| (未显示1个用户的7个中间版本) | |||
| 第1行: | 第1行: | ||
{{jspopular-sidebar}} | {{jspopular-sidebar}} | ||
| − | == | + | <div class="bluetitle"><div class="services-title-text">服务常见问题</div></div><div class="serve-explain-text"><div class="serveintoor-title">1、为什么总是弹出报错“百度未授权使用地图API”?</div> |
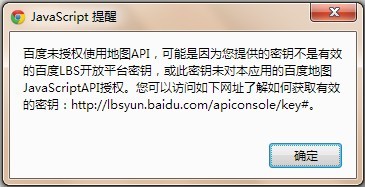
| − | + | 当权限验证(ak)失败时,会报如下错误:<br/>https://mapopen-website-wiki.cdn.bcebos.com/static/img/js-ak-failure.jpg<br/>发生该问题时,请参考如下解决办法: | |
| − | = | + | A. 请确认已在[http://lbsyun.baidu.com/apiconsole/key API控制台]申请ak,即'...ak=';JavaScript API只支持浏览器类型的ak(自2016年1月15日升级),请开发者在申请ak时注意选择。 |
| − | + | B. 请确认密钥设置正确。如E4805d16520de693a3fe707cdc962045为正确的ak,但是设置时输入的ak为E4805d16520de693a3fe707cdc962045xx。 | |
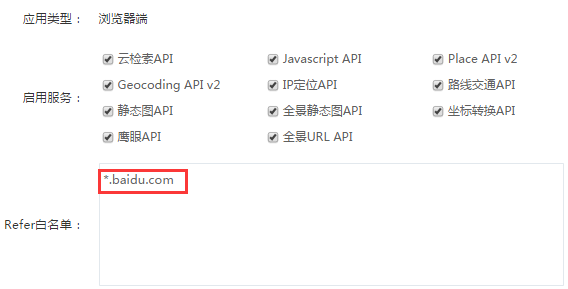
| − | + | C. 请确认密钥设置时的白名单正确。如下图,该ak在非baidu.com域名下会报错。<br/>https://lbsyun.baidu.com/cms/jsapi/js_ak_refer.png | |
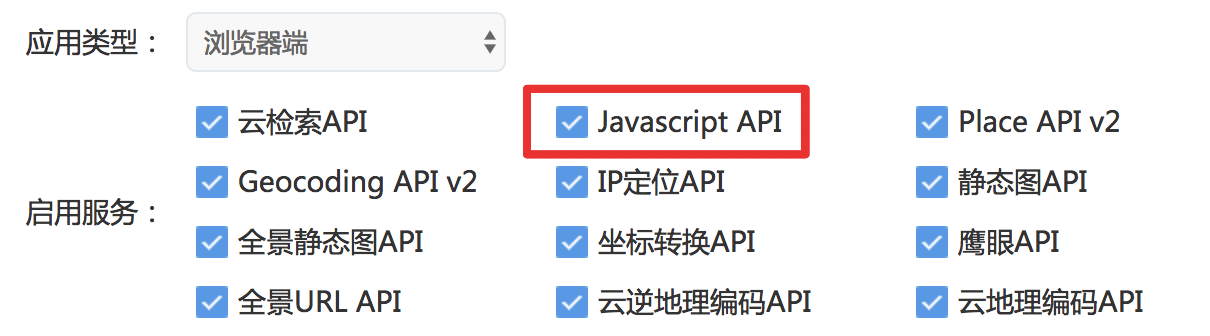
| − | + | D. 请确认中[http://lbsyun.baidu.com/apiconsole/quota API控制台]密钥设置页面中JavaScript API选项为开启状态。如关闭,则在使用时会报错。 | |
| − | + | http://mapopen-pub-jsapi.bj.bcebos.com/img/js-requestAK-3.png | |
| − | + | E. 请确认使用的ak类型为“浏览器端”,JS API只支持浏览器类型的ak(自2016年1月15日升级)。 | |
| − | + | </div><div class="serve-explain-text"><div class="serveintoor-title">2、API升级,会不会影响我的使用?</div> | |
| − | + | 当API升级后,如果已有接口在使用、命名等方面发生了变化,我们会为其增加一个新的版本号,这不会对您现有的应用造成任何影响。如果升级只是修复一些bug或者在不影响现有功能的前提下增加接口、改善性能,则版本号不会发生变化。您可以在更新日志页面查看版本的变化。 | |
| − | + | </div><div class="serve-explain-text"><div class="serveintoor-title">3、申请密钥(ak)时,应用类型有“浏览器端”和“服务端”,有什么区别?</div> | |
| − | + | 因新系统升级,新建“服务端AK”不再支持浏览器端使用;在浏览器端使用,请选择“浏览器端AK”,例如JavaScript API只支持浏览器类型AK。 对于以前申请的服务端AK,不变更即不受影响,仍支持浏览器端使用;如更新老的服务端AK,再次保存,则按新创建AK处理,不再支持浏览器端使用。 | |
| + | </div><div class="serve-explain-text"><div class="serveintoor-title">4、JavaScript API是否支持HTTPS请求?</div> | ||
| + | JavaScript API V2.0 版本支持HTTPS。 | ||
| + | 如果想使用HTTPS协议调用JavaScript API,直接将脚本引用的协议修改为HTTPS即可。 | ||
| + | <pre class="prettyprint codestyle"><script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&ak=您的密钥"></script> | ||
| + | </pre> | ||
| + | </div><div class="serve-explain-text"><div class="serveintoor-title">5、必须申请ak吗?</div> | ||
| + | 当前版本服务必须申请ak。 | ||
| + | </div><div class="serve-explain-text"><div class="serveintoor-title">6、使用用户数据图层服务,数据必须要存到LBS云吗?百度会收录用户存储的数据吗?</div> | ||
| + | 若您需要展示和检索海量用户数据,必须先存入LBS.云。方法请参看开发指南—用户数据图层。百度不会收录用户存储的数据。 | ||
| + | </div><div class="serve-explain-text"><div class="serveintoor-title">7、比例尺的一像素对应几米?</div> | ||
| + | Math.pow(2, (18 - zoom)); //把地图级别带进去,就能得出各个级别下1px对应多少米。 | ||
| + | </div><div class="serve-explain-text"><div class="serveintoor-title">8、如何搜索百度地图的数据?</div> | ||
百度地图API提供localsearch类,其中search、searchInBounds、searchNearby方法均为搜索函数。利用此类方法可以搜索到百度地图数据库中所有POI信息。 | 百度地图API提供localsearch类,其中search、searchInBounds、searchNearby方法均为搜索函数。利用此类方法可以搜索到百度地图数据库中所有POI信息。 | ||
| − | + | </div><div class="serve-explain-text"><div class="serveintoor-title">9、如何搜索用户自己数据库里的数据?</div> | |
| − | + | ||
| − | + | ||
用户需要自己实现该类搜索逻辑。 | 用户需要自己实现该类搜索逻辑。 | ||
| − | + | 点击查看[http://www.cnblogs.com/milkmap/archive/2011/08/16/2135323.html 后端搜索案例] | |
| + | </div><div class="serve-explain-text"><div class="serveintoor-title">10、如何解决标注数量庞大时,地图反映慢的问题?</div> | ||
| + | 标注数据量请控制在150个以内,以保持各个浏览器都能高性能地展示地图;标注数量在260以内,可以使用自定义覆盖物实现;标注数量大于300个,建议尝试marker聚合,或者数据抽稀。 | ||
| − | + | Marker聚合:[http://tieba.baidu.com/f?kz=1031097376 请点击这里查看] | |
| − | + | 数据抽稀:比如有10个marker,选择其中6个做为显示点。 | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
我们建议您不要一次在地图上添加过多的marker,而是先把point存储在数据库里,当需要显示某个marker是,再addOverlay。 | 我们建议您不要一次在地图上添加过多的marker,而是先把point存储在数据库里,当需要显示某个marker是,再addOverlay。 | ||
| − | + | </div><div class="serve-explain-text"><div class="serveintoor-title">11、百度地图API是否有访问频率的限制?</div> | |
| − | + | ||
| − | + | ||
用户同时在线数:按每秒初始JS获取来计算,支持每秒1000~1500次; | 用户同时在线数:按每秒初始JS获取来计算,支持每秒1000~1500次; | ||
| 第52行: | 第58行: | ||
静态图:独立IP 10个/秒。 | 静态图:独立IP 10个/秒。 | ||
| − | + | </div><div class="serve-explain-text"><div class="serveintoor-title">12、如果地址解析失败了怎么办?</div> | |
| − | + | ||
| − | + | ||
地址解析失败有如下三种可能: | 地址解析失败有如下三种可能: | ||
| 第63行: | 第67行: | ||
智能搜索,即localsearch类,可以根据任意关键词查询到对应的POI信息。关键词可以是“上海市麦当劳”“重庆市解放碑”,当没有城市信息时,默认在当前城市进行搜索。Localsearch类会根据关键词的内容,智能地搜索POI的title和content信息。比如,搜索“家乐福”时,也能搜索到家乐福附近的面馆,停车场等信息。 | 智能搜索,即localsearch类,可以根据任意关键词查询到对应的POI信息。关键词可以是“上海市麦当劳”“重庆市解放碑”,当没有城市信息时,默认在当前城市进行搜索。Localsearch类会根据关键词的内容,智能地搜索POI的title和content信息。比如,搜索“家乐福”时,也能搜索到家乐福附近的面馆,停车场等信息。 | ||
| − | + | 更多详细对比请查看[http://www.cnblogs.com/milkmap/archive/2012/01/29/2331332.html 示例] | |
注:百度地图(map.baidu.com)的输入框,采取了先地址解析,如果失败就智能搜索的策略。并且对输入关键词做了切词的处理,能定位城市。所以,用户需要结合API的各个接口来编写地址搜索框的代码。 | 注:百度地图(map.baidu.com)的输入框,采取了先地址解析,如果失败就智能搜索的策略。并且对输入关键词做了切词的处理,能定位城市。所以,用户需要结合API的各个接口来编写地址搜索框的代码。 | ||
| 第72行: | 第76行: | ||
C、百度地图数据库里无该地址或用户输入的地址错误 | C、百度地图数据库里无该地址或用户输入的地址错误 | ||
| + | </div><div class="serve-explain-text"><div class="serveintoor-title">13、如何更换marker的图标?</div> | ||
| + | A、只需改变icon的路径即可,类似银行标注。 | ||
| − | + | B、图片加上文字的图标,并且鼠标滑过时有动画,类似房产标注。 | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| + | C、可以利用label来模拟自定义覆盖物。详细请点击[http://www.cnblogs.com/milkmap/archive/2011/08/24/2151073.html 示例] | ||
| + | </div><div class="serve-explain-text"><div class="serveintoor-title">14、如何清除地图上的覆盖物?</div> | ||
清除地图上所有的标记,用map.clearOverlays(); | 清除地图上所有的标记,用map.clearOverlays(); | ||
| 第88行: | 第88行: | ||
显示和隐藏自定义覆盖物,可以继承overlay的hide();或者show()方法。 | 显示和隐藏自定义覆盖物,可以继承overlay的hide();或者show()方法。 | ||
| − | + | </div><div class="serve-explain-text"><div class="serveintoor-title">15、我采集到的GPS数据转换成百度坐标系后,偏差非常大。如何怎么解决?</div> | |
| − | + | ||
| − | + | ||
有以下四种可能: | 有以下四种可能: | ||
| 第108行: | 第106行: | ||
百度坐标是先经度,再纬度,即Point(lng, lat)。谷歌坐标的顺序恰好相反,是(lat, lng)。 | 百度坐标是先经度,再纬度,即Point(lng, lat)。谷歌坐标的顺序恰好相反,是(lat, lng)。 | ||
| − | + | </div><div class="serve-explain-text"><div class="serveintoor-title">16、如何通过经纬度查询到已加上的标注(Marker)?</div> | |
| − | + | ||
| − | + | ||
Marker 是通过map.AddOverlay()加上的,所以也用map可以得到加上的所有Marker: | Marker 是通过map.AddOverlay()加上的,所以也用map可以得到加上的所有Marker: | ||
| − | + | <pre class="prettyprint codestyle">var mkrs = map.getOverlays(); | |
| − | var mkrs = map.getOverlays(); | + | |
| − | + | ||
for (var i=1; i < mkrs.length;i++) { | for (var i=1; i < mkrs.length;i++) { | ||
| − | |||
... | ... | ||
| − | |||
} | } | ||
| + | </pre> | ||
要注意的是,假如用BMapLib.MarkerTool加上3个Marker后,map中含有的marker数量为4,第一个(mkrs[0])应该是MarkerTool。所以遍历Marker要从1到length。 | 要注意的是,假如用BMapLib.MarkerTool加上3个Marker后,map中含有的marker数量为4,第一个(mkrs[0])应该是MarkerTool。所以遍历Marker要从1到length。 | ||
| − | + | </div><div class="serve-explain-text"><div class="serveintoor-title">17、如何实现百度地图全屏按钮?</div> | |
| − | + | ||
| − | + | ||
百度地图的全屏按钮是代码逻辑,不属于API范畴。你只需要在全屏时,改变地图容器的宽度和高度,缩小列表栏的宽度和高度即可。同时可以利用CSS将浏览器的滚动条去掉。 | 百度地图的全屏按钮是代码逻辑,不属于API范畴。你只需要在全屏时,改变地图容器的宽度和高度,缩小列表栏的宽度和高度即可。同时可以利用CSS将浏览器的滚动条去掉。 | ||
| − | + | </div><div class="serve-explain-text"><div class="serveintoor-title">18、更多百度地图API问题</div> | |
| − | + | 更多百度地图API使用须知、数据情况、坐标体系、反馈通道等问题详见[[:open/question|百度地图API常见问题]]。 | |
| − | + | </div> | |
| − | 更多百度地图API使用须知、数据情况、坐标体系、反馈通道等问题详见[[:open/question |百度地图API常见问题]]。 | + | |
2021年5月7日 (五) 20:08的最后版本
当权限验证(ak)失败时,会报如下错误:
发生该问题时,请参考如下解决办法:
A. 请确认已在API控制台申请ak,即'...ak=';JavaScript API只支持浏览器类型的ak(自2016年1月15日升级),请开发者在申请ak时注意选择。
B. 请确认密钥设置正确。如E4805d16520de693a3fe707cdc962045为正确的ak,但是设置时输入的ak为E4805d16520de693a3fe707cdc962045xx。
C. 请确认密钥设置时的白名单正确。如下图,该ak在非baidu.com域名下会报错。
D. 请确认中API控制台密钥设置页面中JavaScript API选项为开启状态。如关闭,则在使用时会报错。

E. 请确认使用的ak类型为“浏览器端”,JS API只支持浏览器类型的ak(自2016年1月15日升级)。
当API升级后,如果已有接口在使用、命名等方面发生了变化,我们会为其增加一个新的版本号,这不会对您现有的应用造成任何影响。如果升级只是修复一些bug或者在不影响现有功能的前提下增加接口、改善性能,则版本号不会发生变化。您可以在更新日志页面查看版本的变化。
因新系统升级,新建“服务端AK”不再支持浏览器端使用;在浏览器端使用,请选择“浏览器端AK”,例如JavaScript API只支持浏览器类型AK。 对于以前申请的服务端AK,不变更即不受影响,仍支持浏览器端使用;如更新老的服务端AK,再次保存,则按新创建AK处理,不再支持浏览器端使用。
JavaScript API V2.0 版本支持HTTPS。
如果想使用HTTPS协议调用JavaScript API,直接将脚本引用的协议修改为HTTPS即可。
<script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&ak=您的密钥"></script>
当前版本服务必须申请ak。
若您需要展示和检索海量用户数据,必须先存入LBS.云。方法请参看开发指南—用户数据图层。百度不会收录用户存储的数据。
Math.pow(2, (18 - zoom)); //把地图级别带进去,就能得出各个级别下1px对应多少米。
百度地图API提供localsearch类,其中search、searchInBounds、searchNearby方法均为搜索函数。利用此类方法可以搜索到百度地图数据库中所有POI信息。
标注数据量请控制在150个以内,以保持各个浏览器都能高性能地展示地图;标注数量在260以内,可以使用自定义覆盖物实现;标注数量大于300个,建议尝试marker聚合,或者数据抽稀。
Marker聚合:请点击这里查看
数据抽稀:比如有10个marker,选择其中6个做为显示点。
我们建议您不要一次在地图上添加过多的marker,而是先把point存储在数据库里,当需要显示某个marker是,再addOverlay。
用户同时在线数:按每秒初始JS获取来计算,支持每秒1000~1500次;
检索服务支持800次/秒;
公交、驾车服务400~600次/秒;
地理编码性能支持200次/秒;
带宽限度:由于API数据量较小,完全支持服务;
坐标转换接口:单ip 50次/秒;(超过100次返回403错误)
静态图:独立IP 10个/秒。
地址解析失败有如下三种可能:
A、用户未区分地址解析和智能搜索的概念
地址解析,即Geocoder类,是根据一个地址得到对应的经纬度point。注:地址需要详细到街道,例如“北京市海淀区中关村南大街”。
智能搜索,即localsearch类,可以根据任意关键词查询到对应的POI信息。关键词可以是“上海市麦当劳”“重庆市解放碑”,当没有城市信息时,默认在当前城市进行搜索。Localsearch类会根据关键词的内容,智能地搜索POI的title和content信息。比如,搜索“家乐福”时,也能搜索到家乐福附近的面馆,停车场等信息。
更多详细对比请查看示例
注:百度地图(map.baidu.com)的输入框,采取了先地址解析,如果失败就智能搜索的策略。并且对输入关键词做了切词的处理,能定位城市。所以,用户需要结合API的各个接口来编写地址搜索框的代码。
B、用户输入的地址不符合地址解析的规则
地址解析的规范为:省+城市+区县+街道 (可以不用门牌号)。例如,北京市北京市海淀区中关村南大街27号。如果输入“南京路工行”,则无法解析。
C、百度地图数据库里无该地址或用户输入的地址错误
A、只需改变icon的路径即可,类似银行标注。
B、图片加上文字的图标,并且鼠标滑过时有动画,类似房产标注。
C、可以利用label来模拟自定义覆盖物。详细请点击示例
清除地图上所有的标记,用map.clearOverlays();
清除单个标注iMarker,用map.removeOverlay(iMarker);
显示和隐藏自定义覆盖物,可以继承overlay的hide();或者show()方法。
有以下四种可能:
A、原始坐标可能不是GPS(即wgs84)的
解决方案:请确保采集到的数据时WGS84的标准。
B、原始坐标准确度不够
解决方案:请确保采集GPS数据时,搜到至少4颗以上的卫星。并且GPS数据准不准,还取决于周围建筑物的高度,越高越不准,因为有遮挡。
C、度分秒的概念混淆
比如,在google earth上采集到的是39°31'20.51,那么应该这样换算,31分就是31/60度,20.51秒就是20.51/3600度,结果就是39 + 31/60 + 20.51/3600 度。
D、经纬度顺序写反了
百度坐标是先经度,再纬度,即Point(lng, lat)。谷歌坐标的顺序恰好相反,是(lat, lng)。
Marker 是通过map.AddOverlay()加上的,所以也用map可以得到加上的所有Marker:
var mkrs = map.getOverlays();
for (var i=1; i < mkrs.length;i++) {
...
}
要注意的是,假如用BMapLib.MarkerTool加上3个Marker后,map中含有的marker数量为4,第一个(mkrs[0])应该是MarkerTool。所以遍历Marker要从1到length。
百度地图的全屏按钮是代码逻辑,不属于API范畴。你只需要在全屏时,改变地图容器的宽度和高度,缩小列表栏的宽度和高度即可。同时可以利用CSS将浏览器的滚动条去掉。
更多百度地图API使用须知、数据情况、坐标体系、反馈通道等问题详见百度地图API常见问题。

 没有match的答案?试试对话大模型
没有match的答案?试试对话大模型






