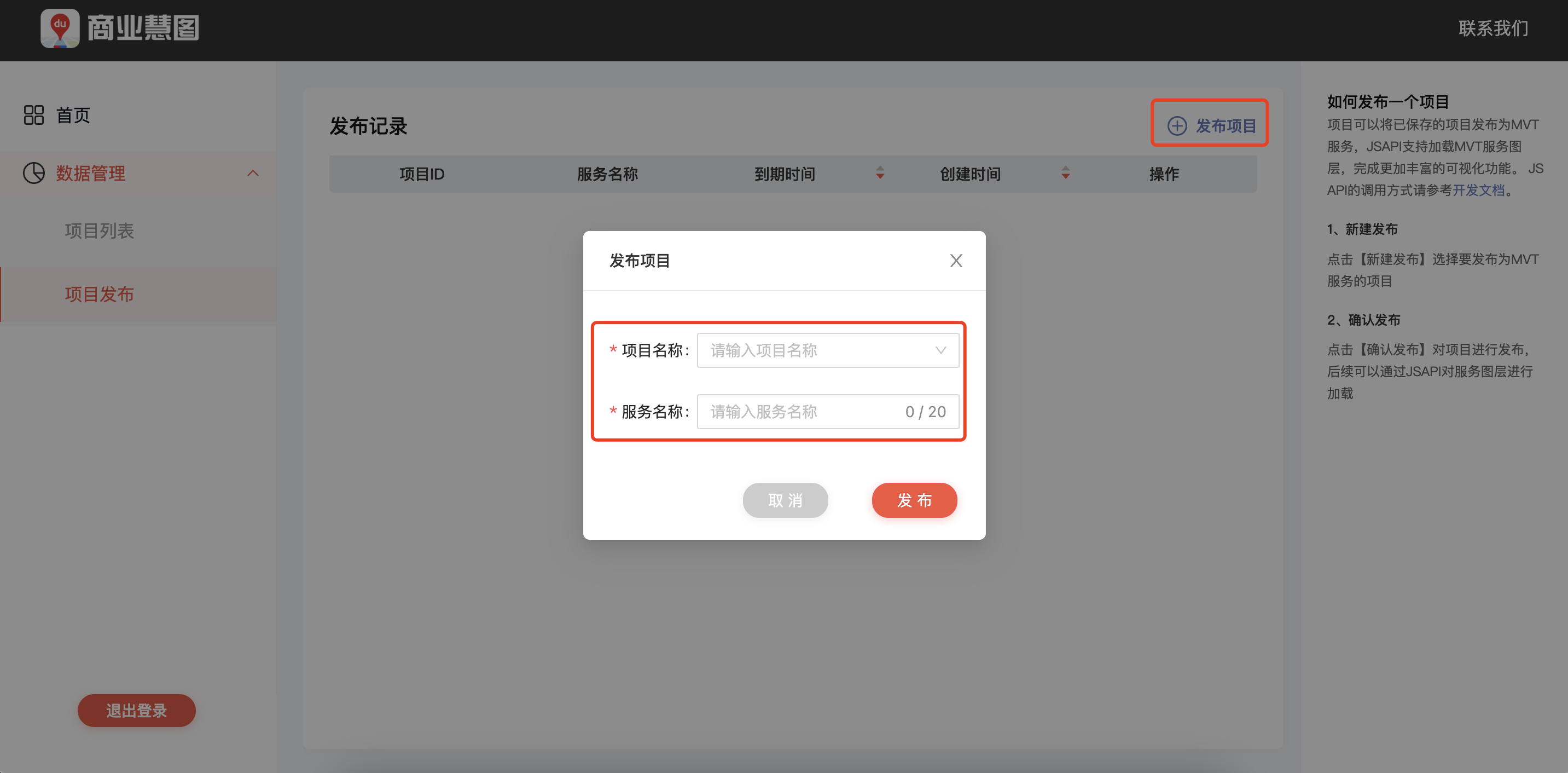
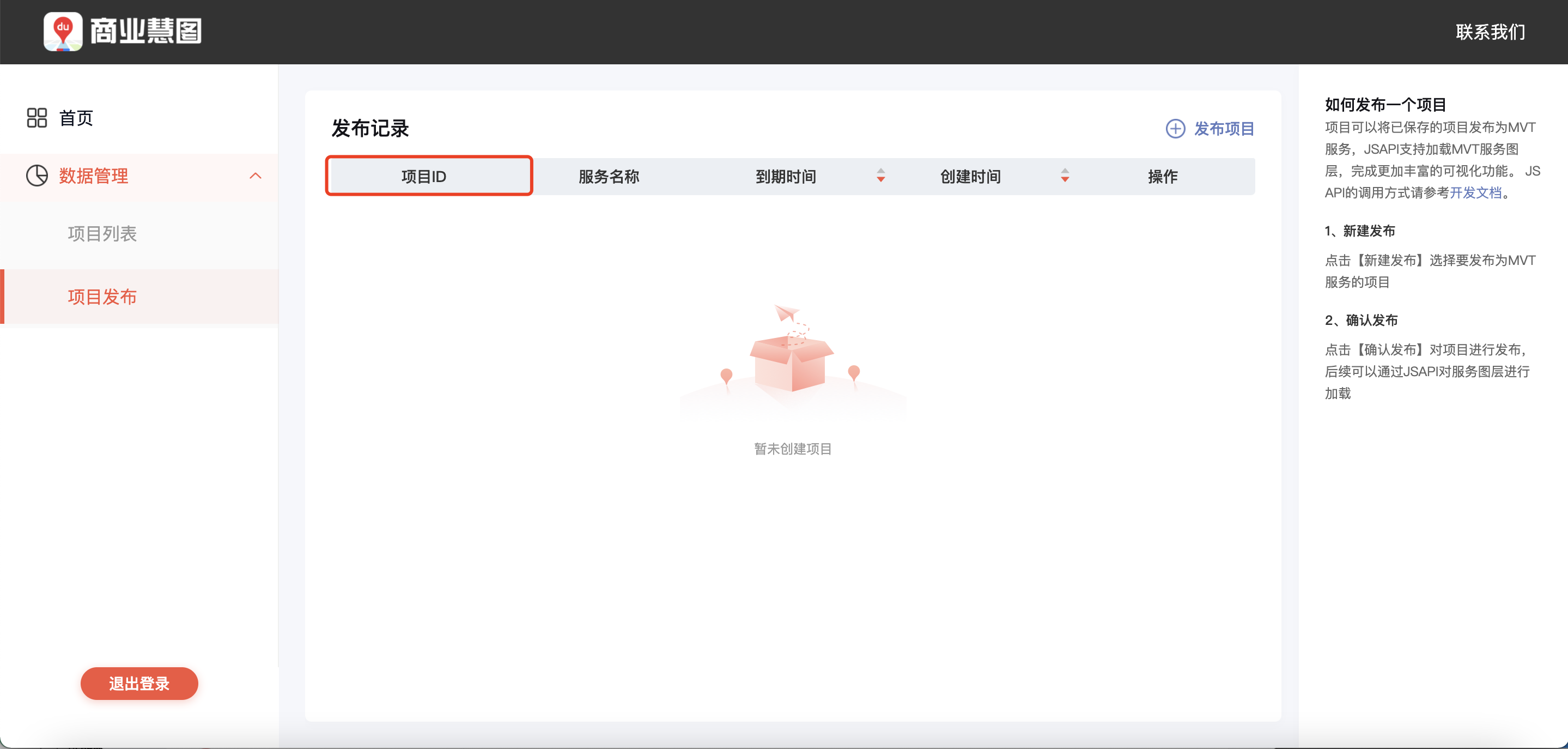
新建发布
点击【发布项目】选择要发布为MVT服务的项目
点击【发布】对项目进行发布,后续可以通过JS API对服务图层进行加载
使用地图JS API调用发布的项目
1使用JSAPI GL版本创建地图,地图创建参考文档
2确认创建项目时用户ak以及发布项目的ID,拼接最终请求瓦片地址如下:
https://api.map.baidu.com/region_lite/v1/region/mvt?ak=【用户ak】&mapId=【项目ID】&x=[x]&y=[y]&z=[z]&tileSize=256&mode=1
3使用JSAPI MVTLayer开发接口开发矢量图层,添加到Map实例中
const ak =【用户ak】;
const mapId =【
项目ID】
;
var mapCustom = new BMapGL.MVTLayer({
idProperty: 'region_id',
style: {
point: {
type: 'point',
painter: {
symbolPath: 1,
symbolScale: 4,
symbolFillColor: ['case', ['boolean', ['feature-state', 'hover'], false], '#ff8b1a', 'red']
}
},
line: {
type: 'polyline',
painter: {
strokeWeight: 4,
strokeColor: ['case', ['boolean', ['feature-state', 'hover'], false], '#ff8b1a', '#48cec3'],
}
},
fill: {
type: 'polygon',
painter: {
fillColor: ['case', ['boolean', ['feature-state', 'hover'], false], '#ff8b1a', 'blue'],
fillOpacity: 0.6,
strokeWeight: 2,
strokeOpacity: 1,
strokeColor: 'blue'
}
}
},
tileUrlTemplate: `https://api.map.baidu.com/region_lite/v1/region/mvt?ak=${ak}&mapId=${mapId}&x=[x]&y=[y]&z=[z]&tileSize=256&mode=1`
});
mapCustom.addEventListener('onclick', function (e) {
console.log('onclick', e);
});
mapCustom.addEventListener('onmousemove', function (e) {
mapCustom.updateState(e.value, {
hover: true
}, false);
});
mapCustom.addEventListener('onmouseout', function (e) {
mapCustom.clearState();
});
map.addTileLayer(mapCustom);

 没有match的答案?试试对话大模型
没有match的答案?试试对话大模型