(以“{{jspopularGL-sidebar}} <div class="h1-title">英文地图</div><div id="update-time1">更新时间:2025年03月17日</div><div class="bluetitle"><div><div class="...”为内容创建页面) |
|||
| 第1行: | 第1行: | ||
{{jspopularGL-sidebar}} | {{jspopularGL-sidebar}} | ||
<div class="h1-title">英文地图</div><div id="update-time1">更新时间:2025年03月17日</div><div class="bluetitle"><div><div class="serve-explain-text service-page-anchor"><span>英文基础地图</span></div></div></div> | <div class="h1-title">英文地图</div><div id="update-time1">更新时间:2025年03月17日</div><div class="bluetitle"><div><div class="serve-explain-text service-page-anchor"><span>英文基础地图</span></div></div></div> | ||
| − | <span style="font-size:large;">'''接入方式'''</span>< | + | <span style="font-size:large;">'''接入方式'''</span> |
| + | <div class="serve-explain-text">地图JSAPI有两种方式设置英文基础地图,一种是初始化设置,适用于初始化直接加载英文地图场景;另一种方法可进行多语言切换,适用于中英文地图切换场景。</div><div class="serve-explain-text"> | ||
| + | '''注意:英文服务为高级权限,需要[https://lbsyun.baidu.com/apiconsole/fankui#?typeOne=产品需求&typeTwo=新服务/功能需求 申请开通]英文各项服务,如果没有英文权限,会自动切换到中文模式。''' | ||
| + | </div> | ||
| + | {| width="359" border="1" | ||
| + | |- | ||
| + | | width="72" | '''地图语言枚举类''' | ||
| + | | width="271" | '''说明''' | ||
| + | |- | ||
| + | | BMAPGL_LANGUAGE_ZH | ||
| + | | 中文模式 | ||
| + | |- | ||
| + | | BMAPGL_LANGUAGE_EN | ||
| + | | 英文模式 | ||
| + | |} | ||
| + | |||
| + | <br/>两种设置方法示例代码如下:<br/><br/>1、地图初始化设置<br/><br/><!--代码区域--> | ||
<pre class="prettyprint codestyle">let map = new BMapGL.Map('allmap', { | <pre class="prettyprint codestyle">let map = new BMapGL.Map('allmap', { | ||
displayOptions: { | displayOptions: { | ||
| 第13行: | 第29行: | ||
</pre> | </pre> | ||
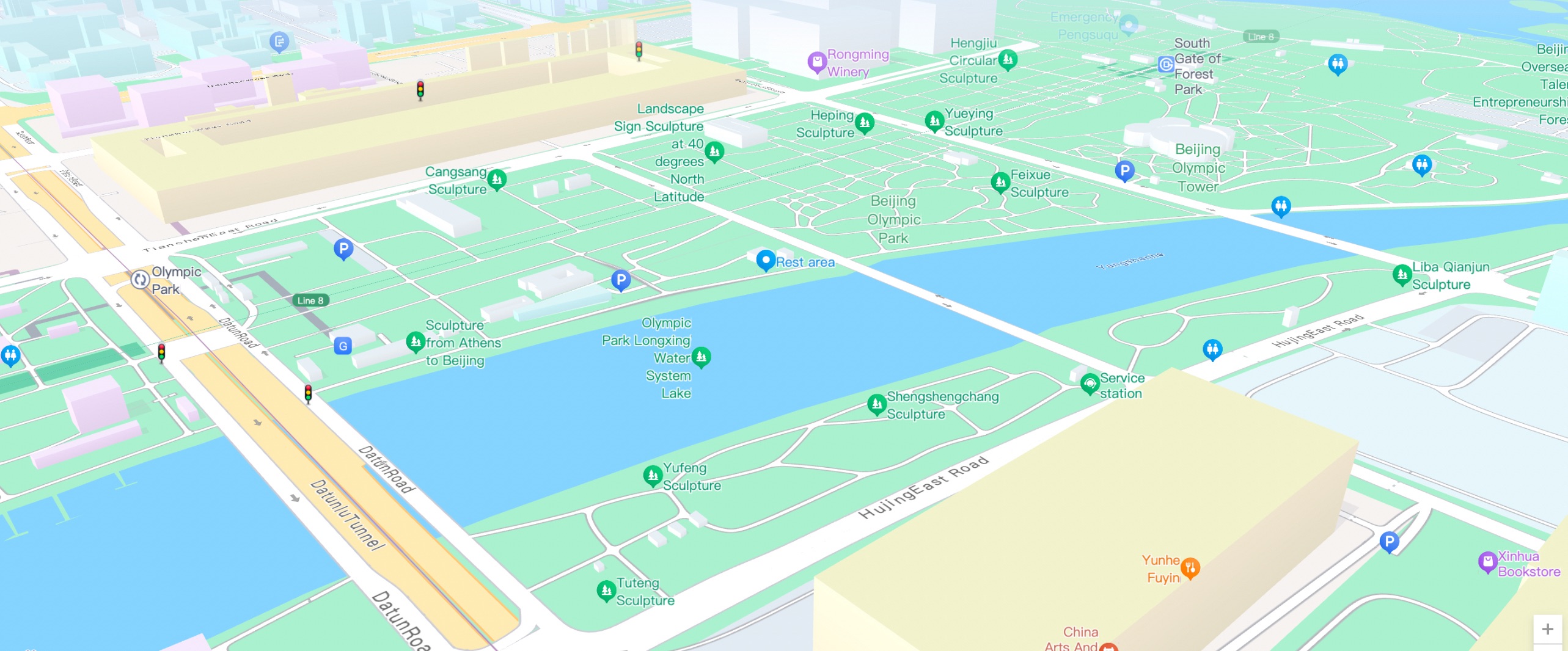
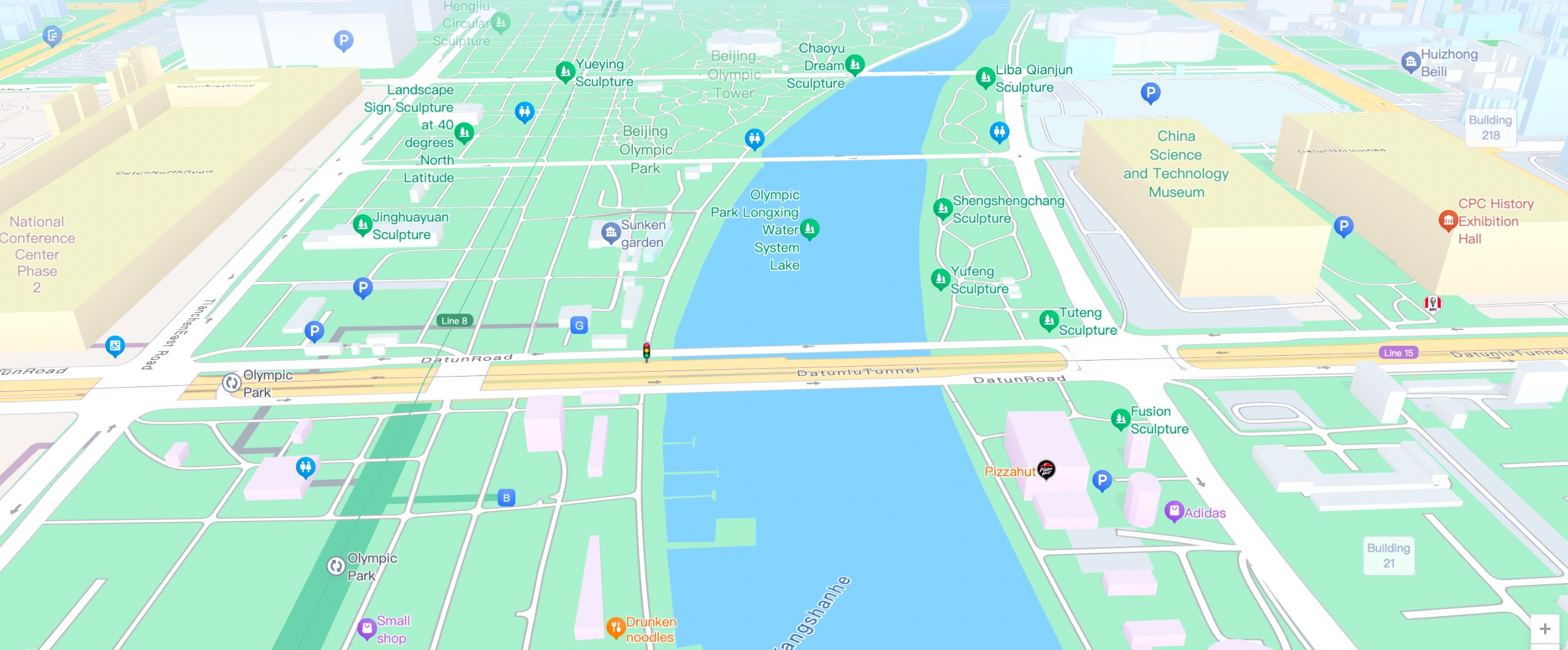
| − | <br/>'''效果展示'''<br/><br/>https://mapopen-pub-jsapigl.cdn.bcebos.com/document% | + | <br/>'''效果展示'''<br/><br/>https://mapopen-pub-jsapigl.cdn.bcebos.com/document%2FcaptureMap1_1.png<br/><br/>https://mapopen-pub-jsapigl.cdn.bcebos.com/document%2Fcapture2_2.jpg |
<div class="bluetitle"><div><div class="serve-explain-text service-page-anchor"><span>英文地点检索</span></div></div></div> | <div class="bluetitle"><div><div class="serve-explain-text service-page-anchor"><span>英文地点检索</span></div></div></div> | ||
<br/>如果用户不设置语言类型,默认与地图语言类型一致。如果用户想主动设置类型,可通过设置BMapGL.LocalSearch.Options.language改变语言类型。<br/><br/><!--代码区域--> | <br/>如果用户不设置语言类型,默认与地图语言类型一致。如果用户想主动设置类型,可通过设置BMapGL.LocalSearch.Options.language改变语言类型。<br/><br/><!--代码区域--> | ||
| 第23行: | 第39行: | ||
</pre> | </pre> | ||
| − | <br/>https://mapopen-pub-jsapigl.cdn.bcebos.com/document%2FenMap3.png<br/><br/><span style="font-size: | + | <br/>https://mapopen-pub-jsapigl.cdn.bcebos.com/document%2FenMap3.png<br/><br/><span style="font-size:large;"><span style="color:#417a41;">普通检索</span></span><br/><br/>'''英文不支持多关键字'''<br/>示例参考<br/><!--代码区域--> |
<pre class="prettyprint codestyle">var local = new BMapGL.LocalSearch(map, { | <pre class="prettyprint codestyle">var local = new BMapGL.LocalSearch(map, { | ||
renderOptions:{map: map}, | renderOptions:{map: map}, | ||
| 第32行: | 第48行: | ||
</pre> | </pre> | ||
| − | <br/><span style="font-size: | + | <br/><span style="font-size:large;"><span style="color:#417a41;">范围检索</span></span><br/><br/>示例参考<br/><!--代码区域--> |
<pre class="prettyprint codestyle">var local = new BMapGL.LocalSearch(map, { | <pre class="prettyprint codestyle">var local = new BMapGL.LocalSearch(map, { | ||
renderOptions:{map: map}, | renderOptions:{map: map}, | ||
| 第44行: | 第60行: | ||
</pre> | </pre> | ||
| − | <br/><span style="font-size: | + | <br/><span style="font-size:large;"><span style="color:#417a41;">周边检索</span></span><br/><br/>示例参考<br/><!--代码区域--> |
<pre class="prettyprint codestyle">var local = new BMapGL.LocalSearch(map, { | <pre class="prettyprint codestyle">var local = new BMapGL.LocalSearch(map, { | ||
renderOptions:{map: map}, | renderOptions:{map: map}, | ||
2025年3月17日 (一) 14:21的最后版本
英文地图
更新时间:2025年03月17日
英文基础地图
接入方式
地图JSAPI有两种方式设置英文基础地图,一种是初始化设置,适用于初始化直接加载英文地图场景;另一种方法可进行多语言切换,适用于中英文地图切换场景。
注意:英文服务为高级权限,需要申请开通英文各项服务,如果没有英文权限,会自动切换到中文模式。
| 地图语言枚举类 | 说明 |
| BMAPGL_LANGUAGE_ZH | 中文模式 |
| BMAPGL_LANGUAGE_EN | 英文模式 |
两种设置方法示例代码如下:
1、地图初始化设置
let map = new BMapGL.Map('allmap', { displayOptions: { language: BMAPGL_LANGUAGE_EN } });
2、通过方法切换
map.changeLanguage(BMAPGL_LANGUAGE_EN);
效果展示

英文地点检索
如果用户不设置语言类型,默认与地图语言类型一致。如果用户想主动设置类型,可通过设置BMapGL.LocalSearch.Options.language改变语言类型。
var local = new BMapGL.LocalSearch(map, { renderOptions:{map: map}, pageCapacity: 5, language: BMAPGL_LANGUAGE_EN, });

普通检索
英文不支持多关键字
示例参考
var local = new BMapGL.LocalSearch(map, { renderOptions:{map: map}, pageCapacity: 5, language: BMAPGL_LANGUAGE_EN, // 【可选】强制英文配置 }); local.search('hotel');
范围检索
示例参考
var local = new BMapGL.LocalSearch(map, { renderOptions:{map: map}, pageCapacity: 5, language: BMAPGL_LANGUAGE_EN, // 【可选】强制英文配置 }); // 单关键字 local.searchInBounds('hotel', map.getBounds()); // 多关键字 // local.searchInBounds(['hotel','restaurant'], map.getBounds());
周边检索
示例参考
var local = new BMapGL.LocalSearch(map, { renderOptions:{map: map}, pageCapacity: 5, language: BMAPGL_LANGUAGE_EN, // 【可选】强制英文配置 }); // 单关键字 local.searchNearby('hotel', map.getCenter(),1000); // 多关键字 // local.searchNearby(['hotel','restaurant'], map.getCenter(),1000);
英文公交路线检索
如果用户不设置语言类型,默认与地图语言类型一致。如果用户想主动设置类型,可通过设置BMapGL.BusLineSearch.Options.language改变语言类型。
var busline = new BMapGL.BusLineSearch(map,{ renderOptions:{map:map,panel:"r-result"}, language: BMAPGL_LANGUAGE_EN, onGetBusListComplete: function(result){ if(result) { var fstLine = result.getBusListItem(0);//获取第一个公交列表显示到map上 busline.getBusLine(fstLine); } } }); busline.getBusList(107);

英文公交路线规划
如果用户不设置语言类型,默认与地图语言类型一致。如果用户想主动设置类型,可通过设置BMapGL.TransitRoute.Options.language改变语言类型。
var transit = new BMapGL.TransitRoute(map, { renderOptions: {map: map, panel: 'result'}, language: BMAPGL_LANGUAGE_EN }); var start = new BMapGL.Point(116.302, 40.050); var end = new BMapGL.Point(116.358, 39.961); var routePolicy = [BMAP_TRANSIT_POLICY_RECOMMEND,BMAP_TRANSIT_POLICY_LEAST_TIME,BMAP_TRANSIT_POLICY_LEAST_TRANSFER,BMAP_TRANSIT_POLICY_LEAST_WALKING,BMAP_TRANSIT_POLICY_AVOID_SUBWAYS,BMAP_TRANSIT_POLICY_FIRST_SUBWAYS]; transit.setPolicy(routePolicy[0]); transit.search(start,end);

英文步行路线规划
如果用户不设置语言类型,默认与地图语言类型一致。如果用户想主动设置类型,可通过设置BMapGL.WalkingRoute.Options.language改变语言类型。
var walking = new BMapGL.WalkingRoute(map, { renderOptions: {map: map, panel: 'result'}, autoViewport: true, language: BMAPGL_LANGUAGE_EN }); walking.search("xidan", "tiananmen");
英文骑行路线规划
如果用户不设置语言类型,默认与地图语言类型一致。如果用户想主动设置类型,可通过设置BMapGL.RidingRoute.Options.language改变语言类型。
var riding = new BMapGL.RidingRoute(map, { renderOptions: {map: map, panel: 'result'}, autoViewport: true, language: BMAPGL_LANGUAGE_EN }); riding.search("xidan", "tiananmen");
英文逆地理编码
将地理坐标转换为地理描述信息。BMapGL.Geocoder不依赖地图,默认是中文服务。可通过设置BMapGL.Geocoder.Options.language改变语言类型。
var geoc = new BMapGL.Geocoder({ language: BMAPGL_LANGUAGE_EN }); var pt = new BMapGL.Point(); geoc.getLocation(pt, function(rs){ var addComp = rs.addressComponents; var txt = addComp.province + ", " + addComp.city + ", " + addComp.district + ", " + addComp.street + ", " + addComp.streetNumber; console.log('BMapGL.Geocoder::BMAPGL_LANGUAGE_EN', txt); })

 没有match的答案?试试对话大模型
没有match的答案?试试对话大模型





