| 第34行: | 第34行: | ||
2.5.2 离线导航包 | 2.5.2 离线导航包 | ||
2.5.3 路线(出行)页面调起协议 | 2.5.3 路线(出行)页面调起协议 | ||
| − | 2.5.4 | + | 2.5.4 出行早晚报 |
2.5.5 行程助手 | 2.5.5 行程助手 | ||
2.5.6 实时公交页面(map9.5.5以上版本支持) | 2.5.6 实时公交页面(map9.5.5以上版本支持) | ||
| 第40行: | 第40行: | ||
2.5.8 实时汇率页面 | 2.5.8 实时汇率页面 | ||
2.5.9 实时翻译页面 | 2.5.9 实时翻译页面 | ||
| + | 2.5.10 电子狗 | ||
| + | 2.5.11 路况页面调起协议 | ||
| + | 2.6 标准组件 | ||
| + | 2.6.1 AR识楼 | ||
| + | 2.6.2 地铁图 | ||
</pre> | </pre> | ||
<div class="bluetitle"><div class="services-title-text service-page-anchor">1 接口通用说明</div></div> | <div class="bluetitle"><div class="services-title-text service-page-anchor">1 接口通用说明</div></div> | ||
| 第57行: | 第62行: | ||
</pre> | </pre> | ||
<div class="separate-title service-page-anchor">{{bluepoint}}1.2 使用方法</div> | <div class="separate-title service-page-anchor">{{bluepoint}}1.2 使用方法</div> | ||
| − | <div class="serve-explain-text"> | + | <div class="serve-explain-text">第三方APP在使用该类型接口时,手机中需要安装Android百度地图,同时需要拼写符合协议规范的Uri串,通过srartActivity的方式进行调用。示例如下</div> |
<pre class="prettyprint codestyle"> | <pre class="prettyprint codestyle"> | ||
| − | // | + | // 调起出行早晚报页面 |
Intent i1 = new Intent(); | Intent i1 = new Intent(); | ||
| − | i1.setData(Uri.parse("baidumap://map/newsassistant")); | + | i1.setData(Uri.parse("baidumap://map/newsassistant?src=andr.baidu.openAPIdemo")); |
startActivity(i1); | startActivity(i1); | ||
| 第69行: | 第74行: | ||
//网页应用调起Android百度地图方式举例 | //网页应用调起Android百度地图方式举例 | ||
| − | <a href="bdapp://map/newsassistant"> | + | <a href="bdapp://map/newsassistant?src=andr.baidu.openAPIdemo">调起出行早晚报页面</a> |
</pre> | </pre> | ||
| − | + | 在第三方APP中执行上述代码就可以打开百度地图的出行早晚报界面。如下图: | |
| − | + | http://mapopen-website-wiki.cdn.bcebos.com/uri-api/images/android/Travelpaper.png | |
| − | http://wiki. | + | |
<div class="bluetitle"><div class="services-title-text service-page-anchor">2 接口说明</div></div> | <div class="bluetitle"><div class="services-title-text service-page-anchor">2 接口说明</div></div> | ||
<div class="serve-explain-text"> | <div class="serve-explain-text"> | ||
| − | 百度地图Open | + | 百度地图Open API所有接口共分为五类,分别为:图区功能类,搜索功能类,导航类,信息显示类和标准组件。每个接口对应一个专门的Uri串,每个串中相应参数会在下面详细说明。 |
</div> | </div> | ||
<div class="separate-title service-page-anchor">{{bluepoint}}2.1 通用参数</div> | <div class="separate-title service-page-anchor">{{bluepoint}}2.1 通用参数</div> | ||
| − | <div class="serve-explain-text"> | + | <div class="serve-explain-text">每个协议都可以填写的通用参数,<span style="color:#f5533d">'''其中src是统计必选参数,格式为:andr.companyName.appName。不传此参数,不保证服务。'''</span></div> |
<div class="separate-title">参数说明</div> | <div class="separate-title">参数说明</div> | ||
{| | {| | ||
| 第92行: | 第96行: | ||
|- | |- | ||
|src | |src | ||
| − | | | + | |必选参数,格式为:andr.companyName.appName<br />不传此参数,不保证服务 |
|} | |} | ||
| 第130行: | 第134行: | ||
|可选 | |可选 | ||
|13 | |13 | ||
| + | |- | ||
| + | |src | ||
| + | |统计来源 | ||
| + | |必选 | ||
| + | |参数格式为:andr.companyName.appName<br />不传此参数,不保证服务 | ||
|} | |} | ||
| − | + | 注意:地点搜索限定范围可以由bounds和zoom+center方式进行,其中bounds优先级最高。 | |
<div class="separate-title">使用示例</div> | <div class="separate-title">使用示例</div> | ||
<pre class="prettyprint codestyle"> | <pre class="prettyprint codestyle"> | ||
| 第138行: | 第147行: | ||
// 展示地图 | // 展示地图 | ||
| − | i1.setData(Uri.parse(" baidumap://map/show?center=40.057406655722,116.29644071728&zoom=11&traffic=on&bounds=37.8608310000,112.5963090000,42.1942670000,118.9491260000")); | + | i1.setData(Uri.parse("baidumap://map/show?center=40.057406655722,116.29644071728&zoom=11&traffic=on&bounds=37.8608310000,112.5963090000,42.1942670000,118.9491260000&src=andr.baidu.openAPIdemo")); |
startActivity(i1); | startActivity(i1); | ||
| 第145行: | 第154行: | ||
<a href="bdapp://map/show?center=40.057406655722,116.29644071728 | <a href="bdapp://map/show?center=40.057406655722,116.29644071728 | ||
| − | &zoom=11&traffic=on&bounds=37.8608310000,112.5963090000,42.1942670000,118.9491260000">展示地图</a> | + | &zoom=11&traffic=on&bounds=37.8608310000,112.5963090000,42.1942670000,118.9491260000&src=andr.baidu.openAPIdemo">展示地图</a> |
</pre> | </pre> | ||
| − | + | 显示效果如下: | |
| − | + | ||
| − | http://wiki. | + | http://mapopen-website-wiki.cdn.bcebos.com/uri-api/images/android/Display_map_area.png |
<div class="separate-title">2.2.2 自定义打点</div> | <div class="separate-title">2.2.2 自定义打点</div> | ||
| 第186行: | 第194行: | ||
|可选 | |可选 | ||
|on、off | |on、off | ||
| + | |- | ||
| + | |src | ||
| + | |统计来源 | ||
| + | |必选 | ||
| + | |参数格式为:andr.companyName.appName<br />不传此参数,不保证服务 | ||
|} | |} | ||
<div class="separate-title">使用示例</div> | <div class="separate-title">使用示例</div> | ||
| 第191行: | 第204行: | ||
// 自定义打点 | // 自定义打点 | ||
| − | i1.setData(Uri.parse("baidumap://map/marker?location=40.057406655722,116.2964407172&title=Marker&content=makeamarker&traffic=on")); | + | i1.setData(Uri.parse("baidumap://map/marker?location=40.057406655722,116.2964407172&title=Marker&content=makeamarker&traffic=on&src=andr.baidu.openAPIdemo")); |
startActivity(i1); | startActivity(i1); | ||
| 第198行: | 第211行: | ||
<a href="bdapp://map/marker?location=40.05740665572, | <a href="bdapp://map/marker?location=40.05740665572, | ||
| − | 116.2964407172&title=Marker&content=makeamarker&traffic=on"> | + | 116.2964407172&title=Marker&content=makeamarker&traffic=on&src=andr.baidu.openAPIdemo"> |
自定义打点</a> | 自定义打点</a> | ||
</pre> | </pre> | ||
| − | + | 显示效果如下: | |
| − | + | ||
| − | http://wiki. | + | http://mapopen-website-wiki.cdn.bcebos.com/uri-api/images/android/Custom_dot.png |
<div class="separate-title">2.2.3 展示地图图区</div> | <div class="separate-title">2.2.3 展示地图图区</div> | ||
| − | <div class="serve-explain-text"> | + | <div class="serve-explain-text">展示地图图区,无参数。</div> |
<div class="code-template"> | <div class="code-template"> | ||
<pre class="get-url-pre"> | <pre class="get-url-pre"> | ||
| 第220行: | 第232行: | ||
// 展示地图图区 | // 展示地图图区 | ||
| − | i1.setData(Uri.parse("baidumap://map?")); | + | i1.setData(Uri.parse("baidumap://map?src=andr.baidu.openAPIdemo")); |
startActivity(i1); | startActivity(i1); | ||
| 第226行: | 第238行: | ||
//网页应用调起Android百度地图方式举例 | //网页应用调起Android百度地图方式举例 | ||
| − | <a href="bdapp://map?">展示地图图区</a> | + | <a href="bdapp://map?src=andr.baidu.openAPIdemo">展示地图图区</a> |
</pre> | </pre> | ||
| − | + | 显示效果如下: | |
| − | + | ||
| − | http://wiki. | + | http://mapopen-website-wiki.cdn.bcebos.com/uri-api/images/android/Display_map_area(no%20parameter).png |
<div class="separate-title">2.2.4 地址解析</div> | <div class="separate-title">2.2.4 地址解析</div> | ||
| 第252行: | 第263行: | ||
|必选 | |必选 | ||
|北京市海淀区上地信息路9号奎科科技大厦 | |北京市海淀区上地信息路9号奎科科技大厦 | ||
| + | |- | ||
| + | |src | ||
| + | |统计来源 | ||
| + | |必选 | ||
| + | |参数格式为:andr.companyName.appName<br />不传此参数,不保证服务 | ||
|} | |} | ||
| 第260行: | 第276行: | ||
// 地址解析 | // 地址解析 | ||
| − | i1.setData(Uri.parse("baidumap://map/geocoder?src= | + | i1.setData(Uri.parse("baidumap://map/geocoder?src=andr.baidu.openAPIdemo&address=北京市海淀区上地信息路9号奎科科技大厦")); |
startActivity(i1); | startActivity(i1); | ||
| 第266行: | 第282行: | ||
//网页应用调起Android百度地图方式举例 | //网页应用调起Android百度地图方式举例 | ||
| − | <a href="bdapp:// map/geocoder?src= | + | <a href="bdapp://map/geocoder?src=andr.baidu.openAPIdemo&address=北京市海淀区上地信息路9号奎科科技大厦">地址解析</a> |
</pre> | </pre> | ||
| − | + | 显示效果如下: | |
| − | + | http://mapopen-website-wiki.cdn.bcebos.com/uri-api/images/android/Address_resolution_map_area.png | |
| − | http://wiki. | + | |
<div class="separate-title">2.2.5 反向地址解析</div> | <div class="separate-title">2.2.5 反向地址解析</div> | ||
| 第292行: | 第307行: | ||
|必选 | |必选 | ||
|lat,lng (先纬度,后经度) | |lat,lng (先纬度,后经度) | ||
| + | |- | ||
| + | |zoom | ||
| + | |地图展示的级别 | ||
| + | |可选 | ||
| + | |13 | ||
| + | |- | ||
| + | |src | ||
| + | |统计来源 | ||
| + | |必选 | ||
| + | |参数格式为:andr.companyName.appName<br />不传此参数,不保证服务 | ||
|} | |} | ||
| 第300行: | 第325行: | ||
// 反向地址解析 | // 反向地址解析 | ||
| − | i1.setData(Uri.parse("baidumap://map/geocoder?location=39.98871,116.43234")); | + | i1.setData(Uri.parse("baidumap://map/geocoder?location=39.98871,116.43234&src=andr.baidu.openAPIdemo")); |
startActivity(i1); | startActivity(i1); | ||
| 第306行: | 第331行: | ||
//网页应用调起Android百度地图方式举例 | //网页应用调起Android百度地图方式举例 | ||
| − | <a href="bdapp://map/geocoder?location=39.98871,116.43234">反向地 | + | <a href="bdapp://map/geocoder?location=39.98871,116.43234&src=andr.baidu.openAPIdemo">反向地 |
址解析</a> | 址解析</a> | ||
</pre> | </pre> | ||
| − | + | 显示效果如下: | |
| + | http://mapopen-website-wiki.cdn.bcebos.com/uri-api/images/android/Reverse_address_resolution.png | ||
| − | |||
<div class="separate-title service-page-anchor">{{bluepoint}}2.3 搜索功能</div> | <div class="separate-title service-page-anchor">{{bluepoint}}2.3 搜索功能</div> | ||
<div class="separate-title">2.3.1 POI搜索</div> | <div class="separate-title">2.3.1 POI搜索</div> | ||
| 第356行: | 第381行: | ||
| | | | ||
| | | | ||
| + | |- | ||
| + | |src | ||
| + | |统计来源 | ||
| + | |必选 | ||
| + | |参数格式为:andr.companyName.appName<br />不传此参数,不保证服务 | ||
|} | |} | ||
| + | |||
| + | 注意:<br/>1、地点搜索限定范围可以由region、bounds和location+radius方式进行,其中bounds优先级最高、region优先级最低(与web服务保持一致)。<br/>2、如果参数内含bounds或location+radius,则发起的搜索是AreaSearch,如果不含,则为OneSearch搜索。<br/> | ||
<div class="separate-title">使用示例</div> | <div class="separate-title">使用示例</div> | ||
<pre class="prettyprint codestyle"> | <pre class="prettyprint codestyle"> | ||
| 第363行: | 第395行: | ||
// POI搜索 | // POI搜索 | ||
| − | i1.setData(Uri.parse("baidumap://map/place/search?query=美食®ion=beijing&location=39.915168,116.403875&radius=1000&bounds=37.8608310000,112.5963090000,42.1942670000,118.9491260000")); | + | i1.setData(Uri.parse("baidumap://map/place/search?query=美食®ion=beijing&location=39.915168,116.403875&radius=1000&bounds=37.8608310000,112.5963090000,42.1942670000,118.9491260000&src=andr.baidu.openAPIdemo")); |
startActivity(i1); | startActivity(i1); | ||
| 第370行: | 第402行: | ||
<a href="bdapp://map/place/search?query=美食®ion=beijing& | <a href="bdapp://map/place/search?query=美食®ion=beijing& | ||
| − | location=39.915168,116.403875&radius=1000&bounds=37.8608310000,112.5963090000,42.1942670000,118.9491260000">POI搜索</a> | + | location=39.915168,116.403875&radius=1000&bounds=37.8608310000,112.5963090000,42.1942670000,118.9491260000&src=andr.baidu.openAPIdemo">POI搜索</a> |
</pre> | </pre> | ||
| − | + | 显示效果如下: | |
| − | + | http://mapopen-website-wiki.cdn.bcebos.com/uri-api/images/android/POIsearch.png | |
| − | http://wiki. | + | |
| − | + | ||
<div class="separate-title">2.3.2 路线规划</div> | <div class="separate-title">2.3.2 路线规划</div> | ||
<div class="serve-explain-text">公交、驾车、步行、骑行路线规划</div> | <div class="serve-explain-text">公交、驾车、步行、骑行路线规划</div> | ||
| 第387行: | 第417行: | ||
{| | {| | ||
|- | |- | ||
| − | ! width=" | + | ! width="80" | 参数名称 |
| − | ! width=" | + | ! width="280" | 描述 |
| − | ! width=" | + | ! width="280" | 是否必选 |
| − | ! width=" | + | ! width="280" | 格式(示例) |
|- | |- | ||
| origin | | origin | ||
| − | | | + | | 起点名称或经纬度,或者可同时提供名称和经纬度,此时经纬度优先级高,将作为导航依据,名称只负责展示。如果没有origin的情况下,会使用用户定位的坐标点作为起点 |
| − | | | + | | origin和destination二者至少一个有值(默认值是当前定位地址) |
| − | + | | 名称:天安门<br/>经纬度:39.98871,116.43234<br/>名称和经纬度:name:天安门|latlng:39.98871,116.43234 (注意:坐标先纬度,后经度)<br/>名称和经纬度:name:天安门|latlng:39.98871,116.43234|addr:北京市东城区东长安街(注意:坐标先纬度,后经度)<br/>建筑ID和楼层ID: name:天安门|latlng:39.98871,116.43234|building:10041552286161815796|floor:F1(注意:建筑ID和楼层ID必须同时提供,用于是内步行路线规划)<br/>注意:仅有名称的情况下,请不要带“name:”,只需要origin=“起点名称” | |
| − | + | ||
| − | + | ||
|- | |- | ||
| destination | | destination | ||
| 终点名称或经纬度,或者可同时提供名称和经纬度,此时经纬度优先级高,将作为导航依据,名称只负责展示。 | | 终点名称或经纬度,或者可同时提供名称和经纬度,此时经纬度优先级高,将作为导航依据,名称只负责展示。 | ||
| 同上 | | 同上 | ||
| − | | | + | | 名称:天安门<br/>经纬度:39.98871,116.43234<br/>名称和经纬度:name:天安门|latlng:39.98871,116.43234 (注意:坐标先纬度,后经度)<br/>名称和经纬度:name:天安门|latlng:39.98871,116.43234|addr:北京市东城区东长安街(注意:坐标先纬度,后经度)<br/>建筑ID和楼层ID: name:天安门|latlng:39.98871,116.43234|building:10041552286161815796|floor:F1(注意:建筑ID和楼层ID必须同时提供,用于是内步行路线规划)<br/>注意:仅有名称的情况下,请不要带“name:”,只需要destination=“终点名称” |
| − | + | ||
| − | + | ||
|- | |- | ||
| mode | | mode | ||
| − | | 导航模式,<br/>可选transit(公交)、<br/>driving(驾车)、<br/>walking(步行)和riding(骑行) | + | | 导航模式,<br/>可选transit(公交)、<br/>driving(驾车)、<br/>walking(步行)和riding(骑行)<br/>默认:driving |
| 可选 | | 可选 | ||
| | | | ||
| 第440行: | 第466行: | ||
| 可选 | | 可选 | ||
| 默认0 | | 默认0 | ||
| + | |- | ||
| + | | car_type | ||
| + | | 驾车路线规划类型 | ||
| + | | 可选 | ||
| + | | BLK:躲避拥堵(自驾)<br/>TIME:高速优先(自驾)<br/>DIS:不走高速(自驾)<br/>FEE:少收费(自驾)<br/>DEFAULT: 默认偏好; 默认使用地图中已保存的路线偏好(缺省值)。<br/>除缺省值外,若用户已勾选车牌限行,其他类型都会默认增加车牌限行的偏好。 | ||
|- | |- | ||
| viaPoints | | viaPoints | ||
| − | | 途经点参数,内容为json格式,需要把内容encode后拼接到url中。<br/> | + | | 途经点参数,内容为json格式,需要把内容encode后拼接到url中。<br/>未编码的参数内容示例如下,其中name为名称,lat为纬度,lng为经度 |
| − | + | {
"viaPoints": [
{
"name": "北京西站",
"lat": 39.902463,
"lng": 116.327737
},
{
"name": "北京动物园",
"lat": 39.945136,
"lng": 116.346983
},
{
"name": "清华大学",
"lat": 40.011006,
"lng": 116.338897
}
]
} | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | { | + | |
| − | + | ||
| 可选 | | 可选 | ||
| 10.2新增 | | 10.2新增 | ||
| + | |- | ||
| + | |src | ||
| + | |统计来源 | ||
| + | |必选 | ||
| + | |参数格式为:andr.companyName.appName<br />不传此参数,不保证服务 | ||
|} | |} | ||
| − | + | 注意:<br/>1、direction?region=北京&origin=39.98871,116.43234&destination=40.055878,116.307854mode=transit&index=0&target=1 index=0&target=1 加了这两个,进入某条线路的详情或图区,现在用于到站提醒调起特定线路。已经有index的情况下,target不填就是默认0;<br/>2、仅仅发起检索,跳到搜索结果页, index, target则不是必须的;<br/> | |
| − | < | + |
3、带途经点的示例如下:[baidumap://map/direction?mode=driving&destination=上地&origin=西二旗&src=push&viaPoints={"viaPoints":[{"name":"北京西站","lat":39.902463,"lng":116.327737}]} baidumap://map/direction?mode=driving&destination=上地&origin=西二旗&src=push&viaPoints=%7B%22viaPoints%22%3A%5B%7B%22name%22%3A%22%E5%8C%97%E4%BA%AC%E8%A5%BF%E7%AB%99%22%2C%22lat%22%3A39.902463%2C%22lng%22%3A116.327737%7D%5D%7D] |
| − | + | ||
| − | + | ||
| − | 1、direction?region=北京&origin=39.98871,116.43234&destination=40.055878,116.307854mode=transit&index=0&target=1 index=0&target=1 加了这两个,进入某条线路的详情或图区,现在用于到站提醒调起特定线路。已经有index的情况下,target不填就是默认0; | + | |
| − | + | ||
| − | + | ||
| − | 2、仅仅发起检索,跳到搜索结果页, index, | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
<div class="separate-title">使用示例</div> | <div class="separate-title">使用示例</div> | ||
<pre class="prettyprint codestyle"> | <pre class="prettyprint codestyle"> | ||
| 第473行: | 第493行: | ||
// 公交路线规划 | // 公交路线规划 | ||
| − | i1.setData(Uri.parse("baidumap://map/direction?origin=name:对外经贸大学|latlng:39.98871,116.43234&destination= | + | i1.setData(Uri.parse("baidumap://map/direction?origin=name:对外经贸大学|latlng:39.98871,116.43234&destination=西直门&mode=transit&sy=3&index=0&target=1&src=andr.baidu.openAPIdemo")); |
startActivity(i1); | startActivity(i1); | ||
| 第480行: | 第500行: | ||
<a href="bdapp://map/direction?origin=name:对外经贸大学|latlng: | <a href="bdapp://map/direction?origin=name:对外经贸大学|latlng: | ||
| − | 39.98871,116.43234&destination= | + | 39.98871,116.43234&destination=西直门&mode=transit&sy=3 |
| − | &index=0&target=1">公交路线规划</a> | + | &index=0&target=1&src=andr.baidu.openAPIdemo">公交路线规划</a> |
</pre> | </pre> | ||
| − | |||
显示效果如下: | 显示效果如下: | ||
| + | http://mapopen-website-wiki.cdn.bcebos.com/uri-api/images/android/Bus_route_planning.png | ||
| − | |||
| − | |||
<pre class="prettyprint codestyle"> | <pre class="prettyprint codestyle"> | ||
2)驾车路线规划示例: | 2)驾车路线规划示例: | ||
| 第496行: | 第514行: | ||
// 驾车路线规划 | // 驾车路线规划 | ||
| − | i1.setData(Uri.parse("baidumap://map/direction?region=beijing&origin=39.98871,116.43234&destination= | + | i1.setData(Uri.parse("baidumap://map/direction?region=beijing&origin=39.98871,116.43234&destination=西直门&mode=driving&src=andr.baidu.openAPIdemo")); |
startActivity(i1); | startActivity(i1); | ||
| 第503行: | 第521行: | ||
<a href="bdapp://map/direction?region=beijing&origin=39.98871, | <a href="bdapp://map/direction?region=beijing&origin=39.98871, | ||
| − | 116.43234&destination= | + | 116.43234&destination=西直门&mode=driving&src=andr.baidu.openAPIdemo">驾车路线规划</a> |
</pre> | </pre> | ||
| − | |||
显示效果如下: | 显示效果如下: | ||
| + | http://mapopen-website-wiki.cdn.bcebos.com/uri-api/images/android/Driving_route_planning.png | ||
| − | |||
| − | |||
<pre class="prettyprint codestyle"> | <pre class="prettyprint codestyle"> | ||
3)步行路线规划示例: | 3)步行路线规划示例: | ||
| 第518行: | 第534行: | ||
// 步行路线规划 | // 步行路线规划 | ||
| − | i1.setData(Uri.parse("baidumap://map/direction?region=beijing&origin=39.98871,116.43234&destination=40.057406655722,116.2964407172&mode=walking")); | + | i1.setData(Uri.parse("baidumap://map/direction?region=beijing&origin=39.98871,116.43234&destination=40.057406655722,116.2964407172&mode=walking&src=andr.baidu.openAPIdemo")); |
startActivity(i1); | startActivity(i1); | ||
| 第525行: | 第541行: | ||
<a href="bdapp://map/direction?region=beijing&origin=39.98871, | <a href="bdapp://map/direction?region=beijing&origin=39.98871, | ||
| − | 116.43234&destination=40.057406655722,116.2964407172&mode=walking">步行路线规划</a> | + | 116.43234&destination=40.057406655722,116.2964407172&mode=walking&src=andr.baidu.openAPIdemo">步行路线规划</a> |
</pre> | </pre> | ||
| − | |||
显示效果如下: | 显示效果如下: | ||
| + | http://mapopen-website-wiki.cdn.bcebos.com/uri-api/images/android/Walk_route_plan.png | ||
| − | |||
| − | |||
<pre class="prettyprint codestyle"> | <pre class="prettyprint codestyle"> | ||
4)骑行路线规划示例: | 4)骑行路线规划示例: | ||
| 第540行: | 第554行: | ||
// 骑行路线规划 | // 骑行路线规划 | ||
| − | i1.setData(Uri.parse("baidumap://map/direction?region=beijing&origin=39.98871,116.43234&destination=40.057406655722,116.2964407172&mode=riding")); | + | i1.setData(Uri.parse("baidumap://map/direction?region=beijing&origin=39.98871,116.43234&destination=40.057406655722,116.2964407172&mode=riding&src=andr.baidu.openAPIdemo")); |
startActivity(i1); | startActivity(i1); | ||
| 第547行: | 第561行: | ||
<a href="bdapp://map/direction?region=beijing&origin=39.98871, | <a href="bdapp://map/direction?region=beijing&origin=39.98871, | ||
| − | 116.43234&destination=40.057406655722,116.2964407172&mode=riding">骑行路线规划</a> | + | 116.43234&destination=40.057406655722,116.2964407172&mode=riding&src=andr.baidu.openAPIdemo">骑行路线规划</a> |
</pre> | </pre> | ||
| − | |||
显示效果如下: | 显示效果如下: | ||
| + | http://mapopen-website-wiki.cdn.bcebos.com/uri-api/images/android/Riding_route_planning.png | ||
| − | |||
| − | |||
<div class="separate-title">2.3.3 公交、地铁线路查询</div> | <div class="separate-title">2.3.3 公交、地铁线路查询</div> | ||
<div class="serve-explain-text">公交、地铁线路查询。</div> | <div class="serve-explain-text">公交、地铁线路查询。</div> | ||
| 第568行: | 第580行: | ||
! width="80" | 描述 | ! width="80" | 描述 | ||
! width="80" | 是否必选 | ! width="80" | 是否必选 | ||
| − | ! width=" | + | ! width="280" | 格式(示例) |
|- | |- | ||
| region | | region | ||
| 第579行: | 第591行: | ||
| 必选 | | 必选 | ||
| 运通112 | | 运通112 | ||
| + | |- | ||
| + | |src | ||
| + | |统计来源 | ||
| + | |必选 | ||
| + | |参数格式为:andr.companyName.appName<br />不传此参数,不保证服务 | ||
|} | |} | ||
<div class="separate-title">使用示例</div> | <div class="separate-title">使用示例</div> | ||
| 第586行: | 第603行: | ||
// 公交、地铁线路查询 | // 公交、地铁线路查询 | ||
| − | i1.setData(Uri.parse("baidumap://map/line?region=北京&name= | + | i1.setData(Uri.parse("baidumap://map/line?region=北京&name=909&src=andr.baidu.openAPIdemo")); |
startActivity(i1); | startActivity(i1); | ||
| 第592行: | 第609行: | ||
//网页应用调起Android百度地图方式举例 | //网页应用调起Android百度地图方式举例 | ||
| − | <a href="bdapp://map/ line?region=北京&name= | + | <a href="bdapp://map/line?region=北京&name=909&src=andr.baidu.openAPIdemo">公交、地铁线路查询</a> |
</pre> | </pre> | ||
| − | + | 显示效果如下: | |
| − | + | ||
| − | + | ||
| − | + | ||
| + | http://mapopen-website-wiki.cdn.bcebos.com/uri-api/images/android/Bus_route_query.png | ||
<div class="separate-title">2.3.4 附近搜索</div> | <div class="separate-title">2.3.4 附近搜索</div> | ||
<div class="serve-explain-text">进入附近页,搜周边页,或者直接发起周边检索。</div> | <div class="serve-explain-text">进入附近页,搜周边页,或者直接发起周边检索。</div> | ||
<div class="code-template"> | <div class="code-template"> | ||
<pre class="get-url-pre"> | <pre class="get-url-pre"> | ||
| − | + | URL接口1:baidumap://map/place/nearby | |
| + | URL接口2:baidumap://map/nearbysearch<br/> | ||
| + | 两个协议头的功能和参数完全一样,因为历史遗留,两个都保留 | ||
</pre> | </pre> | ||
</div> | </div> | ||
| 第610行: | 第627行: | ||
|- | |- | ||
! width="80" | 参数名称 | ! width="80" | 参数名称 | ||
| − | ! width=" | + | ! width="280" | 描述 |
! width="80" | 是否必选 | ! width="80" | 是否必选 | ||
! width="280" | 格式(示例) | ! width="280" | 格式(示例) | ||
|- | |- | ||
| center | | center | ||
| − | | 中心点经纬度,或中心点经纬度和名称描述,注意,名称不参与检索,只负责显示。 | + | | 中心点经纬度,或中心点经纬度和名称描述,注意,名称不参与检索,只负责显示。<br/>如果有此参数则跳转搜周边页面,否则跳转附近页 |
| − | + | ||
| − | + | ||
| 可选 | | 可选 | ||
| 经纬度:39.9761,116.3282 | | 经纬度:39.9761,116.3282 | ||
经纬度和名称:latlng:39.9761,116.3282|name:中关村 | 经纬度和名称:latlng:39.9761,116.3282|name:中关村 | ||
| − | |||
|- | |- | ||
| query | | query | ||
| 第632行: | 第646行: | ||
| 可选 | | 可选 | ||
| | | | ||
| + | |- | ||
| + | |src | ||
| + | |统计来源 | ||
| + | |必选 | ||
| + | |参数格式为:andr.companyName.appName<br />不传此参数,不保证服务 | ||
|} | |} | ||
| − | < | + | 注意:<br/>1、打开附近页: center和query都不传<br/>2、打开搜周边页: 传center, 不传query<br/>3、发起附近搜索: 传query, center可选(参照注释4)<br/>4、如果传入center, 发起附近搜索的中心点为传入的center值,否则为定位位置。 |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
<div class="separate-title">使用示例</div> | <div class="separate-title">使用示例</div> | ||
<pre class="prettyprint codestyle"> | <pre class="prettyprint codestyle"> | ||
| 第647行: | 第659行: | ||
// 附近搜索 | // 附近搜索 | ||
| − | i1.setData(Uri.parse("baidumap://map/place/nearby?query=团购")); | + | i1.setData(Uri.parse("baidumap://map/place/nearby?query=团购&src=andr.baidu.openAPIdemo")); |
startActivity(i1); | startActivity(i1); | ||
| 第653行: | 第665行: | ||
//网页应用调起Android百度地图方式举例 | //网页应用调起Android百度地图方式举例 | ||
| − | <a href="bdapp://map/place/nearby?query=团购">附近搜索</a> | + | <a href="bdapp://map/place/nearby?query=团购&src=andr.baidu.openAPIdemo">附近搜索</a> |
</pre> | </pre> | ||
| − | + | 显示效果如下: | |
| − | http://wiki. | + | http://mapopen-website-wiki.cdn.bcebos.com/uri-api/images/android/Nearby_search.png |
<div class="separate-title service-page-anchor">{{bluepoint}}2.4 导航</div> | <div class="separate-title service-page-anchor">{{bluepoint}}2.4 导航</div> | ||
<div class="separate-title">2.4.1 驾车导航</div> | <div class="separate-title">2.4.1 驾车导航</div> | ||
| 第669行: | 第681行: | ||
|- | |- | ||
! width="80" | 参数名称 | ! width="80" | 参数名称 | ||
| − | ! width=" | + | ! width="280" | 描述 |
! width="80" | 是否必选 | ! width="80" | 是否必选 | ||
! width="280" | 格式(示例) | ! width="280" | 格式(示例) | ||
|- | |- | ||
| location | | location | ||
| − | | | + | | 坐标点,location与query二者必须有一个,当有location时,忽略query;坐标类型参考通用参数:coord_type。 |
| 可选 | | 可选 | ||
| 经纬度:39.9761,116.3282 | | 经纬度:39.9761,116.3282 | ||
|- | |- | ||
| query | | query | ||
| − | | | + | | 搜索key,location与query二者必须有一个,当有location时,忽略query;坐标类型参考通用参数:coord_type。 |
| 可选 | | 可选 | ||
| 故宫 | | 故宫 | ||
| + | |- | ||
| + | | type | ||
| + | | 路线规划类型,BLK:躲避拥堵(自驾);TIME:高速优先(自驾);DIS:不走高速(自驾);FEE:少收费(自驾); DEFAULT:不选择偏好;空或者无此字段:使用地图中已保存的路线偏好(缺省值)。 | ||
| + | | 可选 | ||
| + | | | ||
| + | |- | ||
| + | |src | ||
| + | |统计来源 | ||
| + | |必选 | ||
| + | |参数格式为:andr.companyName.appName<br />不传此参数,不保证服务 | ||
|} | |} | ||
<div class="separate-title">使用示例</div> | <div class="separate-title">使用示例</div> | ||
| 第689行: | 第711行: | ||
// 驾车导航 | // 驾车导航 | ||
| − | i1.setData(Uri.parse("baidumap://map/navi?query=故宫")); | + | i1.setData(Uri.parse("baidumap://map/navi?query=故宫&src=andr.baidu.openAPIdemo")); |
startActivity(i1); | startActivity(i1); | ||
| 第695行: | 第717行: | ||
//网页应用调起Android百度地图方式举例 | //网页应用调起Android百度地图方式举例 | ||
| − | <a href="bdapp://map/navi?query=故宫">驾车导航</a> | + | <a href="bdapp://map/navi?query=故宫&src=andr.baidu.openAPIdemo">驾车导航</a> |
</pre> | </pre> | ||
| − | |||
显示效果如下: | 显示效果如下: | ||
| − | + | http://mapopen-website-wiki.cdn.bcebos.com/uri-api/images/android/Nokia_Drivers.png | |
| − | http://wiki. | + | |
| − | + | ||
| − | + | ||
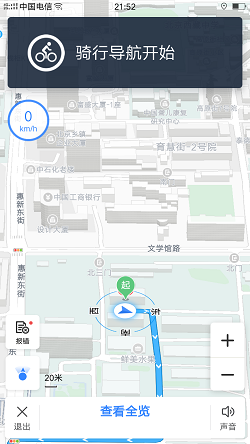
<div class="separate-title">2.4.2 骑行导航</div> | <div class="separate-title">2.4.2 骑行导航</div> | ||
<div class="code-template"> | <div class="code-template"> | ||
| 第714行: | 第732行: | ||
|- | |- | ||
! width="80" | 参数名称 | ! width="80" | 参数名称 | ||
| − | ! width=" | + | ! width="280" | 描述 |
! width="80" | 是否必选 | ! width="80" | 是否必选 | ||
| − | ! width=" | + | ! width="280" | 格式(示例) |
|- | |- | ||
| origin | | origin | ||
| 第727行: | 第745行: | ||
| 必选 | | 必选 | ||
| 经纬度:39.98871,116.43234 | | 经纬度:39.98871,116.43234 | ||
| + | |- | ||
| + | |src | ||
| + | |统计来源 | ||
| + | |必选 | ||
| + | |参数格式为:andr.companyName.appName<br />不传此参数,不保证服务 | ||
|} | |} | ||
<div class="separate-title">使用示例</div> | <div class="separate-title">使用示例</div> | ||
| 第734行: | 第757行: | ||
// 骑行导航 | // 骑行导航 | ||
| − | i1.setData(Uri.parse("baidumap://map/bikenavi?origin=39.98871,116.43234&destination=39.91441,116.40405")); | + | i1.setData(Uri.parse("baidumap://map/bikenavi?origin=39.98871,116.43234&destination=39.91441,116.40405&src=andr.baidu.openAPIdemo")); |
startActivity(i1); | startActivity(i1); | ||
| 第740行: | 第763行: | ||
//网页应用调起Android百度地图方式举例 | //网页应用调起Android百度地图方式举例 | ||
| − | <a href="bdapp://map/bikenavi?origin=39.98871,116.43234& | + | <a href="bdapp://map/bikenavi?origin=39.98871,116.43234&destination=39.91441,116.40405&src=andr.baidu.openAPIdemo">骑行导航</a> |
| − | destination=39.91441,116.40405">骑行导航</a> | + | |
</pre> | </pre> | ||
| − | |||
显示效果如下: | 显示效果如下: | ||
| − | + | http://mapopen-website-wiki.cdn.bcebos.com/uri-api/images/android/Riding_navigation.png | |
| − | http://wiki. | + | |
| − | + | ||
| − | + | ||
<div class="separate-title">2.4.3 步行导航</div> | <div class="separate-title">2.4.3 步行导航</div> | ||
<div class="code-template"> | <div class="code-template"> | ||
<pre class="get-url-pre"> | <pre class="get-url-pre"> | ||
| − | URL接口:baidumap://map/ | + | URL接口:baidumap://map/bikenavi |
</pre> | </pre> | ||
</div> | </div> | ||
| 第760行: | 第778行: | ||
|- | |- | ||
! width="80" | 参数名称 | ! width="80" | 参数名称 | ||
| − | ! width=" | + | ! width="280" | 描述 |
! width="80" | 是否必选 | ! width="80" | 是否必选 | ||
| − | ! width=" | + | ! width="280" | 格式(示例) |
|- | |- | ||
| origin | | origin | ||
| 第773行: | 第791行: | ||
| 必选 | | 必选 | ||
| 经纬度:39.98871,116.43234 | | 经纬度:39.98871,116.43234 | ||
| + | |- | ||
| + | | mode | ||
| + | | 步行导航模式 | ||
| + | | 可选 | ||
| + | | walking_ar 为AR模式,普通模式可不填 | ||
| + | |- | ||
| + | |src | ||
| + | |统计来源 | ||
| + | |必选 | ||
| + | |参数格式为:andr.companyName.appName<br />不传此参数,不保证服务 | ||
|} | |} | ||
<div class="separate-title">使用示例</div> | <div class="separate-title">使用示例</div> | ||
| 第780行: | 第808行: | ||
// 步行导航 | // 步行导航 | ||
| − | i1.setData(Uri.parse("baidumap://map/walknavi?origin=40.057406655722,116.2964407172&destination=39.91441,116.40405")); | + | i1.setData(Uri.parse("baidumap://map/walknavi?origin=40.057406655722,116.2964407172&destination=39.91441,116.40405&src=andr.baidu.openAPIdemo")); |
startActivity(i1); | startActivity(i1); | ||
| 第787行: | 第815行: | ||
<a href="bdapp://map/walknavi?origin=40.057406655722, | <a href="bdapp://map/walknavi?origin=40.057406655722, | ||
| − | 116.2964407172&destination=39.91441,116.40405">步行导航</a> | + | 116.2964407172&destination=39.91441,116.40405&src=andr.baidu.openAPIdemo">步行导航</a> |
</pre> | </pre> | ||
| − | |||
显示效果如下: | 显示效果如下: | ||
| − | + | http://mapopen-website-wiki.cdn.bcebos.com/uri-api/images/android/Walking_navigation.PNG | |
| − | http://wiki. | + | |
| − | + | ||
| − | + | ||
<div class="separate-title">2.4.4 导航到家(公司)(map9.5.5以上版本支持)</div> | <div class="separate-title">2.4.4 导航到家(公司)(map9.5.5以上版本支持)</div> | ||
<div class="code-template"> | <div class="code-template"> | ||
| 第806行: | 第830行: | ||
|- | |- | ||
! width="80" | 参数名称 | ! width="80" | 参数名称 | ||
| − | ! width=" | + | ! width="280" | 描述 |
! width="80" | 是否必选 | ! width="80" | 是否必选 | ||
| − | ! width=" | + | ! width="280" | 格式(示例) |
|- | |- | ||
| addr | | addr | ||
| 第814行: | 第838行: | ||
| 必选 | | 必选 | ||
| | | | ||
| + | |- | ||
| + | |src | ||
| + | |统计来源 | ||
| + | |必选 | ||
| + | |参数格式为:andr.companyName.appName<br />不传此参数,不保证服务 | ||
|} | |} | ||
<div class="separate-title">使用示例</div> | <div class="separate-title">使用示例</div> | ||
| 第821行: | 第850行: | ||
// 导航到家 | // 导航到家 | ||
| − | i1.setData(Uri.parse("baidumap://map/navi/common?addr=home")); | + | i1.setData(Uri.parse("baidumap://map/navi/common?addr=home&src=andr.baidu.openAPIdemo")); |
startActivity(i1); | startActivity(i1); | ||
| 第827行: | 第856行: | ||
//网页应用调起Android百度地图方式举例 | //网页应用调起Android百度地图方式举例 | ||
| − | <a href="bdapp://map/navi/common?addr=home">导航到家</a> | + | <a href="bdapp://map/navi/common?addr=home&src=andr.baidu.openAPIdemo">导航到家</a> |
</pre> | </pre> | ||
| − | |||
显示效果如下: | 显示效果如下: | ||
| − | + | http://mapopen-website-wiki.cdn.bcebos.com/uri-api/images/android/Navigate_home.png | |
| − | http://wiki. | + | |
| − | + | ||
<div class="separate-title service-page-anchor">{{bluepoint}}2.5 信息显示</div> | <div class="separate-title service-page-anchor">{{bluepoint}}2.5 信息显示</div> | ||
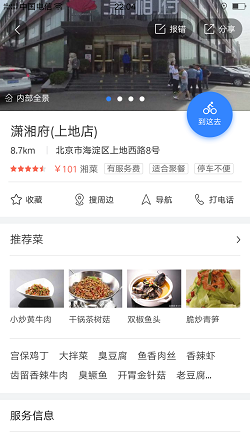
| − | <div class="separate-title">2.5.1 | + | <div class="separate-title">2.5.1 POI详情显示页</div> |
<div class="serve-explain-text">根据POI的uid展示详情页。</div> | <div class="serve-explain-text">根据POI的uid展示详情页。</div> | ||
<div class="code-template"> | <div class="code-template"> | ||
| 第859行: | 第885行: | ||
| 展现方式(7.1版本增加的协议) | | 展现方式(7.1版本增加的协议) | ||
| 可选 | | 可选 | ||
| − | | 1. | + | | 1.detail_bar是POI图区详情页(图区带底部bar的页面)<br/>2.detail_page是poi详情页。默认值是detail_bar,如果不带show_type参数,用默认值。 |
| + | |- | ||
| + | | zoom | ||
| + | | 地图比例尺级别 | ||
| + | | 可选 | ||
| + | | 自定义level级别 | ||
| + | |- | ||
| + | |src | ||
| + | |统计来源 | ||
| + | |必选 | ||
| + | |参数格式为:andr.companyName.appName<br />不传此参数,不保证服务 | ||
|} | |} | ||
<div class="separate-title">使用示例</div> | <div class="separate-title">使用示例</div> | ||
| 第867行: | 第903行: | ||
//POI详情显示 | //POI详情显示 | ||
| − | i1.setData(Uri.parse("baidumap://map/place/detail?uid=09185c56d24f7e44f1193763&show_type=detail_page")); | + | i1.setData(Uri.parse("baidumap://map/place/detail?uid=09185c56d24f7e44f1193763&show_type=detail_page&src=andr.baidu.openAPIdemo")); |
startActivity(i1); | startActivity(i1); | ||
| 第873行: | 第909行: | ||
<a href="bdapp://map/place/detail?uid=09185c56d24f7e44f1193763& | <a href="bdapp://map/place/detail?uid=09185c56d24f7e44f1193763& | ||
| − | show_type=detail_page"> POI详情显示</a> | + | show_type=detail_page&src=andr.baidu.openAPIdemo"> POI详情显示</a> |
</pre> | </pre> | ||
| − | |||
显示效果如下: | 显示效果如下: | ||
| − | + | http://mapopen-website-wiki.cdn.bcebos.com/uri-api/images/android/POIpage_display.png | |
| − | http://wiki. | + | |
| − | + | ||
| − | + | ||
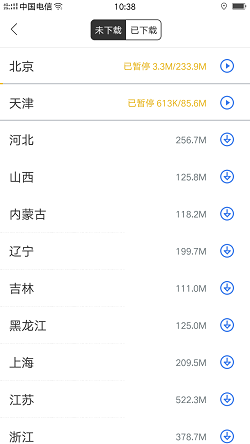
<div class="separate-title">2.5.2 离线导航包</div> | <div class="separate-title">2.5.2 离线导航包</div> | ||
<div class="serve-explain-text">调起离线导航包下载页面,无参数。</div> | <div class="serve-explain-text">调起离线导航包下载页面,无参数。</div> | ||
| 第895行: | 第927行: | ||
//调起离线导航包下载页面 | //调起离线导航包下载页面 | ||
| − | i1.setData(Uri.parse("baidumap://map/navi/offlinemap")); | + | i1.setData(Uri.parse("baidumap://map/navi/offlinemap?src=andr.baidu.openAPIdemo")); |
startActivity(i1); | startActivity(i1); | ||
| 第901行: | 第933行: | ||
//网页应用调起Android百度地图方式举例 | //网页应用调起Android百度地图方式举例 | ||
| − | <a href="bdapp://map/navi/offlinemap">离线导航包</a> | + | <a href="bdapp://map/navi/offlinemap?src=andr.baidu.openAPIdemo">离线导航包</a> |
</pre> | </pre> | ||
| − | |||
显示效果如下: | 显示效果如下: | ||
| − | + | http://mapopen-website-wiki.cdn.bcebos.com/uri-api/images/android/Off_line_navigation_package.png | |
| − | http://wiki. | + | |
| − | + | ||
<div class="separate-title">2.5.3 路线(出行)页面调起协议</div> | <div class="separate-title">2.5.3 路线(出行)页面调起协议</div> | ||
| 第920行: | 第949行: | ||
|- | |- | ||
! width="80" | 参数名称 | ! width="80" | 参数名称 | ||
| − | ! width=" | + | ! width="280" | 描述 |
! width="80" | 是否必选 | ! width="80" | 是否必选 | ||
| − | ! width=" | + | ! width="280" | 格式(示例) |
|- | |- | ||
| type | | type | ||
| 第938行: | 第967行: | ||
| 可选 | | 可选 | ||
| set_home_action, set_company_action,,dig_home_action, dig_company_action。通过路线页面中转跳到某个二级页面。比如家地址认领页面 | | set_home_action, set_company_action,,dig_home_action, dig_company_action。通过路线页面中转跳到某个二级页面。比如家地址认领页面 | ||
| + | |- | ||
| + | |src | ||
| + | |统计来源 | ||
| + | |必选 | ||
| + | |参数格式为:andr.companyName.appName<br />不传此参数,不保证服务 | ||
|} | |} | ||
<div class="separate-title">使用示例</div> | <div class="separate-title">使用示例</div> | ||
| 第945行: | 第979行: | ||
// 路线(出行)页面调起:跳转到二级常用地址设置页面 | // 路线(出行)页面调起:跳转到二级常用地址设置页面 | ||
| − | i1.setData(Uri.parse("baidumap://map/routepage?type=car&action=set_home_action")); | + | i1.setData(Uri.parse("baidumap://map/routepage?type=car&action=set_home_action&src=andr.baidu.openAPIdemo")); |
startActivity(i1); | startActivity(i1); | ||
| 第951行: | 第985行: | ||
//网页应用调起Android百度地图方式举例 | //网页应用调起Android百度地图方式举例 | ||
| − | <a href="bdapp://map/routepage?type=car&action=set_home_action">路线(出行)页面调起</a> | + | <a href="bdapp://map/routepage?type=car&action=set_home_action&src=andr.baidu.openAPIdemo">路线(出行)页面调起</a> |
</pre> | </pre> | ||
| − | |||
显示效果如下: | 显示效果如下: | ||
| + | http://mapopen-website-wiki.cdn.bcebos.com/uri-api/images/android/Route(trip)_page_transfer_protocol2.png | ||
| − | |||
| − | |||
<pre class="prettyprint codestyle"> | <pre class="prettyprint codestyle"> | ||
Intent i1 = new Intent(); | Intent i1 = new Intent(); | ||
| 第964行: | 第996行: | ||
// 路线(出行)页面调起:跳转到二级常用地址设置页面 | // 路线(出行)页面调起:跳转到二级常用地址设置页面 | ||
| − | i1.setData(Uri.parse("baidumap://map/routepage?type=car")); | + | i1.setData(Uri.parse("baidumap://map/routepage?type=car&src=andr.baidu.openAPIdemo")); |
startActivity(i1); | startActivity(i1); | ||
</pre> | </pre> | ||
| − | |||
显示效果如下: | 显示效果如下: | ||
| + | http://mapopen-website-wiki.cdn.bcebos.com/uri-api/images/android/Route(trip)_page_transfer_protocol1.png | ||
| − | + | <div class="separate-title">2.5.4 出行早晚报</div> | |
| − | + | <div class="serve-explain-text">跳转出行早晚报页面</div> | |
| − | + | ||
| − | + | ||
| − | <div class="separate-title">2.5.4 | + | |
| − | <div class="serve-explain-text"> | + | |
<div class="code-template"> | <div class="code-template"> | ||
<pre class="get-url-pre"> | <pre class="get-url-pre"> | ||
| 第987行: | 第1,015行: | ||
|- | |- | ||
! width="80" | 参数名称 | ! width="80" | 参数名称 | ||
| − | ! width=" | + | ! width="280" | 描述 |
! width="80" | 是否必选 | ! width="80" | 是否必选 | ||
| − | ! width=" | + | ! width="280" | 格式(示例) |
|- | |- | ||
| cityid | | cityid | ||
| − | | 城市id, | + | | 城市id, 跳转到出行早晚报页面的城市id。如果不传则跳转到当前城市页面。 |
| 可选 | | 可选 | ||
| | | | ||
| + | |- | ||
| + | |src | ||
| + | |统计来源 | ||
| + | |必选 | ||
| + | |参数格式为:andr.companyName.appName<br />不传此参数,不保证服务 | ||
|} | |} | ||
<div class="separate-title">使用示例</div> | <div class="separate-title">使用示例</div> | ||
| 第1,000行: | 第1,033行: | ||
Intent i1 = new Intent(); | Intent i1 = new Intent(); | ||
| − | // | + | // 调起出行早晚报页面 |
| − | i1.setData(Uri.parse("baidumap://map/newsassistant")); | + | i1.setData(Uri.parse("baidumap://map/newsassistant?src=andr.baidu.openAPIdemo")); |
startActivity(i1); | startActivity(i1); | ||
| 第1,008行: | 第1,041行: | ||
//网页应用调起Android百度地图方式举例 | //网页应用调起Android百度地图方式举例 | ||
| − | <a href="bdapp://map/newsassistant"> | + | <a href="bdapp://map/newsassistant?src=andr.baidu.openAPIdemo">调起出行早晚报页面</a> |
</pre> | </pre> | ||
| − | |||
显示效果如下: | 显示效果如下: | ||
| − | + | http://mapopen-website-wiki.cdn.bcebos.com/uri-api/images/android/Travelpaper.png | |
| − | http://wiki. | + | |
| − | + | ||
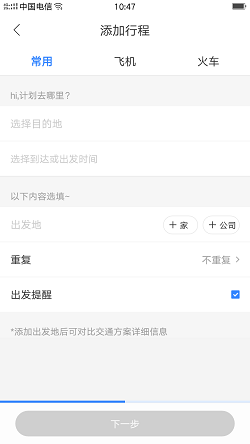
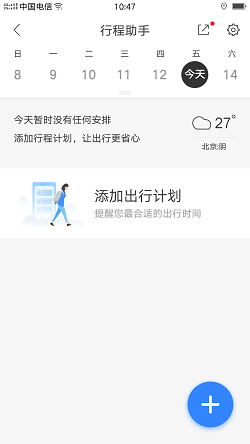
<div class="separate-title">2.5.5 行程助手</div> | <div class="separate-title">2.5.5 行程助手</div> | ||
| − | <div class="serve-explain-text"> | + | <div class="serve-explain-text">跳转行程助手主页或者编辑页</div> |
<div class="code-template"> | <div class="code-template"> | ||
<pre class="get-url-pre"> | <pre class="get-url-pre"> | ||
| 第1,029行: | 第1,059行: | ||
! width="80" | 参数名称 | ! width="80" | 参数名称 | ||
! width="280" | 描述 | ! width="280" | 描述 | ||
| − | ! width=" | + | ! width="80" | 是否必选 |
| − | ! width=" | + | ! width="280" | 格式(示例) |
|- | |- | ||
| action | | action | ||
| edit 跳转编辑页;<br/>其他任意字符串, 跳行程助手主页 | | edit 跳转编辑页;<br/>其他任意字符串, 跳行程助手主页 | ||
| 必选 | | 必选 | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| | | | ||
|- | |- | ||
| tripId | | tripId | ||
| − | | | + | | 行程的id, action为edit时必填 |
| 可选 | | 可选 | ||
| − | | | + | | String类型 |
|- | |- | ||
| end_uid | | end_uid | ||
| 第1,061行: | 第1,086行: | ||
| 可选 | | 可选 | ||
| | | | ||
| + | |- | ||
| + | |src | ||
| + | |统计来源 | ||
| + | |必选 | ||
| + | |参数格式为:andr.companyName.appName<br />不传此参数,不保证服务 | ||
|} | |} | ||
<div class="separate-title">使用示例</div> | <div class="separate-title">使用示例</div> | ||
| 第1,068行: | 第1,098行: | ||
// 调起行程助手主页或者编辑页 | // 调起行程助手主页或者编辑页 | ||
| − | i1.setData(Uri.parse("baidumap://map/trip?action=edit&tripId=去西站")); | + | i1.setData(Uri.parse("baidumap://map/trip?action=edit&tripId=去西站&src=andr.baidu.openAPIdemo")); |
startActivity(i1); | startActivity(i1); | ||
| 第1,074行: | 第1,104行: | ||
//网页应用调起Android百度地图方式举例 | //网页应用调起Android百度地图方式举例 | ||
| − | <a href="bdapp://map/trip?action=edit&tripId=去西站">调起行程助手主页或者编辑页</a> | + | <a href="bdapp://map/trip?action=edit&tripId=去西站&src=andr.baidu.openAPIdemo">调起行程助手主页或者编辑页</a> |
</pre> | </pre> | ||
| − | |||
显示效果如下: | 显示效果如下: | ||
| + | http://mapopen-website-wiki.cdn.bcebos.com/uri-api/images/android/Travel_assistant1.png | ||
| − | |||
| − | |||
<pre class="prettyprint codestyle"> | <pre class="prettyprint codestyle"> | ||
Intent i1 = new Intent(); | Intent i1 = new Intent(); | ||
| 第1,087行: | 第1,115行: | ||
// 调起行程助手主页或者编辑页 | // 调起行程助手主页或者编辑页 | ||
| − | i1.setData(Uri.parse("baidumap://map/trip?action=home")); | + | i1.setData(Uri.parse("baidumap://map/trip?action=home&src=andr.baidu.openAPIdemo")); |
startActivity(i1); | startActivity(i1); | ||
| 第1,093行: | 第1,121行: | ||
//网页应用调起Android百度地图方式举例 | //网页应用调起Android百度地图方式举例 | ||
| − | <a href="bdapp://map/trip?action=home">调起行程助手主页或者编辑页</a> | + | <a href="bdapp://map/trip?action=home&src=andr.baidu.openAPIdemo">调起行程助手主页或者编辑页</a> |
</pre> | </pre> | ||
| − | |||
显示效果如下: | 显示效果如下: | ||
| − | + | http://mapopen-website-wiki.cdn.bcebos.com/uri-api/images/android/Travel_assistant2.png | |
| − | http://wiki. | + | |
| − | + | ||
| − | + | ||
<div class="separate-title">2.5.6 实时公交页面(map9.5.5以上版本支持)</div> | <div class="separate-title">2.5.6 实时公交页面(map9.5.5以上版本支持)</div> | ||
<div class="code-template"> | <div class="code-template"> | ||
| 第1,112行: | 第1,136行: | ||
|- | |- | ||
! width="80" | 参数名称 | ! width="80" | 参数名称 | ||
| − | ! width=" | + | ! width="280" | 描述 |
! width="80" | 是否必选 | ! width="80" | 是否必选 | ||
| − | ! width=" | + | ! width="280" | 格式(示例) |
|- | |- | ||
| mode | | mode | ||
| − | | 启动模式: | + | | 启动模式: |
| + | CLEAN_MODE 启动后清除页面栈,back后退出程序;<br/>MAP_MODE 启动后清除页面栈,back回退后到住地图;<br/>NORMAL_MODE 启动后保留原有页面栈;<br/>NORMAL_MAP_MODE 如果有界面,保持栈不变,如果没有插入地图。 | ||
| 可选 | | 可选 | ||
| − | | | + | | |
| + | |- | ||
| + | |src | ||
| + | |统计来源 | ||
| + | |必选 | ||
| + | |参数格式为:andr.companyName.appName<br />不传此参数,不保证服务 | ||
|} | |} | ||
<div class="separate-title">使用示例</div> | <div class="separate-title">使用示例</div> | ||
| 第1,127行: | 第1,157行: | ||
// 打开实时公交页面 | // 打开实时公交页面 | ||
| − | i1.setData(Uri.parse("baidumap://map/page/realtimebus?mode= NORMAL_MAP_MODE")); | + | i1.setData(Uri.parse("baidumap://map/page/realtimebus?mode=NORMAL_MAP_MODE&src=andr.baidu.openAPIdemo")); |
startActivity(i1); | startActivity(i1); | ||
| 第1,133行: | 第1,163行: | ||
//网页应用调起Android百度地图方式举例 | //网页应用调起Android百度地图方式举例 | ||
| − | <a href="bdapp://map/page/realtimebus?mode= NORMAL_MAP_MODE">打开实时公交页面</a> | + | <a href="bdapp://map/page/realtimebus?mode=NORMAL_MAP_MODE&src=andr.baidu.openAPIdemo">打开实时公交页面</a> |
</pre> | </pre> | ||
| − | |||
显示效果如下: | 显示效果如下: | ||
| − | |||
http://wiki.lbsyun.baidu.com/cms/URIAPI/android/image2016-10-2113-47-52.png | http://wiki.lbsyun.baidu.com/cms/URIAPI/android/image2016-10-2113-47-52.png | ||
| − | |||
<div class="separate-title">2.5.7 离线地图下载页面(map9.5.5以上版本支持)</div> | <div class="separate-title">2.5.7 离线地图下载页面(map9.5.5以上版本支持)</div> | ||
| 第1,152行: | 第1,179行: | ||
|- | |- | ||
! width="80" | 参数名称 | ! width="80" | 参数名称 | ||
| − | ! width=" | + | ! width="280" | 描述 |
! width="80" | 是否必选 | ! width="80" | 是否必选 | ||
| − | ! width=" | + | ! width="280" | 格式(示例) |
|- | |- | ||
| mode | | mode | ||
| − | | 启动模式: | + | | 启动模式: |
| + | CLEAN_MODE 启动后清除页面栈,back后退出程序;<br/>MAP_MODE 启动后清除页面栈,back回退后到住地图;<br/>NORMAL_MODE 启动后保留原有页面栈;<br/>NORMAL_MAP_MODE 如果有界面,保持栈不变,如果没有插入地图。 | ||
| 可选 | | 可选 | ||
| − | | | + | | |
|} | |} | ||
<div class="separate-title">使用示例</div> | <div class="separate-title">使用示例</div> | ||
| 第1,167行: | 第1,195行: | ||
// 离线地图下载页面 | // 离线地图下载页面 | ||
| − | i1.setData(Uri.parse("baidumap://map/page/offlinemap?mode= NORMAL_MAP_MODE")); | + | i1.setData(Uri.parse("baidumap://map/page/offlinemap?mode= NORMAL_MAP_MODE&src=andr.baidu.openAPIdemo")); |
startActivity(i1); | startActivity(i1); | ||
//网页应用调起Android百度地图方式举例 | //网页应用调起Android百度地图方式举例 | ||
| − | <a href="bdapp://map/page/offlinemap?mode= NORMAL_MAP_MODE">离线地图下载页面</a> | + | <a href="bdapp://map/page/offlinemap?mode= NORMAL_MAP_MODE&src=andr.baidu.openAPIdemo">离线地图下载页面</a> |
</pre> | </pre> | ||
| − | |||
显示效果如下: | 显示效果如下: | ||
| + | http://mapopen-website-wiki.cdn.bcebos.com/uri-api/images/android/Offline_map_downloading_page.png | ||
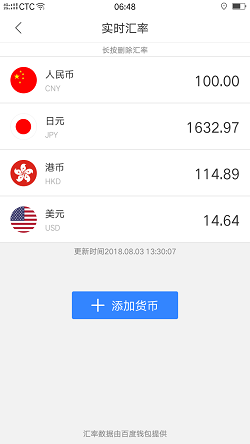
| − | + | <div class="separate-title">2.5.8 实时汇率页面</div> | |
| − | + | <div class="code-template"> | |
| − | + | <pre class="get-url-pre"> | |
| − | <div class="separate-title">2.5.8 | + | |
| − | + | ||
| − | <pre class=" | + | |
URL接口:baidumap://map/component?comName=international&target=international_exchangerate_page | URL接口:baidumap://map/component?comName=international&target=international_exchangerate_page | ||
</pre> | </pre> | ||
| − | + | </div> | |
<div class="separate-title">参数说明</div> | <div class="separate-title">参数说明</div> | ||
| − | |||
{| | {| | ||
|- | |- | ||
! width="80" | 参数名称 | ! width="80" | 参数名称 | ||
| − | ! width=" | + | ! width="280" | 描述 |
! width="80" | 是否必选 | ! width="80" | 是否必选 | ||
| − | ! width=" | + | ! width="280" | 格式(示例) |
|- | |- | ||
| mode | | mode | ||
| − | | 启动模式: | + | | 启动模式: |
| + | CLEAN_MODE 启动后清除页面栈,back后退出程序;<br/>MAP_MODE 启动后清除页面栈,back回退后到住地图;<br/>NORMAL_MODE 启动后保留原有页面栈;<br/>NORMAL_MAP_MODE 如果有界面,保持栈不变,如果没有插入地图。 | ||
| 可选 | | 可选 | ||
| | | | ||
| + | |- | ||
| + | |src | ||
| + | |统计来源 | ||
| + | |必选 | ||
| + | |参数格式为:andr.companyName.appName<br />不传此参数,不保证服务 | ||
|} | |} | ||
| + | <div class="separate-title">使用示例</div> | ||
| + | <pre class="prettyprint codestyle"> | ||
| + | Intent i1 = new Intent(); | ||
| − | + | // 实时汇率页面 | |
| − | + | i1.setData(Uri.parse("baidumap://map/component?comName=international&target=international_exchangerate_page&mode=NORMAL_MAP_MODE&src=andr.baidu.openAPIdemo")); | |
| + | startActivity(i1); | ||
| − | // 实时汇率页面 | + | //网页应用调起Android百度地图方式举例 |
| + | |||
| + | <a href="bdapp://map/component?comName=international&target=international_exchangerate_page&mode=NORMAL_MAP_MODE&src=andr.baidu.openAPIdemo">实时汇率页面</a> | ||
| + | </pre> | ||
| + | 显示效果如下: | ||
| + | |||
| + | https://map-mobile-opnimg.cdn.bcebos.com/b502f482d25e6d19e3cd6a7f73075c7b.PNG | ||
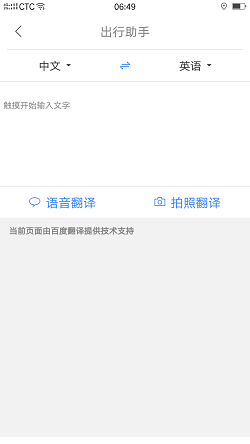
| + | <div class="separate-title">2.5.9 实时翻译页面</div> | ||
| + | <div class="code-template"> | ||
| + | <pre class="get-url-pre"> | ||
| + | URL接口:baidumap://map/component?comName=international&target=international_translation_page | ||
| + | </pre> | ||
| + | </div> | ||
| + | <div class="separate-title">参数说明</div> | ||
| + | {| | ||
| + | |- | ||
| + | ! width="80" | 参数名称 | ||
| + | ! width="280" | 描述 | ||
| + | ! width="80" | 是否必选 | ||
| + | ! width="280" | 格式(示例) | ||
| + | |- | ||
| + | | mode | ||
| + | | 启动模式: | ||
| + | CLEAN_MODE 启动后清除页面栈,back后退出程序;<br/>MAP_MODE 启动后清除页面栈,back回退后到住地图;<br/>NORMAL_MODE 启动后保留原有页面栈;<br/>NORMAL_MAP_MODE 如果有界面,保持栈不变,如果没有插入地图。 | ||
| + | | 可选 | ||
| + | | | ||
| + | |- | ||
| + | |src | ||
| + | |统计来源 | ||
| + | |必选 | ||
| + | |参数格式为:andr.companyName.appName<br />不传此参数,不保证服务 | ||
| + | |} | ||
| + | <div class="separate-title">使用示例</div> | ||
| + | <pre class="prettyprint codestyle"> | ||
| + | Intent i1 = new Intent(); | ||
| + | |||
| + | // 实时翻译页面 | ||
| − | i1.setData(Uri.parse("baidumap://map/component?comName=international&target= | + | i1.setData(Uri.parse("baidumap://map/component?comName=international&target=international_translation_page&mode=NORMAL_MAP_MODE&src=andr.baidu.openAPIdemo")); |
startActivity(i1); | startActivity(i1); | ||
//网页应用调起Android百度地图方式举例 | //网页应用调起Android百度地图方式举例 | ||
| − | <a href="bdapp://map/component?comName=international&target= | + | <a href="bdapp://map/component?comName=international&target=international_translation_page&mode=NORMAL_MAP_MODE&src=andr.baidu.openAPIdemo">实时翻译页面</a> |
| + | </pre> | ||
| + | 显示效果如下: | ||
| + | https://map-mobile-opnimg.cdn.bcebos.com/6f6f40df489ec362ef1f562ba41a9636.PNG | ||
| + | |||
| + | <div class="separate-title">2.5.10 电子狗</div> | ||
| + | <div class="serve-explain-text">调用该接口,可以调起百度地图的电子狗功能,无参数。</div> | ||
| + | <div class="code-template"> | ||
| + | <pre class="get-url-pre"> | ||
| + | URL接口:baidumap://map/navi/cruiser | ||
</pre> | </pre> | ||
| − | <div class="separate-title"> | + | </div> |
| + | <div class="separate-title">使用示例</div> | ||
| + | <pre class="prettyprint codestyle"> | ||
| + | Intent i1 = new Intent(); | ||
| − | + | //调起地图电子狗功能 | |
| − | + | i1.setData(Uri.parse("baidumap://map/navi/cruiser?src=andr.baidu.openAPIdemo")); | |
| − | < | + | startActivity(i1); |
| + | |||
| + | //网页应用调起Android百度地图方式举例 | ||
| + | |||
| + | <a href="bdapp://map/navi/cruiser?src=andr.baidu.openAPIdemo">电子狗</a> | ||
</pre> | </pre> | ||
| + | 显示效果如下: | ||
| − | + | http://mapopen-website-wiki.cdn.bcebos.com/uri-api/images/android/Electronic_dog.png | |
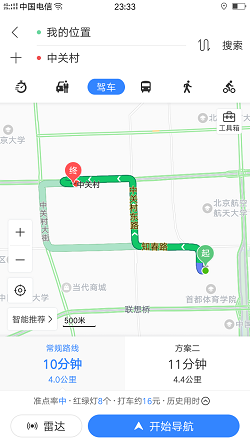
| + | <div class="separate-title">2.5.11 路况页面调起协议</div> | ||
| + | <div class="serve-explain-text">调用该接口,可以查看到达终点的路况情况。</div> | ||
| + | <div class="code-template"> | ||
| + | <pre class="get-url-pre"> | ||
| + | URL接口:baidumap://map/traffic?keyword=xxx&playMode=0&resetVoiceMode=0 | ||
| + | </pre> | ||
| + | </div> | ||
| + | <div class="separate-title">参数说明</div> | ||
{| | {| | ||
|- | |- | ||
! width="80" | 参数名称 | ! width="80" | 参数名称 | ||
| − | ! width=" | + | ! width="280" | 描述 |
! width="80" | 是否必选 | ! width="80" | 是否必选 | ||
| − | ! width=" | + | ! width="280" | 格式(示例) |
|- | |- | ||
| − | | | + | | keyword |
| − | | | + | | 路名 |
| + | | 必选 | ||
| + | | 中关村 | ||
| + | |- | ||
| + | | playMode | ||
| + | | 选择是否需要小度播报路况 | ||
| 可选 | | 可选 | ||
| − | | | + | | 默认打开:1为打开,0位关闭 |
| + | |- | ||
| + | | resetVoiceMode | ||
| + | | 路线结果页是否需要多轮二次询问 | ||
| + | | 可选 | ||
| + | | 默认打开:1为打开,0位关闭 | ||
| + | |- | ||
| + | |src | ||
| + | |统计来源 | ||
| + | |必选 | ||
| + | |参数格式为:andr.companyName.appName<br />不传此参数,不保证服务 | ||
|} | |} | ||
| + | <div class="separate-title">使用示例</div> | ||
| + | <pre class="prettyprint codestyle"> | ||
| + | Intent i1 = new Intent(); | ||
| − | + | //调起路况页面协议 | |
| − | + | i1.setData(Uri.parse("baidumap://map/traffic?keyword=中关村&playMode=0&resetVoiceMode=0&src=andr.baidu.openAPIdemo")); | |
| − | // | + | startActivity(i1); |
| + | |||
| + | //网页应用调起Android百度地图方式举例 | ||
| + | |||
| + | <a href="bdapp://map/traffic?keyword=中关村&playMode=0&resetVoiceMode=0&src=andr.baidu.openAPIdemo">调起路况页面</a> | ||
| + | </pre> | ||
| + | 显示效果如下: | ||
| + | |||
| + | http://mapopen-website-wiki.cdn.bcebos.com/uri-api/images/android/Change_the_road_condition_page_protocol.png | ||
| + | |||
| + | <div class="separate-title service-page-anchor">{{bluepoint}}2.6 标准组件</div> | ||
| + | <div class="separate-title">2.6.1 AR识楼</div> | ||
| + | <div class="code-template"> | ||
| + | <pre class="get-url-pre"> | ||
| + | URL接口:baidumap://map/component?comName=mapbasear&target=show_arexplore_page | ||
| + | </pre> | ||
| + | </div> | ||
| + | <div class="separate-title">参数说明</div> | ||
| + | {| | ||
| + | |- | ||
| + | ! width="80" | 参数名称 | ||
| + | ! width="280" | 描述 | ||
| + | ! width="80" | 是否必选 | ||
| + | ! width="280" | 格式(示例) | ||
| + | |- | ||
| + | | comName | ||
| + | | 组件名称 | ||
| + | | 必选 | ||
| + | | 固定传mapbasear | ||
| + | |- | ||
| + | | target | ||
| + | | 调起目标 | ||
| + | | 必选 | ||
| + | | 固定传show_arexplore_page | ||
| + | |- | ||
| + | |src | ||
| + | |统计来源 | ||
| + | |必选 | ||
| + | |参数格式为:andr.companyName.appName<br />不传此参数,不保证服务 | ||
| + | |} | ||
| + | <div class="separate-title">使用示例</div> | ||
| + | <pre class="prettyprint codestyle"> | ||
| + | Intent i1 = new Intent(); | ||
| + | |||
| + | //调起标准组件,AR识楼 | ||
| + | |||
| + | i1.setData(Uri.parse("baidumap://map/component?comName=mapbasear&target=show_arexplore_page&src=andr.baidu.openAPIdemo")); | ||
| − | |||
startActivity(i1); | startActivity(i1); | ||
//网页应用调起Android百度地图方式举例 | //网页应用调起Android百度地图方式举例 | ||
| + | <a href="bdapp://map/component?comName=mapbasear&target=show_arexplore_page&src=andr.baidu.openAPIdemo">调起地图AR识楼</a> | ||
| + | </pre> | ||
| + | 显示效果如下: | ||
| − | + | http://mapopen-website-wiki.cdn.bcebos.com/uri-api/images/AR_shilou.jpg | |
| + | <div class="separate-title">2.6.2 地铁图</div> | ||
| + | <div class="serve-explain-text">调用该接口,可以调起进入地铁路首页</div> | ||
| + | <div class="code-template"> | ||
| + | <pre class="get-url-pre"> | ||
| + | URL接口:baidumap://map/component?target=subway_page_openapi&comName=subway | ||
</pre> | </pre> | ||
| + | </div> | ||
| + | <div class="separate-title">参数说明</div> | ||
| + | {| | ||
| + | |- | ||
| + | ! width="80" | 参数名称 | ||
| + | ! width="280" | 描述 | ||
| + | ! width="80" | 是否必选 | ||
| + | ! width="280" | 格式(示例) | ||
| + | |- | ||
| + | | target | ||
| + | | 组件target | ||
| + | | 必选 | ||
| + | | target=subway_page_openapi | ||
| + | |- | ||
| + | | comName | ||
| + | | 组件名 | ||
| + | | 必选 | ||
| + | | comName=subway | ||
| + | |- | ||
| + | |src | ||
| + | |统计来源 | ||
| + | |必选 | ||
| + | |参数格式为:andr.companyName.appName<br />不传此参数,不保证服务 | ||
| + | |} | ||
| + | <div class="separate-title">使用示例</div> | ||
| + | <pre class="prettyprint codestyle"> | ||
| + | Intent i1 = new Intent(); | ||
| − | < | + | //进入地铁路首页 |
| + | |||
| + | i1.setData(Uri.parse("baidumap://map/component?target=subway_page_openapi&comName=subway&src=andr.baidu.openAPIdemo")); | ||
| + | |||
| + | startActivity(i1); | ||
| + | |||
| + | //网页应用调起Android百度地图方式举例 | ||
| + | |||
| + | <a href="bdapp://map/component?target=subway_page_openapi&comName=subway&src=andr.baidu.openAPIdeamo">调起地铁图首页</a> | ||
| + | |||
| + | </pre> | ||
| + | 显示效果如下: | ||
| − | http://mapopen-website-wiki.cdn.bcebos.com/uri-api | + | http://mapopen-website-wiki.cdn.bcebos.com/uri-api/images/android/Subway_Map.png |
2018年8月7日 (二) 15:26的版本
移动应用、浏览器端应用均可调起Android版百度地图。
该调用方式是指第三方基于Android SDK进行应用开发时要调用Android版百度地图客户端需遵守的协议。该协议要正确执行除了要参数填写正确外,还必须要安装Android百度地图。
1 接口通用说明
1.1 实现原理
1.2 使用方法
2 接口说明
2.1 通用参数
2.2 图区功能
2.2.1 展示地图
2.2.2 自定义打点
2.2.3 展示地图图区
2.2.4 地址解析
2.2.5 反向地址解析
2.3 搜索功能
2.3.1 POI搜索
2.3.2 路线规划
2.3.3 公交、地铁路线查询
2.3.4 附近搜索
2.4 导航
2.4.1 驾车导航
2.4.2 骑行导航
2.4.3 步行导航
2.4.4 导航到家(公司)(map9.5.5以上版本支持)
2.5 信息显示
2.5.1 POI详情显示
2.5.2 离线导航包
2.5.3 路线(出行)页面调起协议
2.5.4 出行早晚报
2.5.5 行程助手
2.5.6 实时公交页面(map9.5.5以上版本支持)
2.5.7 离线地图下载页面(map9.5.5以上版本支持)
2.5.8 实时汇率页面
2.5.9 实时翻译页面
2.5.10 电子狗
2.5.11 路况页面调起协议
2.6 标准组件
2.6.1 AR识楼
2.6.2 地铁图
android:scheme="baidumap" android:host="map" 属性.指定了接受Uri的scheme为baidumap,host为map。当接收到指定Uri后,在主界面中对Uri进行解析和业务拆分,实现功能的调用。 其中 native:scheme为baidumap,host为map web:scheme为bdapp,host为map
// 调起出行早晚报页面
Intent i1 = new Intent();
i1.setData(Uri.parse("baidumap://map/newsassistant?src=andr.baidu.openAPIdemo"));
startActivity(i1);
//网页应用调起Android百度地图方式举例
<a href="bdapp://map/newsassistant?src=andr.baidu.openAPIdemo">调起出行早晚报页面</a>
在第三方APP中执行上述代码就可以打开百度地图的出行早晚报界面。如下图:

百度地图Open API所有接口共分为五类,分别为:图区功能类,搜索功能类,导航类,信息显示类和标准组件。每个接口对应一个专门的Uri串,每个串中相应参数会在下面详细说明。
| 参数 | 描述 |
|---|---|
| coord_type | 坐标类型,可选参数,默认为bd09经纬度坐标。允许的值为bd09ll、bd09mc、gcj02、wgs84。bd09ll表示百度经纬度坐标,bd09mc表示百度墨卡托坐标,gcj02表示经过国测局加密的坐标,wgs84表示gps获取的坐标 |
| src | 必选参数,格式为:andr.companyName.appName 不传此参数,不保证服务 |
URL接口: baidumap://map/show
| 参数名称 | 描述 | 是否必选 | 格式(示例) |
|---|---|---|---|
| center | 中心点 | 可选 | lat,lng (先纬度,后经度) center和bounds不可全为空 |
| bounds | 图区范围 | 可选 | lat,lng,lat,lng (先纬度,后经度, 先左下,后右上) center和bounds不可全为空 |
| traffic | 是否开启路况,目前仅查看地图和打点支持,on表示开启,off表示关闭。 | 可选 | on、off |
| zoom | 地图展示的级别 | 可选 | 13 |
| src | 统计来源 | 必选 | 参数格式为:andr.companyName.appName 不传此参数,不保证服务 |
注意:地点搜索限定范围可以由bounds和zoom+center方式进行,其中bounds优先级最高。
Intent i1 = new Intent();
// 展示地图
i1.setData(Uri.parse("baidumap://map/show?center=40.057406655722,116.29644071728&zoom=11&traffic=on&bounds=37.8608310000,112.5963090000,42.1942670000,118.9491260000&src=andr.baidu.openAPIdemo"));
startActivity(i1);
//网页应用调起Android百度地图方式举例
<a href="bdapp://map/show?center=40.057406655722,116.29644071728
&zoom=11&traffic=on&bounds=37.8608310000,112.5963090000,42.1942670000,118.9491260000&src=andr.baidu.openAPIdemo">展示地图</a>
显示效果如下:

URL接口:baidumap://map/marker
| 参数名称 | 描述 | 是否必选 | 格式(示例) |
|---|---|---|---|
| location | 经纬度 | 必选 | at,lng (先纬度,后经度) |
| title | 打点标题 | 必选 | |
| content | 打点内容 | 可选 | |
| traffic | 是否开启路况,目前仅查看地图和打点支持,on表示开启,off表示关闭。 | 可选 | on、off |
| src | 统计来源 | 必选 | 参数格式为:andr.companyName.appName 不传此参数,不保证服务 |
// 自定义打点
i1.setData(Uri.parse("baidumap://map/marker?location=40.057406655722,116.2964407172&title=Marker&content=makeamarker&traffic=on&src=andr.baidu.openAPIdemo"));
startActivity(i1);
//网页应用调起Android百度地图方式举例
<a href="bdapp://map/marker?location=40.05740665572,
116.2964407172&title=Marker&content=makeamarker&traffic=on&src=andr.baidu.openAPIdemo">
自定义打点</a>
显示效果如下:

URL接口:baidumap://map?
Intent i1 = new Intent();
// 展示地图图区
i1.setData(Uri.parse("baidumap://map?src=andr.baidu.openAPIdemo"));
startActivity(i1);
//网页应用调起Android百度地图方式举例
<a href="bdapp://map?src=andr.baidu.openAPIdemo">展示地图图区</a>
显示效果如下:
.png)
URL接口: baidumap://map/geocoder
| 参数名称 | 描述 | 是否必选 | 格式(示例) |
|---|---|---|---|
| address | 地址名称 | 必选 | 北京市海淀区上地信息路9号奎科科技大厦 |
| src | 统计来源 | 必选 | 参数格式为:andr.companyName.appName 不传此参数,不保证服务 |
Intent i1 = new Intent();
// 地址解析
i1.setData(Uri.parse("baidumap://map/geocoder?src=andr.baidu.openAPIdemo&address=北京市海淀区上地信息路9号奎科科技大厦"));
startActivity(i1);
//网页应用调起Android百度地图方式举例
<a href="bdapp://map/geocoder?src=andr.baidu.openAPIdemo&address=北京市海淀区上地信息路9号奎科科技大厦">地址解析</a>
显示效果如下:

URL接口: baidumap://map/geocoder
| 参数名称 | 描述 | 是否必选 | 格式(示例) |
|---|---|---|---|
| location | 经纬度 | 必选 | lat,lng (先纬度,后经度) |
| zoom | 地图展示的级别 | 可选 | 13 |
| src | 统计来源 | 必选 | 参数格式为:andr.companyName.appName 不传此参数,不保证服务 |
Intent i1 = new Intent();
// 反向地址解析
i1.setData(Uri.parse("baidumap://map/geocoder?location=39.98871,116.43234&src=andr.baidu.openAPIdemo"));
startActivity(i1);
//网页应用调起Android百度地图方式举例
<a href="bdapp://map/geocoder?location=39.98871,116.43234&src=andr.baidu.openAPIdemo">反向地
址解析</a>
显示效果如下:

URL接口:baidumap://map/place/search
| 参数名称 | 描述 | 是否必选 | 格式(示例) |
|---|---|---|---|
| query | 关键词 | 必选 | |
| region | 城市名或县名 | 选择方式:地点搜索限定范围可以由region、bounds和location + radius方式进行,其中 bounds优先级最高、 region优先级最低 |
|
| location | 中心点经纬度,或中心点经纬度和名称描述,注意,名称不参与检索,只负责显示。 | 同上 |
经纬度: 39.9761,116.3282 |
| bounds | 视野范围 | 同上 | lat,lng ,lat,lng (先纬度,后经度, 先左下,后右上) |
| radius | 检索半径,单位:m | ||
| src | 统计来源 | 必选 | 参数格式为:andr.companyName.appName 不传此参数,不保证服务 |
注意:
1、地点搜索限定范围可以由region、bounds和location+radius方式进行,其中bounds优先级最高、region优先级最低(与web服务保持一致)。
2、如果参数内含bounds或location+radius,则发起的搜索是AreaSearch,如果不含,则为OneSearch搜索。
Intent i1 = new Intent();
// POI搜索
i1.setData(Uri.parse("baidumap://map/place/search?query=美食®ion=beijing&location=39.915168,116.403875&radius=1000&bounds=37.8608310000,112.5963090000,42.1942670000,118.9491260000&src=andr.baidu.openAPIdemo"));
startActivity(i1);
//网页应用调起Android百度地图方式举例
<a href="bdapp://map/place/search?query=美食®ion=beijing&
location=39.915168,116.403875&radius=1000&bounds=37.8608310000,112.5963090000,42.1942670000,118.9491260000&src=andr.baidu.openAPIdemo">POI搜索</a>
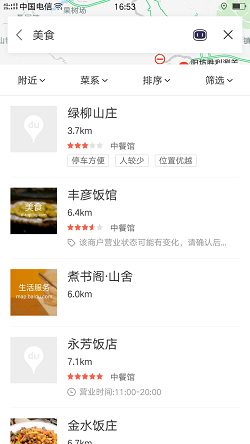
显示效果如下:

URL接口:baidumap://map/direction
| 参数名称 | 描述 | 是否必选 | 格式(示例) |
|---|---|---|---|
| origin | 起点名称或经纬度,或者可同时提供名称和经纬度,此时经纬度优先级高,将作为导航依据,名称只负责展示。如果没有origin的情况下,会使用用户定位的坐标点作为起点 | origin和destination二者至少一个有值(默认值是当前定位地址) | latlng:39.98871,116.43234 (注意:坐标先纬度,后经度) 名称和经纬度:name:天安门|latlng:39.98871,116.43234|addr:北京市东城区东长安街(注意:坐标先纬度,后经度) 建筑ID和楼层ID: name:天安门|latlng:39.98871,116.43234|building:10041552286161815796|floor:F1(注意:建筑ID和楼层ID必须同时提供,用于是内步行路线规划) 注意:仅有名称的情况下,请不要带“name:”,只需要origin=“起点名称” |
| destination | 终点名称或经纬度,或者可同时提供名称和经纬度,此时经纬度优先级高,将作为导航依据,名称只负责展示。 | 同上 | latlng:39.98871,116.43234 (注意:坐标先纬度,后经度) 名称和经纬度:name:天安门|latlng:39.98871,116.43234|addr:北京市东城区东长安街(注意:坐标先纬度,后经度) 建筑ID和楼层ID: name:天安门|latlng:39.98871,116.43234|building:10041552286161815796|floor:F1(注意:建筑ID和楼层ID必须同时提供,用于是内步行路线规划) 注意:仅有名称的情况下,请不要带“name:”,只需要destination=“终点名称” |
| mode | 导航模式, 可选transit(公交)、 driving(驾车)、 walking(步行)和riding(骑行) 默认:driving |
可选 | |
| region | 城市名或县名 | 可选 | |
| origin_region | 起点所在城市或县 | 可选 | |
| destination_region | 终点所在城市或县 | 可选 | |
| sy | 公交检索策略,只针对mode字段填写transit情况下有效,值为数字。 0:推荐路线 2:少换乘 3:少步行 4:不坐地铁 5:时间短 6:地铁优先 |
可选 | |
| index | 公交结果结果项,只针对公交检索,值为数字,从0开始 | 可选 | |
| target | 0 图区,1 详情,只针对公交检索有效 | 可选 | 默认0 |
| car_type | 驾车路线规划类型 | 可选 | BLK:躲避拥堵(自驾) TIME:高速优先(自驾) DIS:不走高速(自驾) FEE:少收费(自驾) DEFAULT: 默认偏好; 默认使用地图中已保存的路线偏好(缺省值)。 除缺省值外,若用户已勾选车牌限行,其他类型都会默认增加车牌限行的偏好。 |
| viaPoints | 途经点参数,内容为json格式,需要把内容encode后拼接到url中。 未编码的参数内容示例如下,其中name为名称,lat为纬度,lng为经度 { "viaPoints": [ { "name": "北京西站", "lat": 39.902463, "lng": 116.327737 }, { "name": "北京动物园", "lat": 39.945136, "lng": 116.346983 }, { "name": "清华大学", "lat": 40.011006, "lng": 116.338897 } ] } |
可选 | 10.2新增 |
| src | 统计来源 | 必选 | 参数格式为:andr.companyName.appName 不传此参数,不保证服务 |
注意:
1、direction?region=北京&origin=39.98871,116.43234&destination=40.055878,116.307854mode=transit&index=0&target=1 index=0&target=1 加了这两个,进入某条线路的详情或图区,现在用于到站提醒调起特定线路。已经有index的情况下,target不填就是默认0;
2、仅仅发起检索,跳到搜索结果页, index, target则不是必须的;
3、带途经点的示例如下:[baidumap://map/direction?mode=driving&destination=上地&origin=西二旗&src=push&viaPoints={"viaPoints":[{"name":"北京西站","lat":39.902463,"lng":116.327737}]} baidumap://map/direction?mode=driving&destination=上地&origin=西二旗&src=push&viaPoints=%7B%22viaPoints%22%3A%5B%7B%22name%22%3A%22%E5%8C%97%E4%BA%AC%E8%A5%BF%E7%AB%99%22%2C%22lat%22%3A39.902463%2C%22lng%22%3A116.327737%7D%5D%7D]
1)公交路线规划示例:
Intent i1 = new Intent();
// 公交路线规划
i1.setData(Uri.parse("baidumap://map/direction?origin=name:对外经贸大学|latlng:39.98871,116.43234&destination=西直门&mode=transit&sy=3&index=0&target=1&src=andr.baidu.openAPIdemo"));
startActivity(i1);
//网页应用调起Android百度地图方式举例
<a href="bdapp://map/direction?origin=name:对外经贸大学|latlng:
39.98871,116.43234&destination=西直门&mode=transit&sy=3
&index=0&target=1&src=andr.baidu.openAPIdemo">公交路线规划</a>
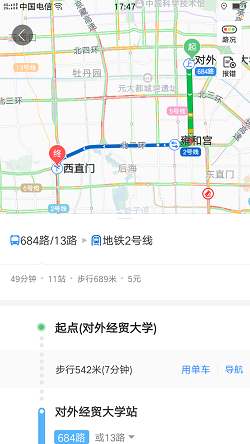
显示效果如下:

2)驾车路线规划示例:
Intent i1 = new Intent();
// 驾车路线规划
i1.setData(Uri.parse("baidumap://map/direction?region=beijing&origin=39.98871,116.43234&destination=西直门&mode=driving&src=andr.baidu.openAPIdemo"));
startActivity(i1);
//网页应用调起Android百度地图方式举例
<a href="bdapp://map/direction?region=beijing&origin=39.98871,
116.43234&destination=西直门&mode=driving&src=andr.baidu.openAPIdemo">驾车路线规划</a>
显示效果如下:

3)步行路线规划示例:
Intent i1 = new Intent();
// 步行路线规划
i1.setData(Uri.parse("baidumap://map/direction?region=beijing&origin=39.98871,116.43234&destination=40.057406655722,116.2964407172&mode=walking&src=andr.baidu.openAPIdemo"));
startActivity(i1);
//网页应用调起Android百度地图方式举例
<a href="bdapp://map/direction?region=beijing&origin=39.98871,
116.43234&destination=40.057406655722,116.2964407172&mode=walking&src=andr.baidu.openAPIdemo">步行路线规划</a>
显示效果如下:

4)骑行路线规划示例:
Intent i1 = new Intent();
// 骑行路线规划
i1.setData(Uri.parse("baidumap://map/direction?region=beijing&origin=39.98871,116.43234&destination=40.057406655722,116.2964407172&mode=riding&src=andr.baidu.openAPIdemo"));
startActivity(i1);
//网页应用调起Android百度地图方式举例
<a href="bdapp://map/direction?region=beijing&origin=39.98871,
116.43234&destination=40.057406655722,116.2964407172&mode=riding&src=andr.baidu.openAPIdemo">骑行路线规划</a>
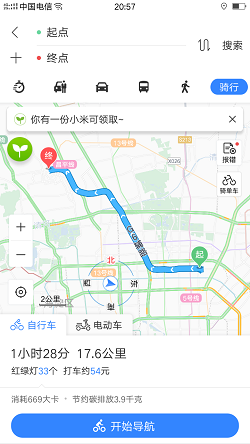
显示效果如下:

URL接口:baidumap://map/line
| 参数名称 | 描述 | 是否必选 | 格式(示例) |
|---|---|---|---|
| region | 城市名或县名 | 必选 | 北京 |
| name | 线路名称 | 必选 | 运通112 |
| src | 统计来源 | 必选 | 参数格式为:andr.companyName.appName 不传此参数,不保证服务 |
Intent i1 = new Intent();
// 公交、地铁线路查询
i1.setData(Uri.parse("baidumap://map/line?region=北京&name=909&src=andr.baidu.openAPIdemo"));
startActivity(i1);
//网页应用调起Android百度地图方式举例
<a href="bdapp://map/line?region=北京&name=909&src=andr.baidu.openAPIdemo">公交、地铁线路查询</a>
显示效果如下:

URL接口1:baidumap://map/place/nearby URL接口2:baidumap://map/nearbysearch<br/> 两个协议头的功能和参数完全一样,因为历史遗留,两个都保留
| 参数名称 | 描述 | 是否必选 | 格式(示例) |
|---|---|---|---|
| center | 中心点经纬度,或中心点经纬度和名称描述,注意,名称不参与检索,只负责显示。 如果有此参数则跳转搜周边页面,否则跳转附近页 |
可选 | 经纬度:39.9761,116.3282
经纬度和名称:latlng:39.9761,116.3282|name:中关村 |
| query | 检索关键字。如果有此关键字则直接发起检索 | 可选 | 例如:美食 |
| radius | 检索半径,默认为5000 | 可选 | |
| src | 统计来源 | 必选 | 参数格式为:andr.companyName.appName 不传此参数,不保证服务 |
注意:
1、打开附近页: center和query都不传
2、打开搜周边页: 传center, 不传query
3、发起附近搜索: 传query, center可选(参照注释4)
4、如果传入center, 发起附近搜索的中心点为传入的center值,否则为定位位置。
Intent i1 = new Intent();
// 附近搜索
i1.setData(Uri.parse("baidumap://map/place/nearby?query=团购&src=andr.baidu.openAPIdemo"));
startActivity(i1);
//网页应用调起Android百度地图方式举例
<a href="bdapp://map/place/nearby?query=团购&src=andr.baidu.openAPIdemo">附近搜索</a>
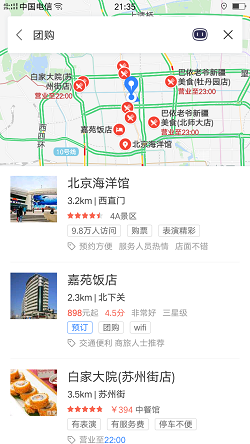
显示效果如下:

URL接口:baidumap://map/navi
| 参数名称 | 描述 | 是否必选 | 格式(示例) |
|---|---|---|---|
| location | 坐标点,location与query二者必须有一个,当有location时,忽略query;坐标类型参考通用参数:coord_type。 | 可选 | 经纬度:39.9761,116.3282 |
| query | 搜索key,location与query二者必须有一个,当有location时,忽略query;坐标类型参考通用参数:coord_type。 | 可选 | 故宫 |
| type | 路线规划类型,BLK:躲避拥堵(自驾);TIME:高速优先(自驾);DIS:不走高速(自驾);FEE:少收费(自驾); DEFAULT:不选择偏好;空或者无此字段:使用地图中已保存的路线偏好(缺省值)。 | 可选 | |
| src | 统计来源 | 必选 | 参数格式为:andr.companyName.appName 不传此参数,不保证服务 |
Intent i1 = new Intent();
// 驾车导航
i1.setData(Uri.parse("baidumap://map/navi?query=故宫&src=andr.baidu.openAPIdemo"));
startActivity(i1);
//网页应用调起Android百度地图方式举例
<a href="bdapp://map/navi?query=故宫&src=andr.baidu.openAPIdemo">驾车导航</a>
显示效果如下:

URL接口:baidumap://map/bikenavi
| 参数名称 | 描述 | 是否必选 | 格式(示例) |
|---|---|---|---|
| origin | 起点坐标点 | 必选 | 经纬度:39.98871,116.43234 |
| destination | 终点坐标点 | 必选 | 经纬度:39.98871,116.43234 |
| src | 统计来源 | 必选 | 参数格式为:andr.companyName.appName 不传此参数,不保证服务 |
Intent i1 = new Intent();
// 骑行导航
i1.setData(Uri.parse("baidumap://map/bikenavi?origin=39.98871,116.43234&destination=39.91441,116.40405&src=andr.baidu.openAPIdemo"));
startActivity(i1);
//网页应用调起Android百度地图方式举例
<a href="bdapp://map/bikenavi?origin=39.98871,116.43234&destination=39.91441,116.40405&src=andr.baidu.openAPIdemo">骑行导航</a>
显示效果如下:

URL接口:baidumap://map/bikenavi
| 参数名称 | 描述 | 是否必选 | 格式(示例) |
|---|---|---|---|
| origin | 起点坐标点 | 必选 | 经纬度:39.98871,116.43234 |
| destination | 终点坐标点 | 必选 | 经纬度:39.98871,116.43234 |
| mode | 步行导航模式 | 可选 | walking_ar 为AR模式,普通模式可不填 |
| src | 统计来源 | 必选 | 参数格式为:andr.companyName.appName 不传此参数,不保证服务 |
Intent i1 = new Intent();
// 步行导航
i1.setData(Uri.parse("baidumap://map/walknavi?origin=40.057406655722,116.2964407172&destination=39.91441,116.40405&src=andr.baidu.openAPIdemo"));
startActivity(i1);
//网页应用调起Android百度地图方式举例
<a href="bdapp://map/walknavi?origin=40.057406655722,
116.2964407172&destination=39.91441,116.40405&src=andr.baidu.openAPIdemo">步行导航</a>
显示效果如下:

URL接口:baidumap://map/navi/common
| 参数名称 | 描述 | 是否必选 | 格式(示例) |
|---|---|---|---|
| addr | 地址类型: home:家 company:公司 |
必选 | |
| src | 统计来源 | 必选 | 参数格式为:andr.companyName.appName 不传此参数,不保证服务 |
Intent i1 = new Intent();
// 导航到家
i1.setData(Uri.parse("baidumap://map/navi/common?addr=home&src=andr.baidu.openAPIdemo"));
startActivity(i1);
//网页应用调起Android百度地图方式举例
<a href="bdapp://map/navi/common?addr=home&src=andr.baidu.openAPIdemo">导航到家</a>
显示效果如下:

URL接口:baidumap://map/place/detail
| 参数名称 | 描述 | 是否必选 | 格式(示例) |
|---|---|---|---|
| uid | POI的ID,可以通过百度地图开放平台或者百度地图SDK获取 | 必选 | |
| show_type | 展现方式(7.1版本增加的协议) | 可选 | 1.detail_bar是POI图区详情页(图区带底部bar的页面) 2.detail_page是poi详情页。默认值是detail_bar,如果不带show_type参数,用默认值。 |
| zoom | 地图比例尺级别 | 可选 | 自定义level级别 |
| src | 统计来源 | 必选 | 参数格式为:andr.companyName.appName 不传此参数,不保证服务 |
Intent i1 = new Intent();
//POI详情显示
i1.setData(Uri.parse("baidumap://map/place/detail?uid=09185c56d24f7e44f1193763&show_type=detail_page&src=andr.baidu.openAPIdemo"));
startActivity(i1);
//网页应用调起Android百度地图方式举例
<a href="bdapp://map/place/detail?uid=09185c56d24f7e44f1193763&
show_type=detail_page&src=andr.baidu.openAPIdemo"> POI详情显示</a>
显示效果如下:

URL接口:baidumap://map/navi/offlinemap
Intent i1 = new Intent();
//调起离线导航包下载页面
i1.setData(Uri.parse("baidumap://map/navi/offlinemap?src=andr.baidu.openAPIdemo"));
startActivity(i1);
//网页应用调起Android百度地图方式举例
<a href="bdapp://map/navi/offlinemap?src=andr.baidu.openAPIdemo">离线导航包</a>
显示效果如下:

URL接口:baidumap://map/routepage
| 参数名称 | 描述 | 是否必选 | 格式(示例) |
|---|---|---|---|
| type | 路线类型 | 可选 | String类型: bus 公交, car 驾车, walk 步行, ride 骑行, 默认car |
| param | 额外参数 | 可选 | json格式,主要用于统计 |
| action | 中转参数 | 可选 | set_home_action, set_company_action,,dig_home_action, dig_company_action。通过路线页面中转跳到某个二级页面。比如家地址认领页面 |
| src | 统计来源 | 必选 | 参数格式为:andr.companyName.appName 不传此参数,不保证服务 |
Intent i1 = new Intent();
// 路线(出行)页面调起:跳转到二级常用地址设置页面
i1.setData(Uri.parse("baidumap://map/routepage?type=car&action=set_home_action&src=andr.baidu.openAPIdemo"));
startActivity(i1);
//网页应用调起Android百度地图方式举例
<a href="bdapp://map/routepage?type=car&action=set_home_action&src=andr.baidu.openAPIdemo">路线(出行)页面调起</a>
显示效果如下:
_page_transfer_protocol2.png)
Intent i1 = new Intent();
// 路线(出行)页面调起:跳转到二级常用地址设置页面
i1.setData(Uri.parse("baidumap://map/routepage?type=car&src=andr.baidu.openAPIdemo"));
startActivity(i1);
显示效果如下:
_page_transfer_protocol1.png)
URL接口:baidumap://map/newsassistant
| 参数名称 | 描述 | 是否必选 | 格式(示例) |
|---|---|---|---|
| cityid | 城市id, 跳转到出行早晚报页面的城市id。如果不传则跳转到当前城市页面。 | 可选 | |
| src | 统计来源 | 必选 | 参数格式为:andr.companyName.appName 不传此参数,不保证服务 |
Intent i1 = new Intent();
// 调起出行早晚报页面
i1.setData(Uri.parse("baidumap://map/newsassistant?src=andr.baidu.openAPIdemo"));
startActivity(i1);
//网页应用调起Android百度地图方式举例
<a href="bdapp://map/newsassistant?src=andr.baidu.openAPIdemo">调起出行早晚报页面</a>
显示效果如下:

URL接口:baidumap://map/trip
| 参数名称 | 描述 | 是否必选 | 格式(示例) |
|---|---|---|---|
| action | edit 跳转编辑页; 其他任意字符串, 跳行程助手主页 |
必选 | |
| tripId | 行程的id, action为edit时必填 | 可选 | String类型 |
| end_uid | 终点uid | 可选 | |
| end_name | 终点名称 | 可选 | |
| end_loc | 终点坐标 | 可选 | |
| src | 统计来源 | 必选 | 参数格式为:andr.companyName.appName 不传此参数,不保证服务 |
Intent i1 = new Intent();
// 调起行程助手主页或者编辑页
i1.setData(Uri.parse("baidumap://map/trip?action=edit&tripId=去西站&src=andr.baidu.openAPIdemo"));
startActivity(i1);
//网页应用调起Android百度地图方式举例
<a href="bdapp://map/trip?action=edit&tripId=去西站&src=andr.baidu.openAPIdemo">调起行程助手主页或者编辑页</a>
显示效果如下:

Intent i1 = new Intent();
// 调起行程助手主页或者编辑页
i1.setData(Uri.parse("baidumap://map/trip?action=home&src=andr.baidu.openAPIdemo"));
startActivity(i1);
//网页应用调起Android百度地图方式举例
<a href="bdapp://map/trip?action=home&src=andr.baidu.openAPIdemo">调起行程助手主页或者编辑页</a>
显示效果如下:

URL接口:baidumap://map/page/realtimebus
| 参数名称 | 描述 | 是否必选 | 格式(示例) |
|---|---|---|---|
| mode | 启动模式:
CLEAN_MODE 启动后清除页面栈,back后退出程序; |
可选 | |
| src | 统计来源 | 必选 | 参数格式为:andr.companyName.appName 不传此参数,不保证服务 |
Intent i1 = new Intent();
// 打开实时公交页面
i1.setData(Uri.parse("baidumap://map/page/realtimebus?mode=NORMAL_MAP_MODE&src=andr.baidu.openAPIdemo"));
startActivity(i1);
//网页应用调起Android百度地图方式举例
<a href="bdapp://map/page/realtimebus?mode=NORMAL_MAP_MODE&src=andr.baidu.openAPIdemo">打开实时公交页面</a>
显示效果如下:

URL接口:baidumap://map/page/offlinemap
| 参数名称 | 描述 | 是否必选 | 格式(示例) |
|---|---|---|---|
| mode | 启动模式:
CLEAN_MODE 启动后清除页面栈,back后退出程序; |
可选 |
Intent i1 = new Intent();
// 离线地图下载页面
i1.setData(Uri.parse("baidumap://map/page/offlinemap?mode= NORMAL_MAP_MODE&src=andr.baidu.openAPIdemo"));
startActivity(i1);
//网页应用调起Android百度地图方式举例
<a href="bdapp://map/page/offlinemap?mode= NORMAL_MAP_MODE&src=andr.baidu.openAPIdemo">离线地图下载页面</a>
显示效果如下:

URL接口:baidumap://map/component?comName=international&target=international_exchangerate_page
| 参数名称 | 描述 | 是否必选 | 格式(示例) |
|---|---|---|---|
| mode | 启动模式:
CLEAN_MODE 启动后清除页面栈,back后退出程序; |
可选 | |
| src | 统计来源 | 必选 | 参数格式为:andr.companyName.appName 不传此参数,不保证服务 |
Intent i1 = new Intent();
// 实时汇率页面
i1.setData(Uri.parse("baidumap://map/component?comName=international&target=international_exchangerate_page&mode=NORMAL_MAP_MODE&src=andr.baidu.openAPIdemo"));
startActivity(i1);
//网页应用调起Android百度地图方式举例
<a href="bdapp://map/component?comName=international&target=international_exchangerate_page&mode=NORMAL_MAP_MODE&src=andr.baidu.openAPIdemo">实时汇率页面</a>
显示效果如下:

URL接口:baidumap://map/component?comName=international&target=international_translation_page
| 参数名称 | 描述 | 是否必选 | 格式(示例) |
|---|---|---|---|
| mode | 启动模式:
CLEAN_MODE 启动后清除页面栈,back后退出程序; |
可选 | |
| src | 统计来源 | 必选 | 参数格式为:andr.companyName.appName 不传此参数,不保证服务 |
Intent i1 = new Intent();
// 实时翻译页面
i1.setData(Uri.parse("baidumap://map/component?comName=international&target=international_translation_page&mode=NORMAL_MAP_MODE&src=andr.baidu.openAPIdemo"));
startActivity(i1);
//网页应用调起Android百度地图方式举例
<a href="bdapp://map/component?comName=international&target=international_translation_page&mode=NORMAL_MAP_MODE&src=andr.baidu.openAPIdemo">实时翻译页面</a>
显示效果如下:

URL接口:baidumap://map/navi/cruiser
Intent i1 = new Intent();
//调起地图电子狗功能
i1.setData(Uri.parse("baidumap://map/navi/cruiser?src=andr.baidu.openAPIdemo"));
startActivity(i1);
//网页应用调起Android百度地图方式举例
<a href="bdapp://map/navi/cruiser?src=andr.baidu.openAPIdemo">电子狗</a>
显示效果如下:

URL接口:baidumap://map/traffic?keyword=xxx&playMode=0&resetVoiceMode=0
| 参数名称 | 描述 | 是否必选 | 格式(示例) |
|---|---|---|---|
| keyword | 路名 | 必选 | 中关村 |
| playMode | 选择是否需要小度播报路况 | 可选 | 默认打开:1为打开,0位关闭 |
| resetVoiceMode | 路线结果页是否需要多轮二次询问 | 可选 | 默认打开:1为打开,0位关闭 |
| src | 统计来源 | 必选 | 参数格式为:andr.companyName.appName 不传此参数,不保证服务 |
Intent i1 = new Intent();
//调起路况页面协议
i1.setData(Uri.parse("baidumap://map/traffic?keyword=中关村&playMode=0&resetVoiceMode=0&src=andr.baidu.openAPIdemo"));
startActivity(i1);
//网页应用调起Android百度地图方式举例
<a href="bdapp://map/traffic?keyword=中关村&playMode=0&resetVoiceMode=0&src=andr.baidu.openAPIdemo">调起路况页面</a>
显示效果如下:

URL接口:baidumap://map/component?comName=mapbasear&target=show_arexplore_page
| 参数名称 | 描述 | 是否必选 | 格式(示例) |
|---|---|---|---|
| comName | 组件名称 | 必选 | 固定传mapbasear |
| target | 调起目标 | 必选 | 固定传show_arexplore_page |
| src | 统计来源 | 必选 | 参数格式为:andr.companyName.appName 不传此参数,不保证服务 |
Intent i1 = new Intent();
//调起标准组件,AR识楼
i1.setData(Uri.parse("baidumap://map/component?comName=mapbasear&target=show_arexplore_page&src=andr.baidu.openAPIdemo"));
startActivity(i1);
//网页应用调起Android百度地图方式举例
<a href="bdapp://map/component?comName=mapbasear&target=show_arexplore_page&src=andr.baidu.openAPIdemo">调起地图AR识楼</a>
显示效果如下:

URL接口:baidumap://map/component?target=subway_page_openapi&comName=subway
| 参数名称 | 描述 | 是否必选 | 格式(示例) |
|---|---|---|---|
| target | 组件target | 必选 | target=subway_page_openapi |
| comName | 组件名 | 必选 | comName=subway |
| src | 统计来源 | 必选 | 参数格式为:andr.companyName.appName 不传此参数,不保证服务 |
Intent i1 = new Intent();
//进入地铁路首页
i1.setData(Uri.parse("baidumap://map/component?target=subway_page_openapi&comName=subway&src=andr.baidu.openAPIdemo"));
startActivity(i1);
//网页应用调起Android百度地图方式举例
<a href="bdapp://map/component?target=subway_page_openapi&comName=subway&src=andr.baidu.openAPIdeamo">调起地铁图首页</a>
显示效果如下:


 没有match的答案?试试对话大模型
没有match的答案?试试对话大模型






