| 第5行: | 第5行: | ||
{{bluepoint}}通过百度地图提供的[http://developer.baidu.com/map/custom/list.htm 样式模板],选择地图,然后通过JavaScriptAPI的setMapStyle方法调用生效 | {{bluepoint}}通过百度地图提供的[http://developer.baidu.com/map/custom/list.htm 样式模板],选择地图,然后通过JavaScriptAPI的setMapStyle方法调用生效 | ||
| − | {{bluepoint}}通过[http:// | + | {{bluepoint}}通过[http://lbsyun.baidu.com/img-editor.html 个性地图编辑工具],自行编辑地图展示样式,生成地图样式json,然后通过JavaScriptAPI的方法调用生效 |
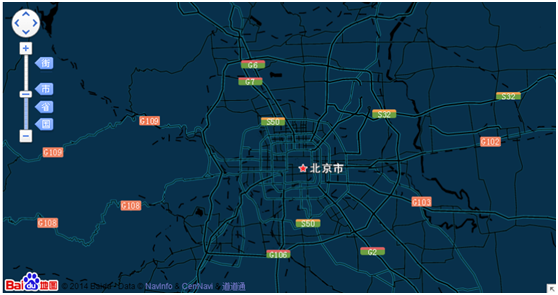
深夜版地图效果如下: | 深夜版地图效果如下: | ||
2017年11月8日 (三) 18:20的版本
简介
定制个性地图是支持用户使用JavaScript API设置地图底图的样式风格(展现颜色为普通、深色、浅色)以及控制组成地图底图的元素类的显示和隐藏,创建满足用户特定需求的与众不同的地图,如通过隐藏某类地图元素,突出展示自己的数据。个性化定制功能同时适用于pc端和手机端全部浏览器。
两种定制方式
通过百度地图提供的样式模板,选择地图,然后通过JavaScriptAPI的setMapStyle方法调用生效
通过个性地图编辑工具,自行编辑地图展示样式,生成地图样式json,然后通过JavaScriptAPI的方法调用生效
深夜版地图效果如下:

定制方式一:模板选择方式
选择模板方式简单好用,对于初学者可选用这种方式。
使用步骤如下:1选择模板
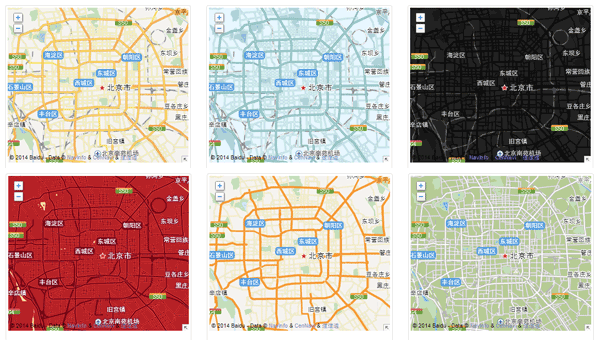
目前开放平台为用户提供多种不同风格的模板,点击下方模板示意图即可进入模板页面查看模板,开发者可以从中选择感兴趣的模板进行开发。
模板示意图如下:

2设置地图样式
将style改为模板下方的英文名称,如下图所示红框所示:
其中,mapStyle为MapStyle类,该类使用对象字面量形式表示,不可实例化。style用于设置底图颜色样式。
var mapStyle={ style : "*模板英文名称*" }
map.setMapStyle(mapStyle);

如下示例为:风格为mapbox的设置方法
var mapStyle={ style : "mapbox" }
map.setMapStyle(mapStyle);
设置后地图效果如下:

定制方式二:个性化编辑方式
该方式是指开发者可以借助个性地图编辑工具,通过改变地图元素的颜色、亮度、饱和度、文本标注填充色、文本标注等生成样式配置json,然后通过调用JavaScriptAPI方法使配置生效。
操作页面截图如下:

1添加样式规则
样式规则是对元素、属性及样式的统一描述,地图样式由多条样式规则组合而成,编辑首个元素时默认有一条规则,用户可以基于修改地图样式,后续编辑元素时,需要重新创建一条规则。
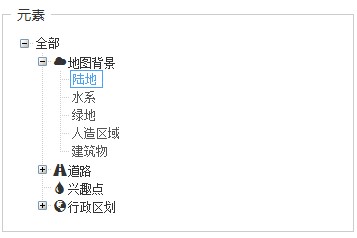
2选择元素
创建完样式规则后,需要选择要修改的地图元素。目前可以修改的地图元素包括如下几种:
| 元素 | 说明 |
| 地图背景 | 主要包括地图里的面状元素,如陆地、水系、绿地、人造区域,高级别下的建筑物等 |
| 道路 | 区分为高速及国道、城市主路、一般道路、地铁及火车线路 |
| 兴趣点 | 指地图里的点状元素,如银行,学校,餐馆、酒店等,由文本标注和图标组成 |
| 行政区划 | 包括国界、省界及省、市、县、区等行政单位的标注 |
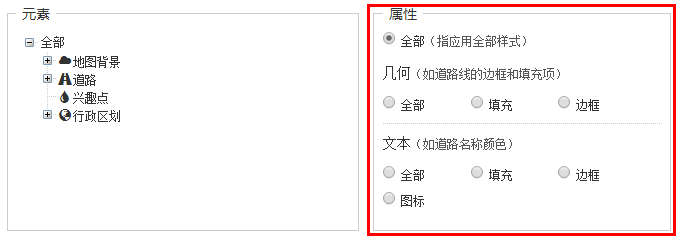
3选择属性
诸如道路这类元素由文本和线状元素组成,属性用来指定是修改文本还是线的边框、填充色,如下图指定修改道路的边框:

4选择样式
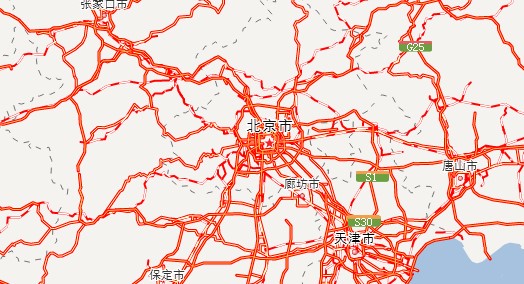
选定属性后,下一步是选择要修改的样式,如要设置道路边框的颜色为红色,则按如下操作:

预览效果如下:

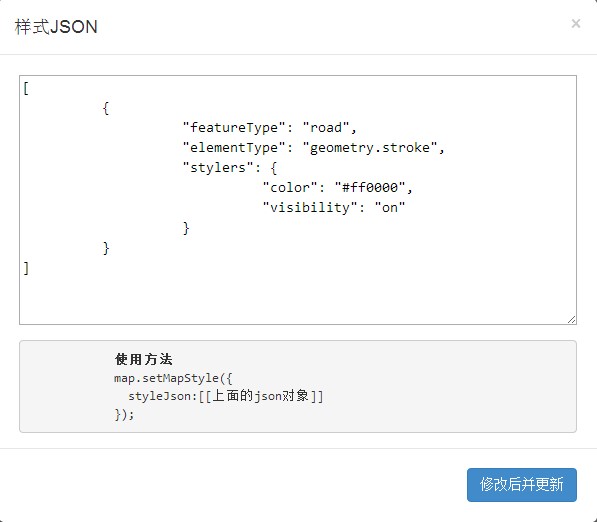
5设置地图样式
要将编辑后的地图样式应用到自己的网站上,需要先从查看json处(下图)获取样式json


var myStyleJson=[
{
"featureType": "road",
"elementType": "geometry.stroke",
"stylers": {
"color": "#ff0000"
}
}];
map.setMapStyle({styleJson: myStyleJson });
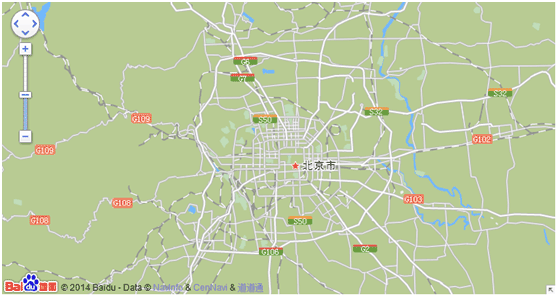
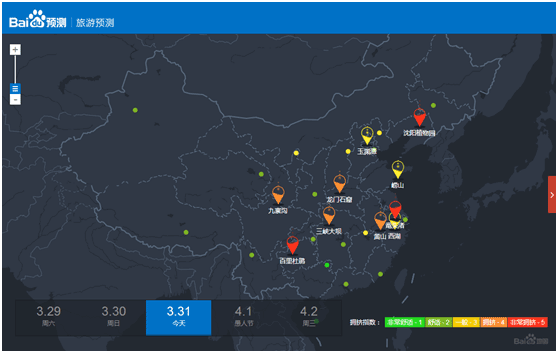
个性地图成功案例
以下为百度旅游预测使用的底图,该地图仅显示行政边界无poi,且整体呈暗色,使得地图上预测信息的展示更为明显。


 没有match的答案?试试对话大模型
没有match的答案?试试对话大模型